Shopify
facebook pixel事件安装设置
Shopify • Leo 发表了文章 • 0 个评论 • 2547 次浏览 • 2022-03-29 15:05
以下是Facebook九大基本事件
fbq('track','ViewContent');
fbq('track','Search');
fbq('track','AddToCart');
fbq('track','AddToWishlist';)
fbq('track','InitiateCheckout');
fbq('track','AddPaymentInfo');
fbq('track','Purchase',{value:'0.00',currency:'USD'});
fbq('track','Lead');
fbq('track','CompleteRegistration');
官方文档先贴上来
现在假设你要给购物按钮添加一个购买跟踪事件
你可以找到购买按钮,添加一个onClick方法
fbq('track','Purchase',{value:'0.00',currency:'USD'});
这里以shopify为例,
<button onClick="fbq('track','Purchase',{value:'{{ current_variant.price | money }}',currency:'USD'});" class="button{% if dynamic_payment_enabled %} button--alt{% endif %}" name="add" id="add" type="submit"> {{ 'products.product.add_to_cart' | t }}</button>
这边参数必须添加,不填的话,FB是拿不到具体购买金额,只需把动态获取到的价格填充进去即可
同样,要跟踪搜索事件,我们只需给搜索按钮添加一个事件,fbq('track','Search');
剩余所有事件都是这样操作,事件需要安装到具体的页面,有按钮的需要到具体的按钮上 查看全部
以下是Facebook九大基本事件
fbq('track','ViewContent');
fbq('track','Search');
fbq('track','AddToCart');
fbq('track','AddToWishlist';)
fbq('track','InitiateCheckout');
fbq('track','AddPaymentInfo');
fbq('track','Purchase',{value:'0.00',currency:'USD'});
fbq('track','Lead');
fbq('track','CompleteRegistration');
官方文档先贴上来
现在假设你要给购物按钮添加一个购买跟踪事件
你可以找到购买按钮,添加一个onClick方法
fbq('track','Purchase',{value:'0.00',currency:'USD'});
这里以shopify为例,
<button onClick="fbq('track','Purchase',{value:'{{ current_variant.price | money }}',currency:'USD'});" class="button{% if dynamic_payment_enabled %} button--alt{% endif %}" name="add" id="add" type="submit"> {{ 'products.product.add_to_cart' | t }}</button>
这边参数必须添加,不填的话,FB是拿不到具体购买金额,只需把动态获取到的价格填充进去即可
同样,要跟踪搜索事件,我们只需给搜索按钮添加一个事件,fbq('track','Search');
剩余所有事件都是这样操作,事件需要安装到具体的页面,有按钮的需要到具体的按钮上
Shopify 店铺被封原因与防范及如何解封办法
Shopify • Leo 发表了文章 • 0 个评论 • 3853 次浏览 • 2021-10-22 10:44
代理问题,一般购买或使用免费代理,所使用ip地址会经常变动。由于Shopify店铺后台登录地址经常变动会让shopify认为你的账户处于不安全的状态,所以会被临时封禁。当然如果是因为这种情况账户被封,向shopify写邮件告知原因,以前是可以解封的。现在这不行了,我有一个账号就是换代理封了,死活不给解封。信用卡方面: 在shopify填写信用卡时,使用了V-P-N代理,基本上马上会就被封,因为你的卡片中国的,IP地址是国外的,被确认为盗刷,引发风控。而且,从此以后,你这个人的信用卡都不能再开店了。产品是仿牌。这个没话说,做仿牌用shopify,自己找死,没得说。地址选择。Shopify后台地址设置当中,选择了美国或加拿大等非大陆地区。一旦被Shopify检测到Shopify店铺的IP地址是在国内登入,而该店铺后台所设置的地址是国外,则会被封店。Shopify Payment的问题:很多同学总是纠结这个shopify 2%-0.5%的手续费,其实真的没有必要。如果你不是美国店,你还用shopify payment那会就被封店。
Shopify防范封店的手段
开店的及填写信用卡的时候,千万不要用代理。这个真是很危险的。现在这情况,能不挂代理,就别挂了。多用子账号去登录,主账号不要用。这样子的话,很多时候可以避免用信用卡的情况。产品不要是仿牌,一经投诉会立马被封店铺,严重的话你的paypal等收款方式会被冻结任何时候,每天都要备份店铺的资料,因为你不知道哪一天就被封店了。
Shopify封店申诉:
店铺被封了,第一时间就去联系在线客服,当然最好是英文客服,因为他们的权限比中文的要大很多。但是Shopify封店问题,英文客服也没有办法的。他们会把你的申诉转到所谓的“ Risk Operations Team” 风控部门,官方回复是:48-72 hours.
Shopify封店后的补救措施:
虽然shopify封店了,但是我们就放手不管了。shopify封店要做很多的补救措施:
1.0 换域名继续shopify
1.0.1 如果你还是想在shopify上混,就换域名在shopify又重新做。把老店铺的最有的产品,客户资料都上传到 新域名。
1.0.2 老域名做301转发到新域名,这个很重要。如果不做转发,你的老客户打不开你的网站,以为你跑路了,很可能跑去PP或stripe开投诉的。
所以:千万不在要shopify上买域名,因为shopify 买的域名,封店后shopify会收回的。这一点好霸王条款。
1.0.3 301直接转发,可能有会让老客户疑惑。如果担心这个问题,可以用老域名做个桥页,告诉老客户,说是换域名了,让他们跳转到新域名下单
Okay,换域名重来对于FB引流的店铺,是一个不错的选择。因为shopify本身这个系统是适合这种短平快的引流方法。但是对于做SEO的网站来说,放弃一个老域名等于放弃以前做过的一切。所以肯定不会换域名的,因为域名这个时候就是资产与财富。做SEO的流量,做久了,基本上都是睡后收入,流量稳定,转化率超高。 查看全部
Shopify被封原因
- 代理问题,一般购买或使用免费代理,所使用ip地址会经常变动。由于Shopify店铺后台登录地址经常变动会让shopify认为你的账户处于不安全的状态,所以会被临时封禁。当然如果是因为这种情况账户被封,向shopify写邮件告知原因,以前是可以解封的。现在这不行了,我有一个账号就是换代理封了,死活不给解封。
- 信用卡方面: 在shopify填写信用卡时,使用了V-P-N代理,基本上马上会就被封,因为你的卡片中国的,IP地址是国外的,被确认为盗刷,引发风控。而且,从此以后,你这个人的信用卡都不能再开店了。
- 产品是仿牌。这个没话说,做仿牌用shopify,自己找死,没得说。
- 地址选择。Shopify后台地址设置当中,选择了美国或加拿大等非大陆地区。一旦被Shopify检测到Shopify店铺的IP地址是在国内登入,而该店铺后台所设置的地址是国外,则会被封店。
- Shopify Payment的问题:很多同学总是纠结这个shopify 2%-0.5%的手续费,其实真的没有必要。如果你不是美国店,你还用shopify payment那会就被封店。
Shopify防范封店的手段
- 开店的及填写信用卡的时候,千万不要用代理。这个真是很危险的。
- 现在这情况,能不挂代理,就别挂了。
- 多用子账号去登录,主账号不要用。这样子的话,很多时候可以避免用信用卡的情况。
- 产品不要是仿牌,一经投诉会立马被封店铺,严重的话你的paypal等收款方式会被冻结
- 任何时候,每天都要备份店铺的资料,因为你不知道哪一天就被封店了。
Shopify封店申诉:
店铺被封了,第一时间就去联系在线客服,当然最好是英文客服,因为他们的权限比中文的要大很多。但是Shopify封店问题,英文客服也没有办法的。他们会把你的申诉转到所谓的“ Risk Operations Team” 风控部门,官方回复是:48-72 hours.
