建站的经验分享-新同事减少弯路*
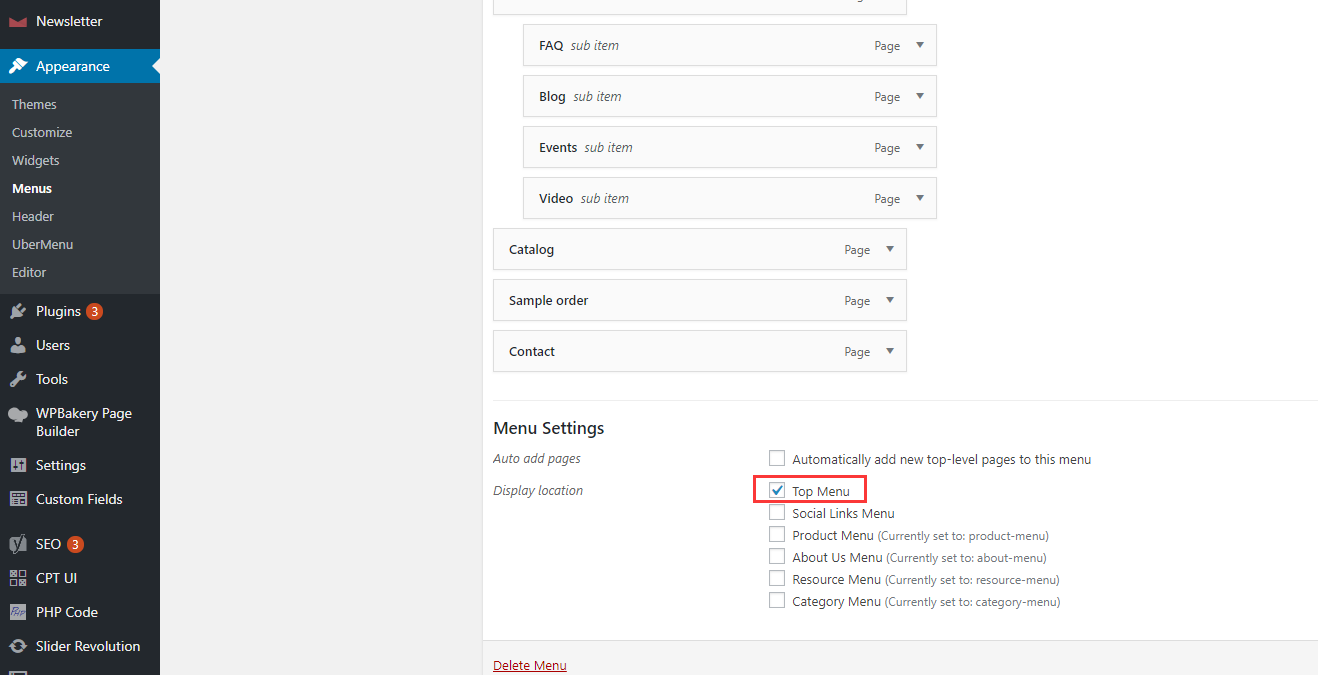
1、头部的菜单,要调用后台appearance中的menu,主题默认会有几个menu,
我这边是top menu,对应的调用代码为
<?php wp_nav_menu( array( 'theme_location' => 'top', 'menu_class' => 'nav-menu','container' => false,'items_wrap' => '%3$s' ) ); ?>
theme location 必须为top,具体为什么是top,可以看一下functions.php文件。
后续要有更多的menu,比如说底部有很多栏目,考虑用户友好性,我们最好也在functions.php当中新建几个menu,模仿前面已经有的menu来
2、头部做完,设计稿上面体现的就是接着一个banner,banner可以自己用swiper、bxslider等等插件做,但是我们一般是用一款slide revolution付费插件做的,只需要后台插入图片,然后简单可视化配置一下,短代码调用即可,至于为什么要用这个wordpress的插件,“用户友好性”,这是很重要的,下面很多地方我都会提到这个词,要便于客户使用,你要知道这个网站不是做给开发人员使用的。
3、banner做完,从设计稿上来看,一般而言,下面就是我们首页的主体内容了。下面讲一些小坑,主要就是元素的使用规范
(1)、按钮,因为一般是链接,所以不建议使用button、input这些,用了也还需要包一个a标签,所以直接使用a标签,按钮a标签建议display:inline-block; 内联块级元素,好处是我们可以定按钮的宽高,也可以定按钮的padding、margin等等,a标签默认是inline内联元素,是不能定宽高这些的。
(2)、我们建的站,一般来说,所有的标题都是需要有链接的,据我观察,新同事都会使用p标签,考虑多一点的会用个h1、h2...标签。我们要记住标题要有a标签,可以包在标题标签内,考虑到a标签在css上的特性,如果开始是用的p标签、h标签,那么后续这些p、h标签的样式都是没用的,还是要重写一遍给a标签,这种无用功完全可以避免。
(3)、所有可以点击的地方,必须要cursor: pointer,必须是这个手掌的图标,默认箭头的光标是不行的!