Shopify封店后的补救措施:
虽然shopify封店了,但是我们就放手不管了。shopify封店要做很多的补救措施:
1.0 换域名继续shopify
1.0.1 如果你还是想在shopify上混,就换域名在shopify又重新做。把老店铺的最有的产品,客户资料都上传到 新域名。
1.0.2 老域名做301转发到新域名,这个很重要。如果不做转发,你的老客户打不开你的网站,以为你跑路了,很可能跑去PP或stripe开投诉的。
所以:千万不在要shopify上买域名,因为shopify 买的域名,封店后shopify会收回的。这一点好霸王条款。
1.0.3 301直接转发,可能有会让老客户疑惑。如果担心这个问题,可以用老域名做个桥页,告诉老客户,说是换域名了,让他们跳转到新域名下单
Okay,换域名重来对于FB引流的店铺,是一个不错的选择。因为shopify本身这个系统是适合这种短平快的引流方法。但是对于做SEO的网站来说,放弃一个老域名等于放弃以前做过的一切。所以肯定不会换域名的,因为域名这个时候就是资产与财富。做SEO的流量,做久了,基本上都是睡后收入,流量稳定,转化率超高。
shopify 会员app推荐
Shopify • Leo 发表了文章 • 0 个评论 • 3346 次浏览 • 2021-10-15 13:25
这个app可以创建会员计划,可以设置免费会员(提供功能:注册可赠送免费产品等等)
也可以设置付费会员(提供功能:注册购买会员,可赠送免费产品等等) 查看全部
这个app可以创建会员计划,可以设置免费会员(提供功能:注册可赠送免费产品等等)
也可以设置付费会员(提供功能:注册购买会员,可赠送免费产品等等)
Shopify 根据浏览器的不同尺寸显示不同的图片
Shopify • Bob 发表了文章 • 1 个评论 • 6461 次浏览 • 2018-12-19 09:26
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:@media (max-width:768px){
.desktop img{
display:none;
}
.mobile img{
display:none;
}
}
2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:@media (max-width:768px){
.desktop{
display:block;
height:300px;
background:url("https://cdn.shopify.com/s/file ... 6quot;) no-repeat;
background-size:cover;
}
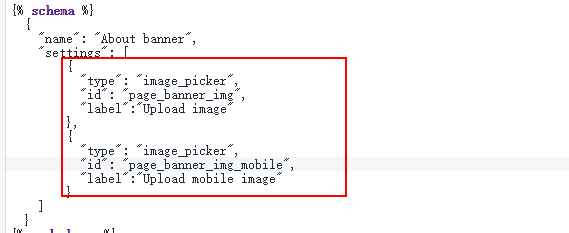
}3、就是通过在section对应的文件中添加两个图片,一个是移动端的,一个是PC端的,如下图所示:
如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
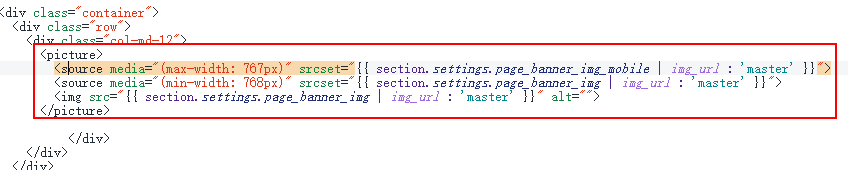
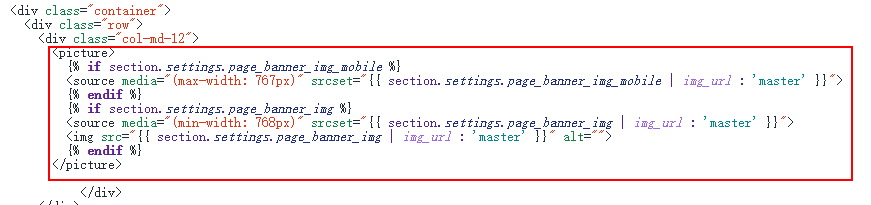