(4)、客户友好性,如何体现?简单说,就是后台要能设置,最初级的就是要让客户在后台直接设置、添加内容,而不是要跑到模板里添加(当然有些情况确实需要写到模板里,那也只能写模板,尽量和后台关联)。
数据和后台关联,就需要用到字段插件,我们可以新建一些各种各样的字段,比如说图标字段、文本框字段,url字段等等,复杂点的有repeater字段,这个字段又可以包括几个其他的字段并关联起来,具体需要自己去研究,我们可以把前台需要的内容都写到对应的post、page当中去,这样客户只需要到对应的post、page当中添加前台需要的图片、文字等内容了。
等做的多了,你就要考虑如何建字段更合适,不仅仅是客户可以设置,还要客户一眼就能明白这个字段是做什么的(因为我以前做字段的时候,经验不足,很多字段做好了,其实客户也不知道是干嘛用的)。
如何把字段建好,可以参考一下那些付费主题的后台的文章编辑,付费主题一般这些做的比较好,当然要做到一样好,难度很大,毕竟付费主题会有很多其他的资源加载。
4、剩下最后一部分就是我们的底部菜单,前面也说到了,考虑到用户的友好性,最好也是调用menu,这样客户可以在menu当中添加菜单。
5、wordpress有个widgets我们要好好利用起来,共用的一些版块,我们可以写在widgets中,然后需要的地方调用一些即可,这样日后维护起来也是方便很多,不需要相同的版块改十来遍。默认functions.php文件也是提供了俩三个的wigets,需要新建可以模仿着新建几个。(这个也是相当推荐的,也就是做模板的时候多花个几分钟,不要建站的时候偷懒,到时维护起来就需要改十来个文件。)
6、另外对于一些问题,你要知道的是如何使用它,而不是花上半天想它为什么是这样的。
为什么是这样这个问题留在你闲得无聊的时候再想。至于为什么这样,我只会告诉你,去问开源的人去,“为什么不按照你的想法来!”
7、之前提到做一些通用模板,我觉得这个想法ok。但其实吧,这个模板也是在心里的,做任何事情,你要有个大致的构想,就像写文章一样,你开头写什么、中间写什么,结尾写什么,心里要有点数,这样作文才能拿个基础分。建站也是一个道理,不能写到自己都乱了。(开始做这个的时候我也乱,可以说非常乱了,但第二个项目我就会有个大致的构想,当然了中间少不了各位老同事的帮助,那会问问题的次数,我是第二,没人第一了。)
另外关于内容的调用,我们文件服务器上面有同事上传的很多很多的代码,都是能拿来用的,不会用,大家可以一起讨论。
一时间能想到的也不多,后续会持续更新......