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见! 查看全部
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:
@media (max-width:768px){
.desktop img{
display:none;
}
.mobile img{
display:none;
}
}2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:
@media (max-width:768px){
.desktop{
display:block;
height:300px;
background:url("https://cdn.shopify.com/s/file ... 6quot;) no-repeat;
background-size:cover;
}
}3、就是通过在section对应的文件中添加两个图片,一个是移动端的,一个是PC端的,如下图所示:如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见!
关于shopify开发的入门
Shopify • chad 发表了文章 • 1 个评论 • 7422 次浏览 • 2018-12-11 11:05
来来来,干货走起:
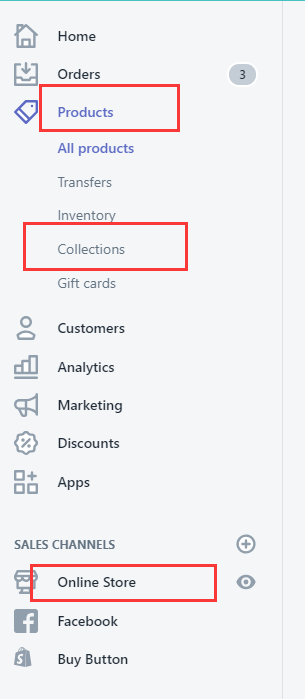
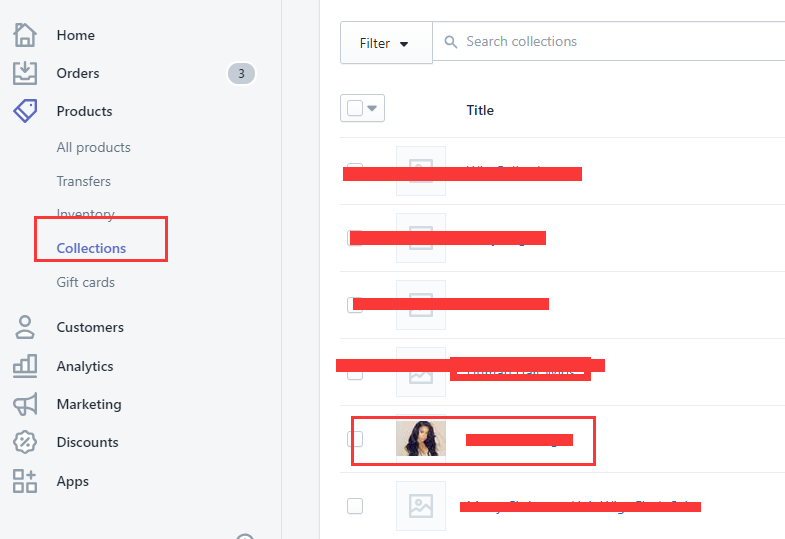
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
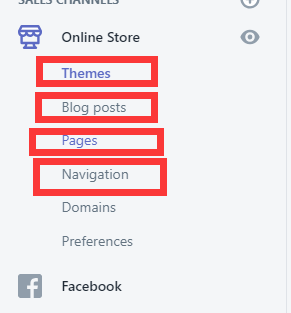
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
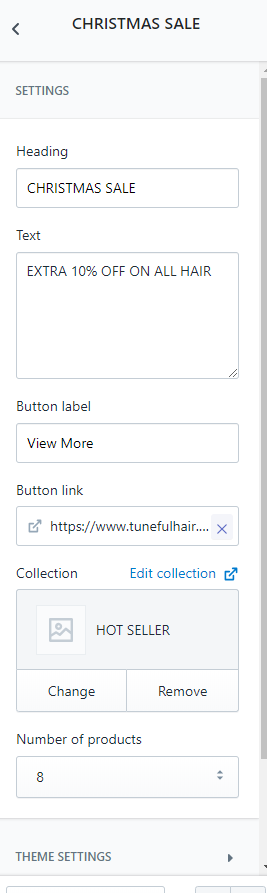
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
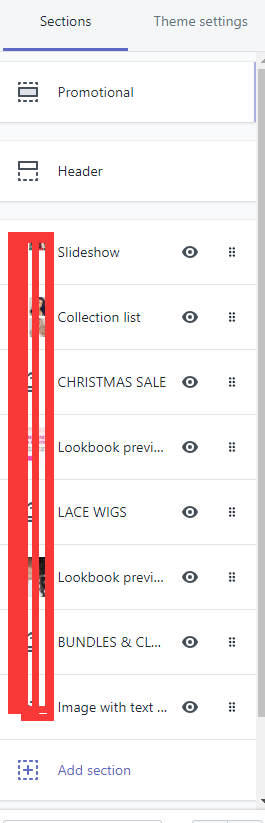
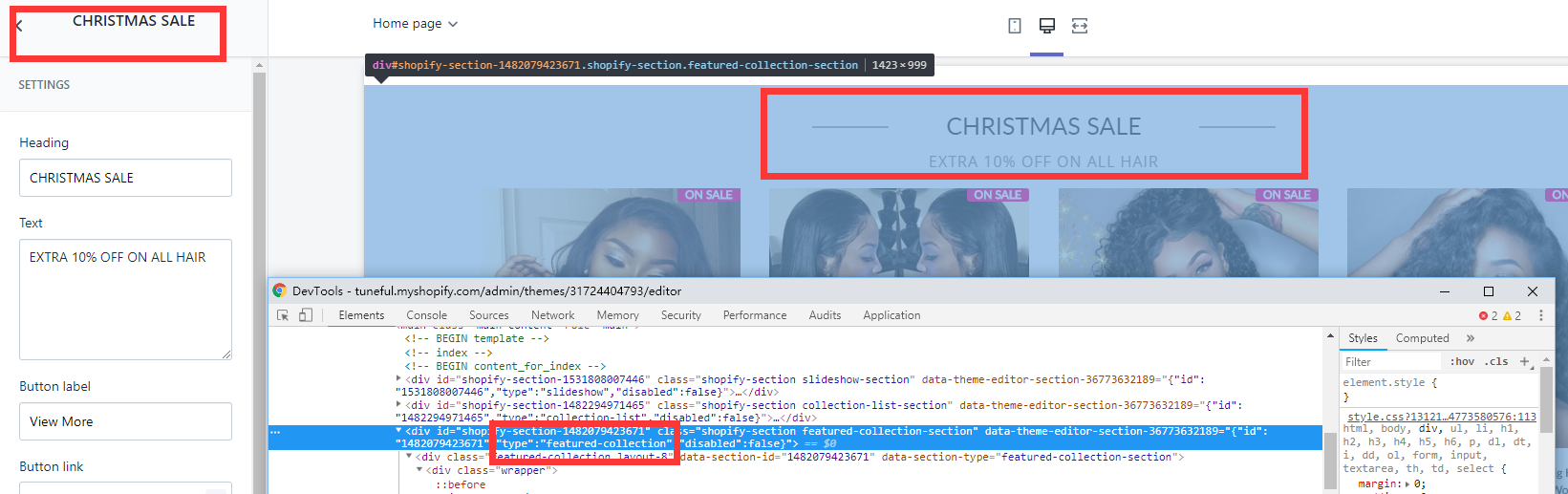
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
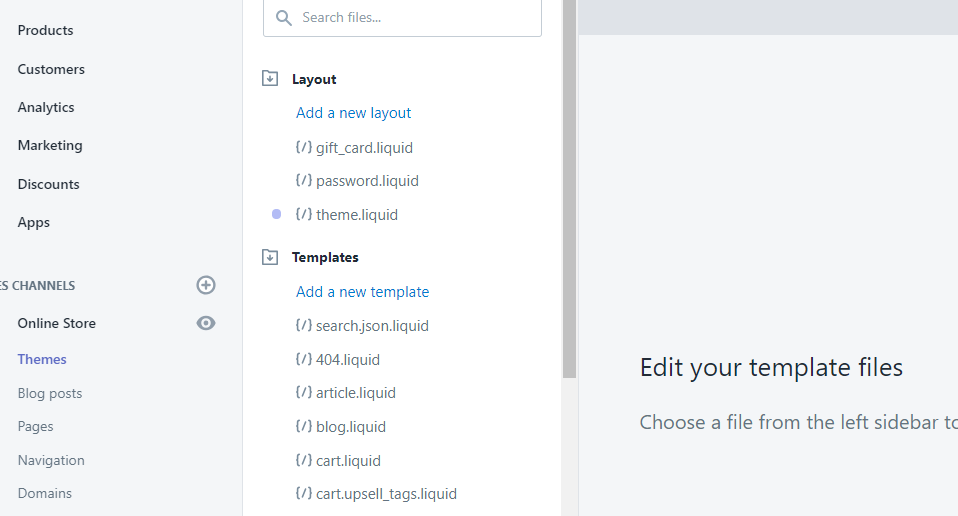
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
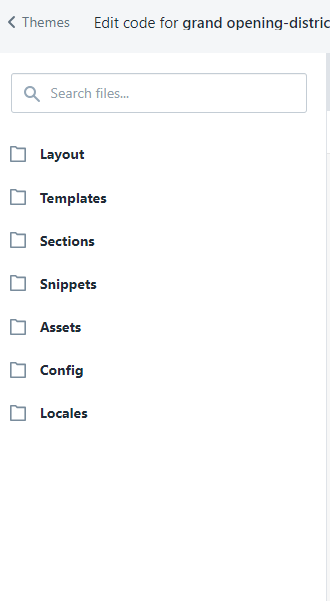
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
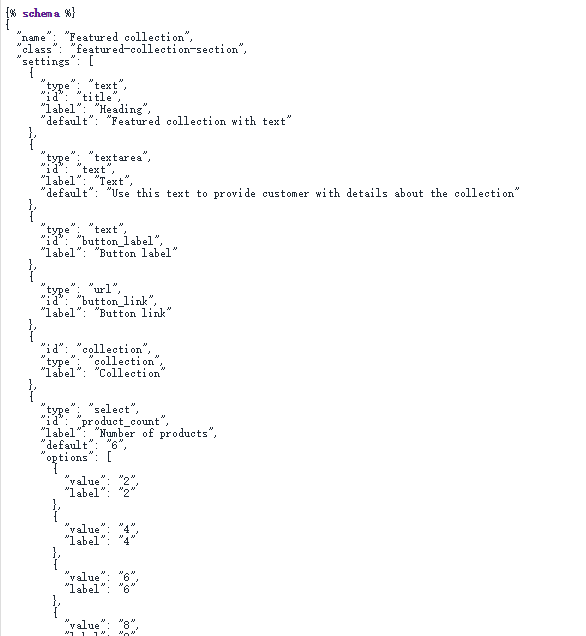
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
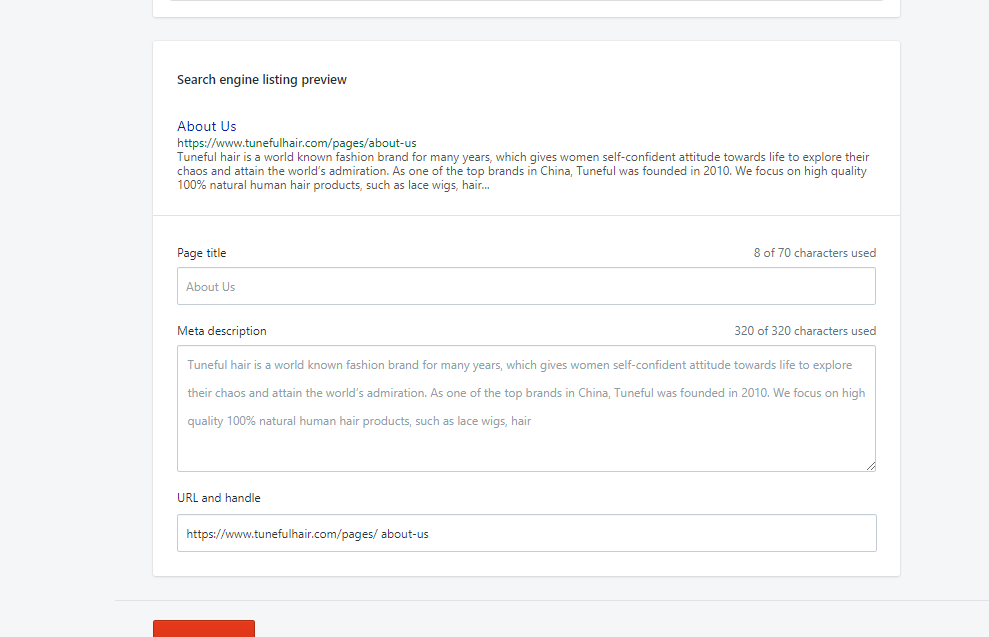
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