我这边是top menu,对应的调用代码为
<?php wp_nav_menu( array( 'theme_location' => 'top', 'menu_class' => 'nav-menu','container' => false,'items_wrap' => '%3$s' ) ); ?>
theme location 必须为top,具体为什么是top,可以看一下functions.php文件。
后续要有更多的menu,比如说底部有很多栏目,考虑用户友好性,我们最好也在functions.php当中新建几个menu,模仿前面已经有的menu来
2、头部做完,设计稿上面体现的就是接着一个banner,banner可以自己用swiper、bxslider等等插件做,但是我们一般是用一款slide revolution付费插件做的,只需要后台插入图片,然后简单可视化配置一下,短代码调用即可,至于为什么要用这个wordpress的插件,“用户友好性”,这是很重要的,下面很多地方我都会提到这个词,要便于客户使用,你要知道这个网站不是做给开发人员使用的。
3、banner做完,从设计稿上来看,一般而言,下面就是我们首页的主体内容了。下面讲一些小坑,主要就是元素的使用规范
(1)、按钮,因为一般是链接,所以不建议使用button、input这些,用了也还需要包一个a标签,所以直接使用a标签,按钮a标签建议display:inline-block; 内联块级元素,好处是我们可以定按钮的宽高,也可以定按钮的padding、margin等等,a标签默认是inline内联元素,是不能定宽高这些的。
(2)、我们建的站,一般来说,所有的标题都是需要有链接的,据我观察,新同事都会使用p标签,考虑多一点的会用个h1、h2...标签。我们要记住标题要有a标签,可以包在标题标签内,考虑到a标签在css上的特性,如果开始是用的p标签、h标签,那么后续这些p、h标签的样式都是没用的,还是要重写一遍给a标签,这种无用功完全可以避免。
(3)、所有可以点击的地方,必须要cursor: pointer,必须是这个手掌的图标,默认箭头的光标是不行的!
(4)、客户友好性,如何体现?简单说,就是后台要能设置,最初级的就是要让客户在后台直接设置、添加内容,而不是要跑到模板里添加(当然有些情况确实需要写到模板里,那也只能写模板,尽量和后台关联)。
数据和后台关联,就需要用到字段插件,我们可以新建一些各种各样的字段,比如说图标字段、文本框字段,url字段等等,复杂点的有repeater字段,这个字段又可以包括几个其他的字段并关联起来,具体需要自己去研究,我们可以把前台需要的内容都写到对应的post、page当中去,这样客户只需要到对应的post、page当中添加前台需要的图片、文字等内容了。
等做的多了,你就要考虑如何建字段更合适,不仅仅是客户可以设置,还要客户一眼就能明白这个字段是做什么的(因为我以前做字段的时候,经验不足,很多字段做好了,其实客户也不知道是干嘛用的)。
如何把字段建好,可以参考一下那些付费主题的后台的文章编辑,付费主题一般这些做的比较好,当然要做到一样好,难度很大,毕竟付费主题会有很多其他的资源加载。
4、剩下最后一部分就是我们的底部菜单,前面也说到了,考虑到用户的友好性,最好也是调用menu,这样客户可以在menu当中添加菜单。
5、wordpress有个widgets我们要好好利用起来,共用的一些版块,我们可以写在widgets中,然后需要的地方调用一些即可,这样日后维护起来也是方便很多,不需要相同的版块改十来遍。默认functions.php文件也是提供了俩三个的wigets,需要新建可以模仿着新建几个。(这个也是相当推荐的,也就是做模板的时候多花个几分钟,不要建站的时候偷懒,到时维护起来就需要改十来个文件。)
6、另外对于一些问题,你要知道的是如何使用它,而不是花上半天想它为什么是这样的。
为什么是这样这个问题留在你闲得无聊的时候再想。至于为什么这样,我只会告诉你,去问开源的人去,“为什么不按照你的想法来!”
7、之前提到做一些通用模板,我觉得这个想法ok。但其实吧,这个模板也是在心里的,做任何事情,你要有个大致的构想,就像写文章一样,你开头写什么、中间写什么,结尾写什么,心里要有点数,这样作文才能拿个基础分。建站也是一个道理,不能写到自己都乱了。(开始做这个的时候我也乱,可以说非常乱了,但第二个项目我就会有个大致的构想,当然了中间少不了各位老同事的帮助,那会问问题的次数,我是第二,没人第一了。)
另外关于内容的调用,我们文件服务器上面有同事上传的很多很多的代码,都是能拿来用的,不会用,大家可以一起讨论。
一时间能想到的也不多,后续会持续更新......
3 个评论
好经验,好教程,感谢LEO的倾囊分享。
a标签设置为display:inline-block,真的是有奇效,很多都可以用到,我一般都会将a标签改为内联块级元素
另外任何元素用了浮动,你都要清除浮动,以免父元素没了高度