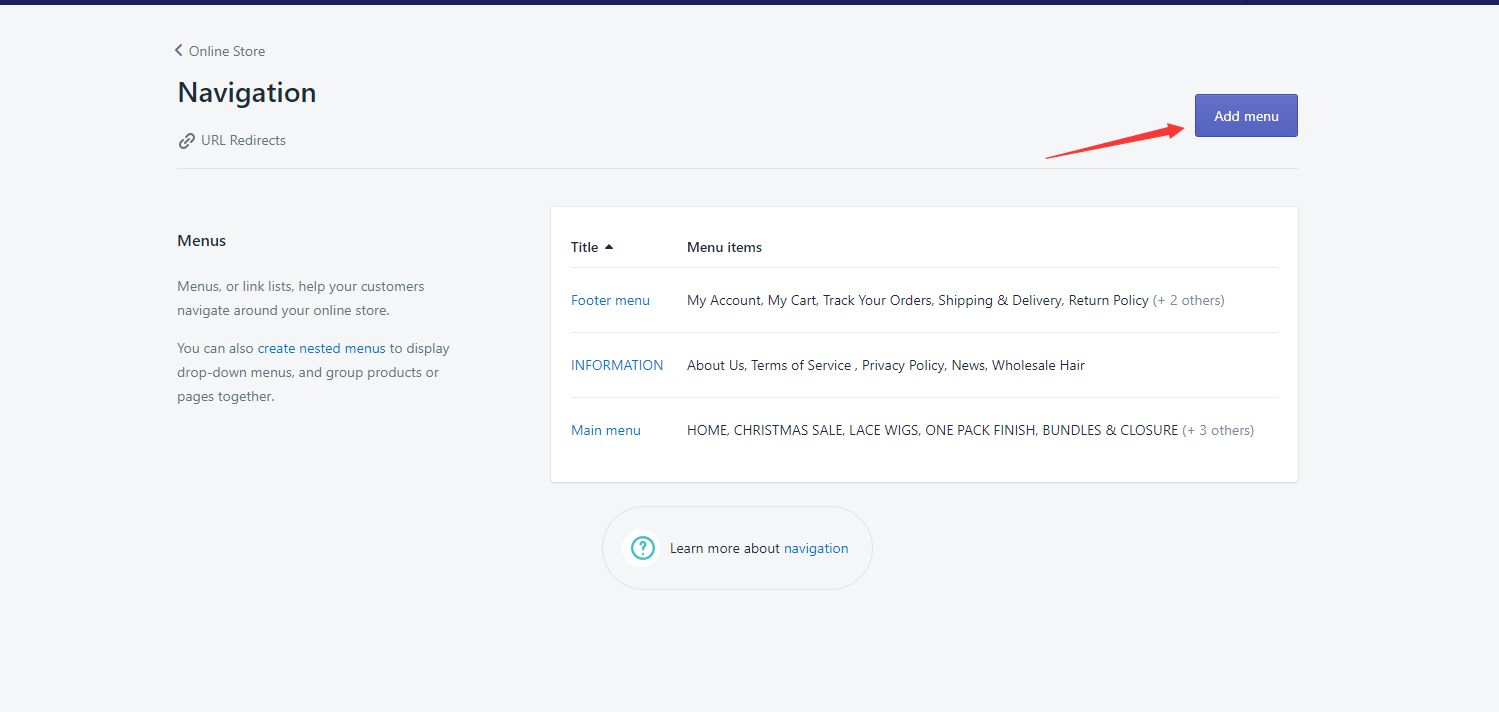
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
查看全部
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
Shopify sections模板文件里面添加text、textarea等字段
Shopify • Bob 发表了文章 • 1 个评论 • 5285 次浏览 • 2018-11-14 14:16
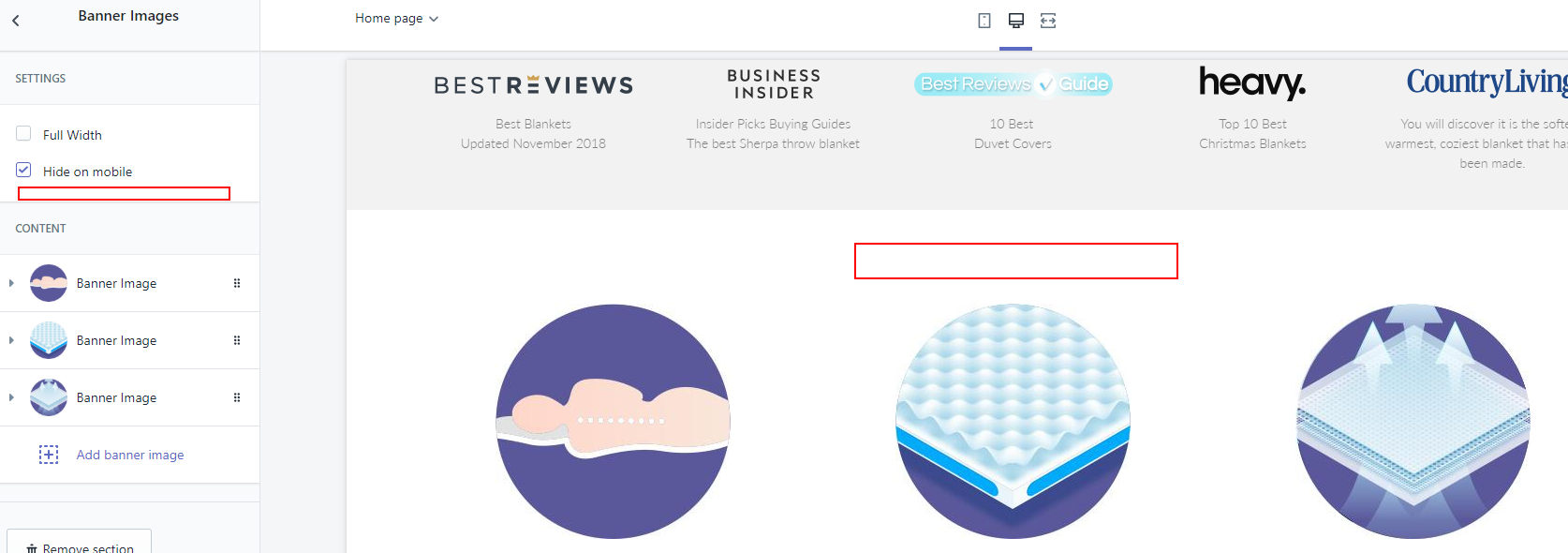
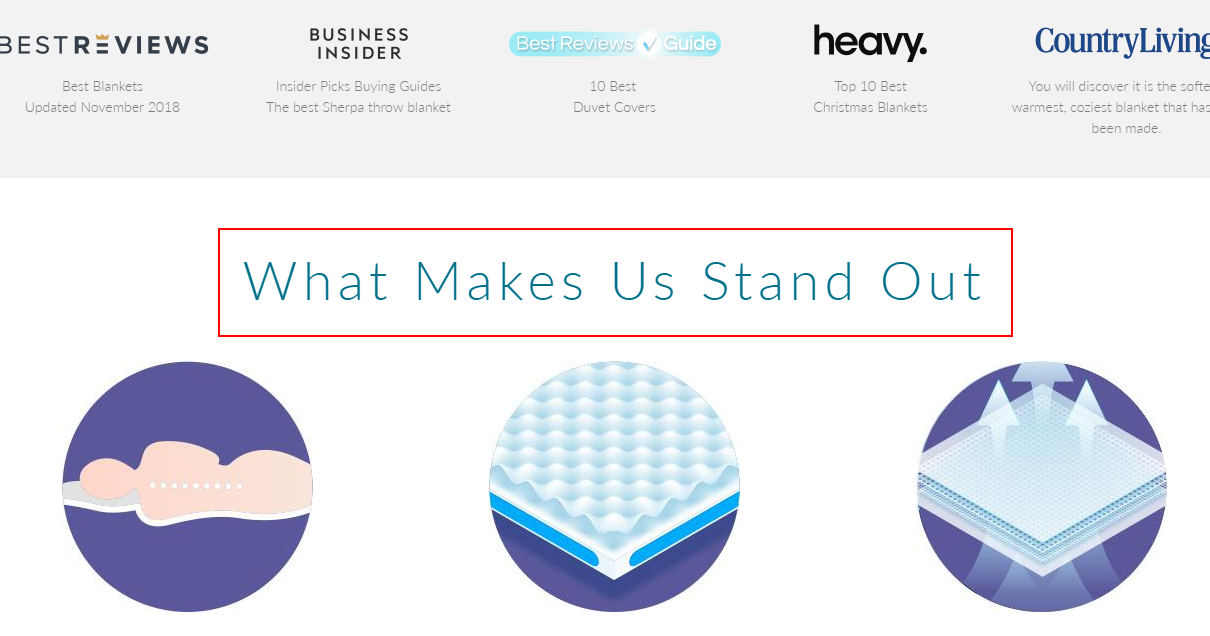
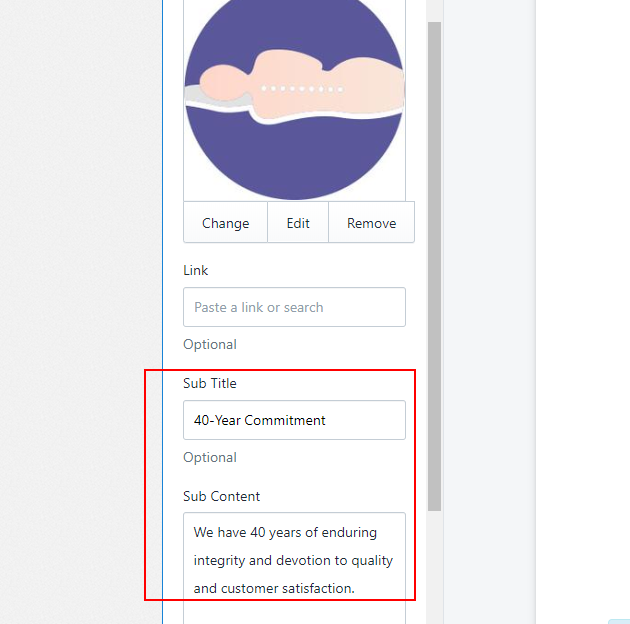
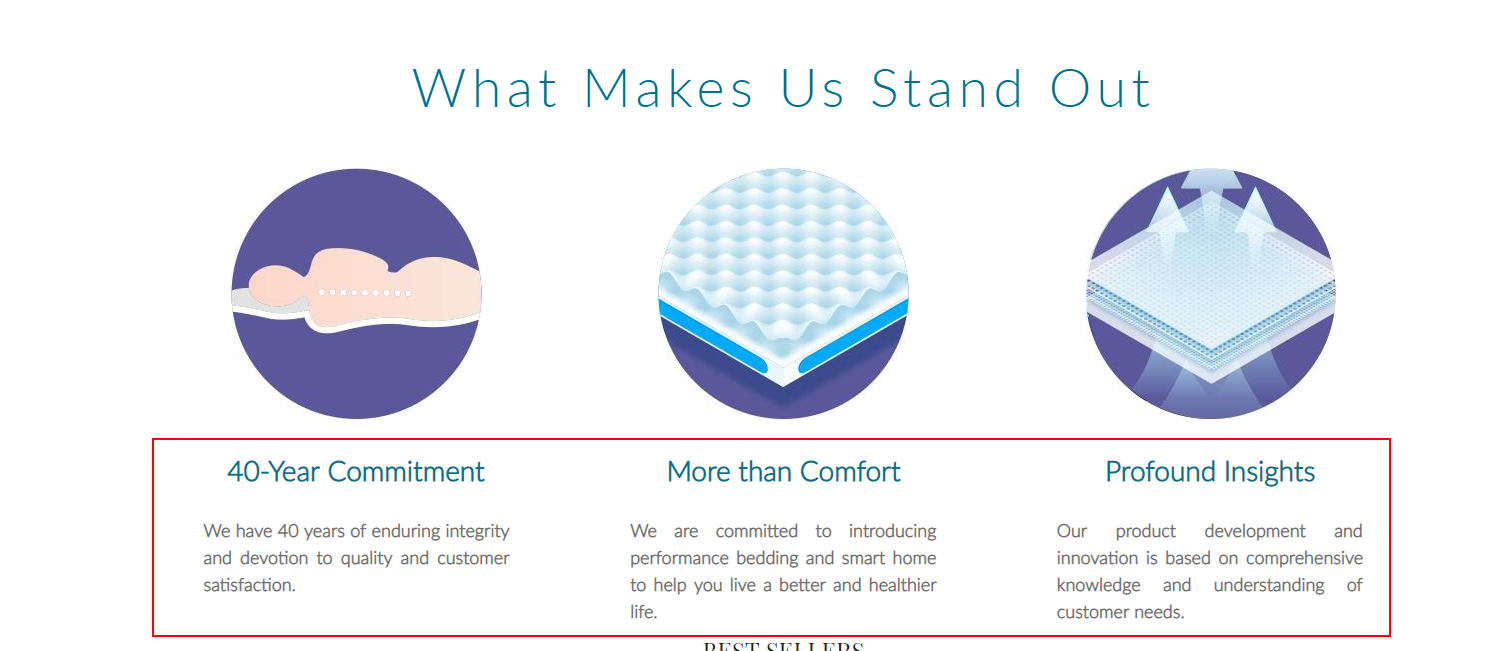
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
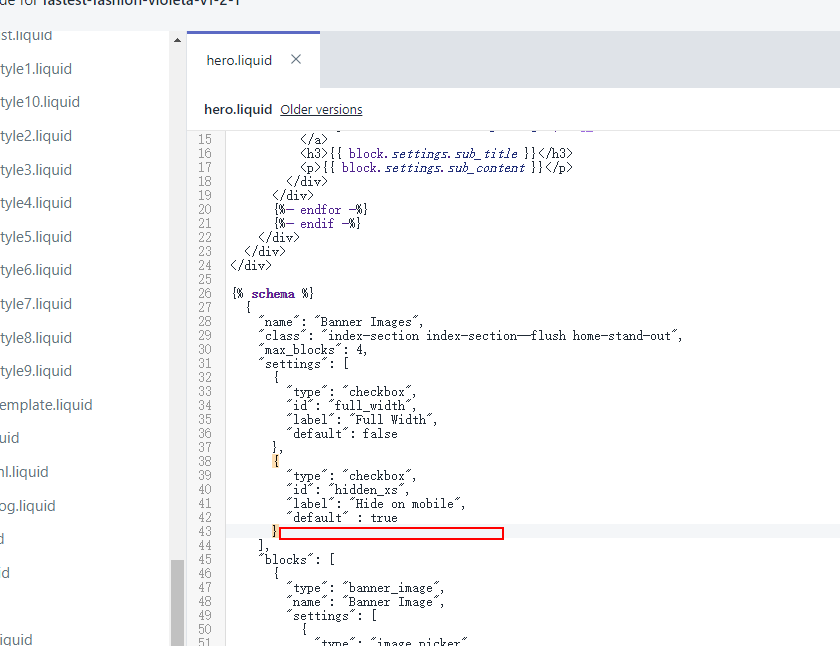
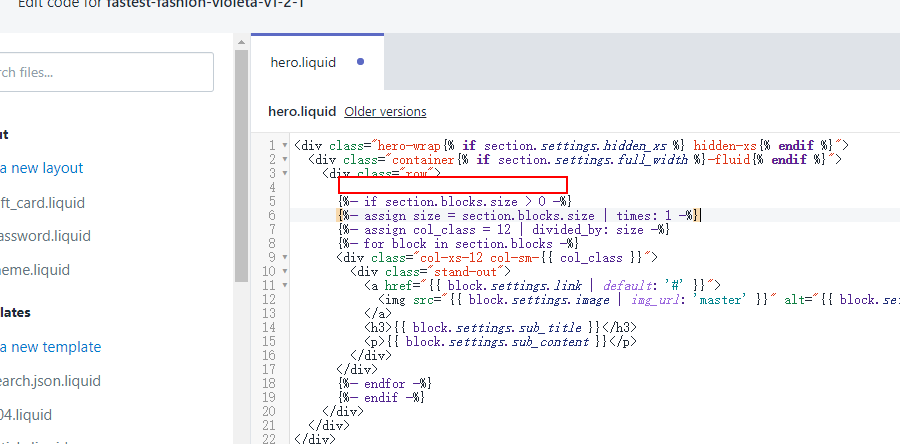
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
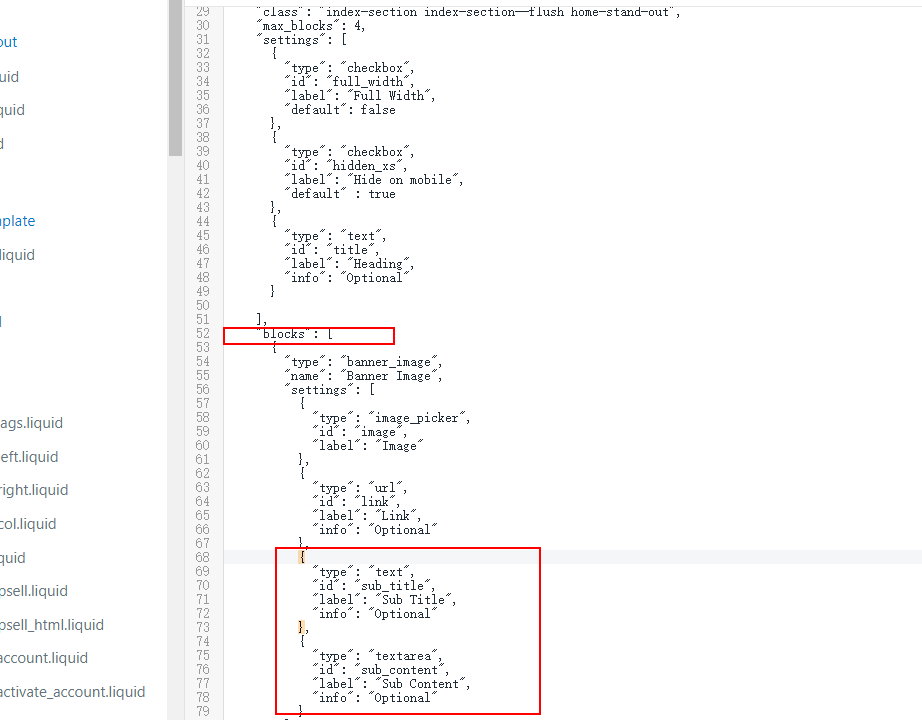
3、将下面的代码添加在上图红色位置,
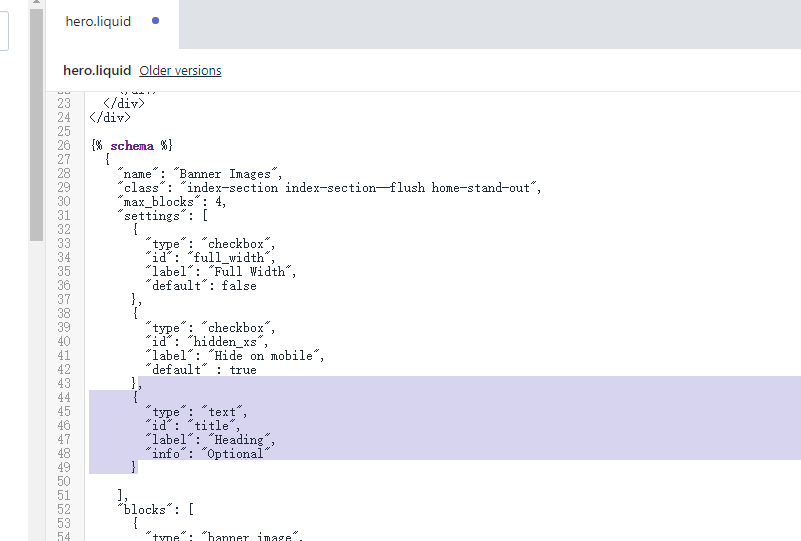
,
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
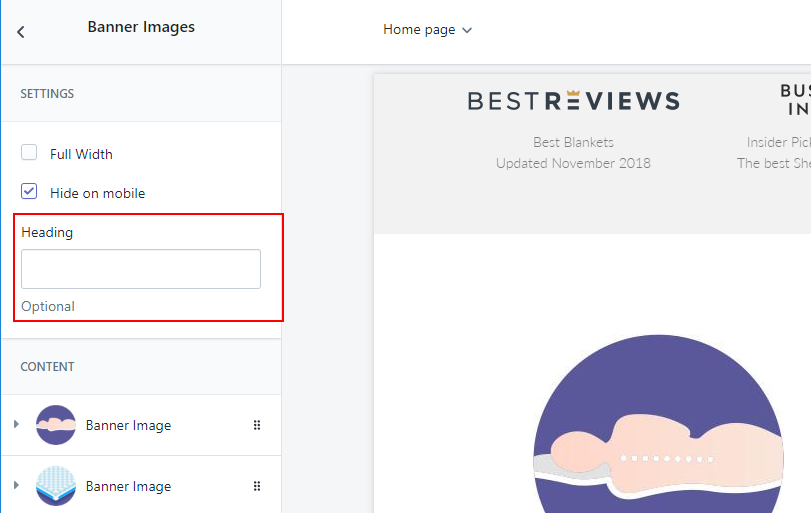
}4、然后刷新Customize theme页面,就会看到一个输入框:
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
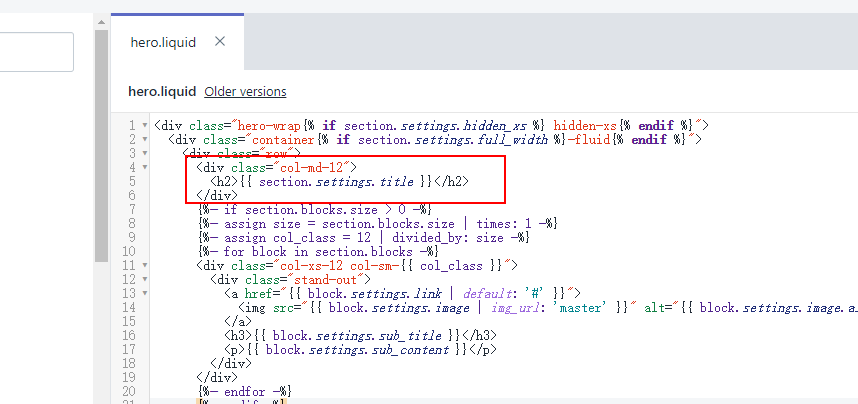
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。
图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/ 查看全部
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
,4、然后刷新Customize theme页面,就会看到一个输入框:
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
}
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/
在WordPress网站上面添加一个最有效的销售产品展示方式
WordPress • Bob 发表了文章 • 0 个评论 • 3809 次浏览 • 2018-10-17 11:33
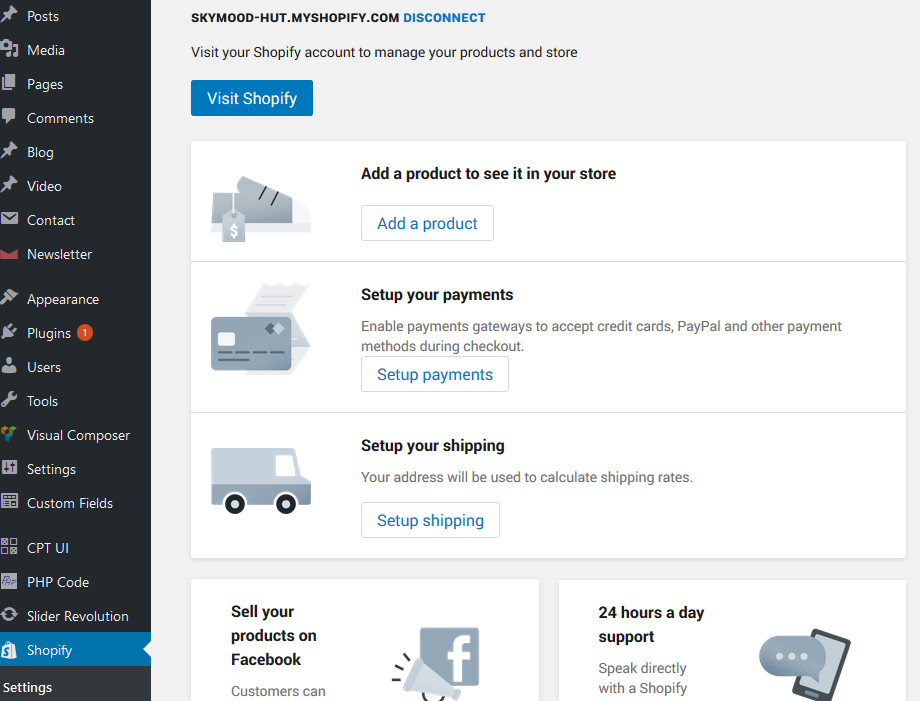
1、搜索并安装Shopify eCommerce Plugin – Shopping Cart插件,然后启用,在WordPress后台侧边栏中后出现这个菜单:
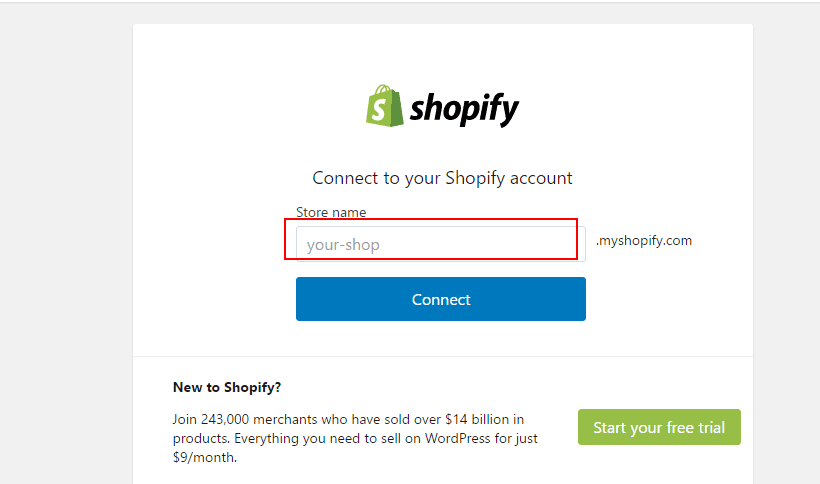
2、点击shopify,进入shopify后台登录页面,如下图:
3、数据对接完成:
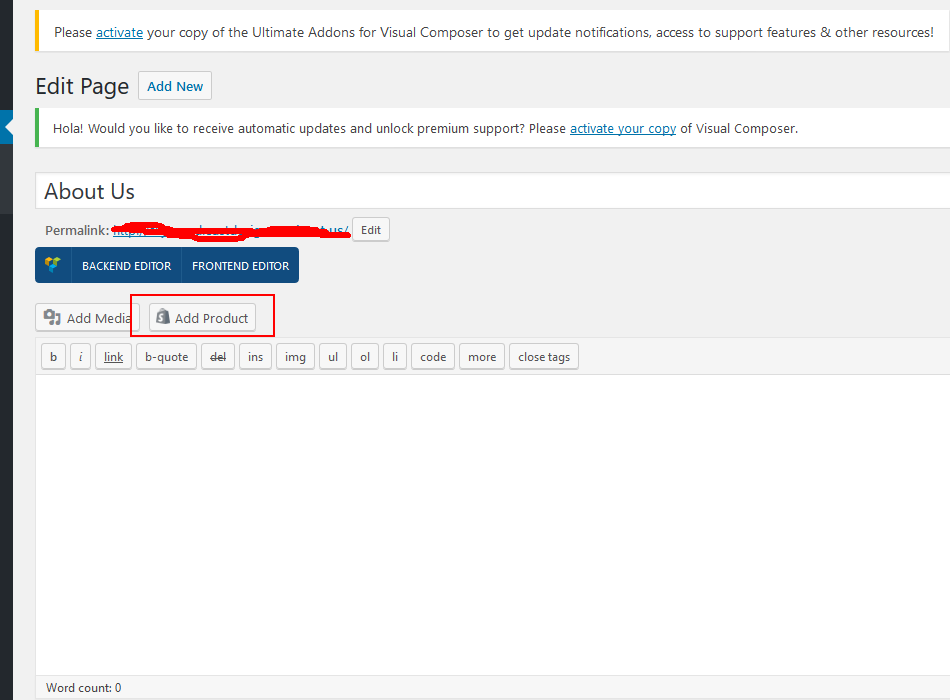
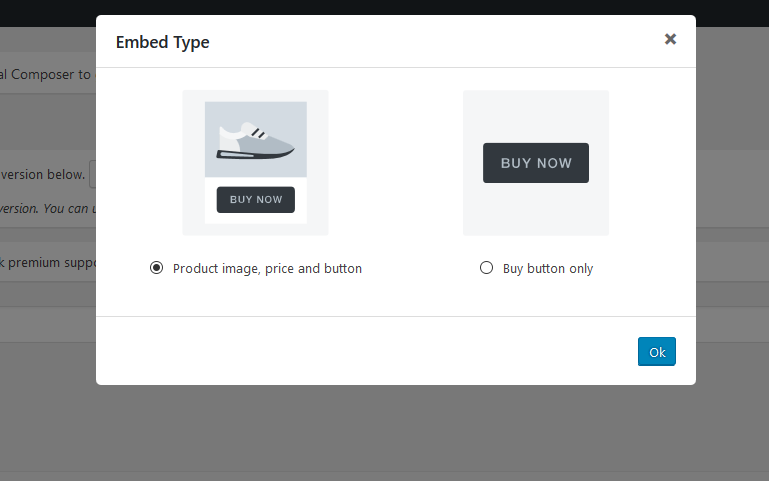
在WordPress后台登录shopify账号以后我们可以在WordPress后台的pages,posts以及widgets里面添加shopify的销售产品
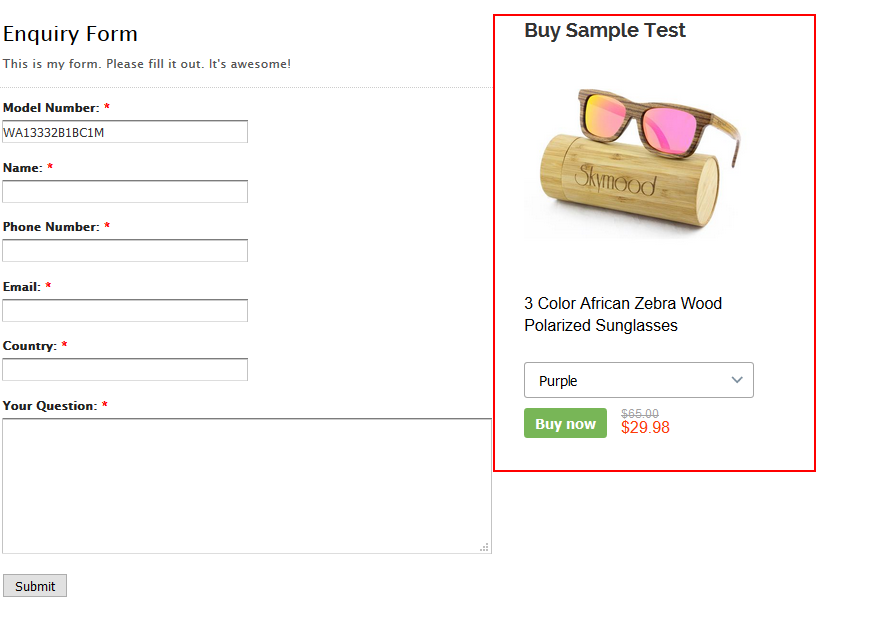
前台显示效果如下
查看全部
Shopify 全局设置
Shopify • Bob 发表了文章 • 0 个评论 • 4035 次浏览 • 2018-10-17 10:04
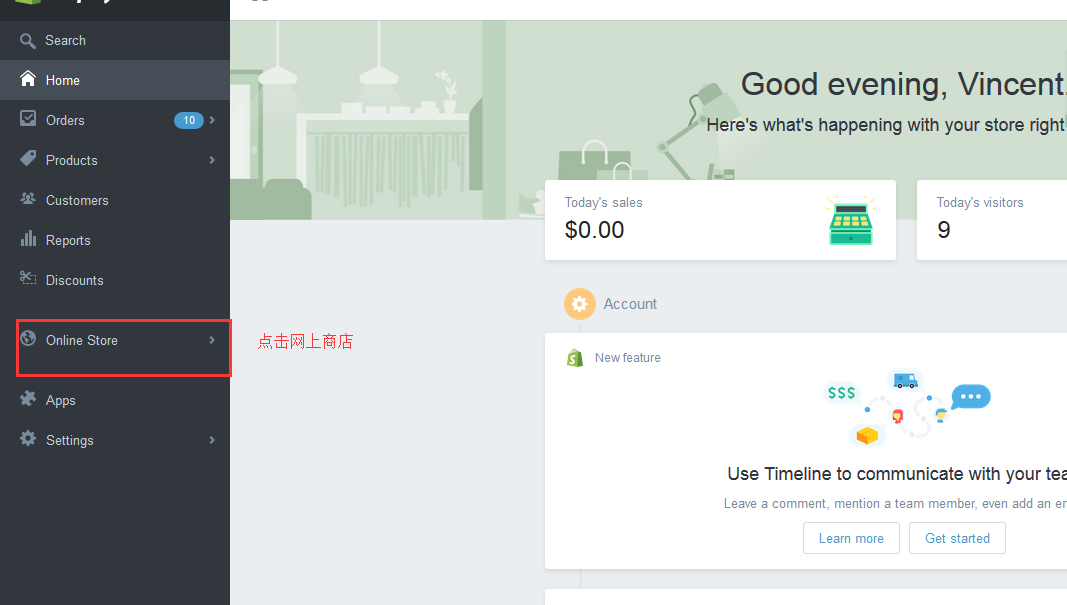
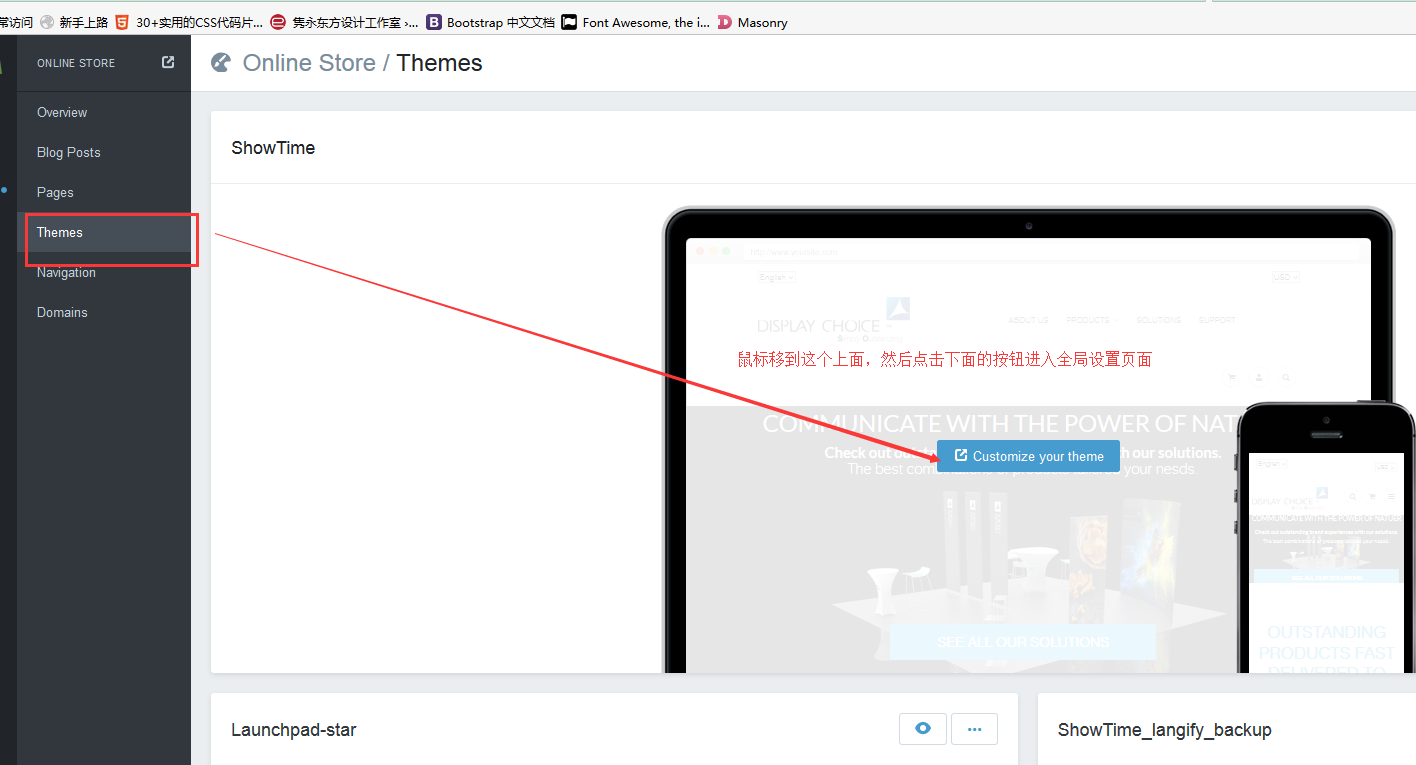
进入shopify全局设置后台:Online Store —> Theme ,如下图所示:
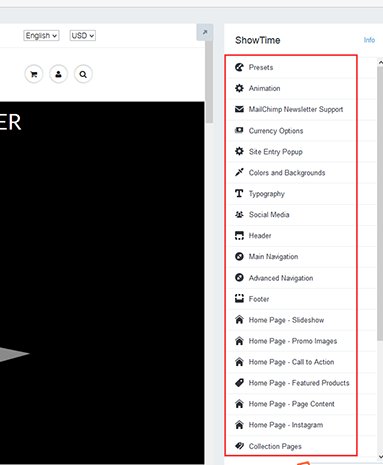
进入到设置页面以后会在最右侧有一个从外边,所有的可调性内容都在这个里面设置,比如:Logo、文章字体、颜色、侧边栏以及产品列表等,如下图所示:
然后我们就可以逐个点击进入设置,左侧可以预览所修改的设置,然后点击右下角的保存按钮就可以了 查看全部
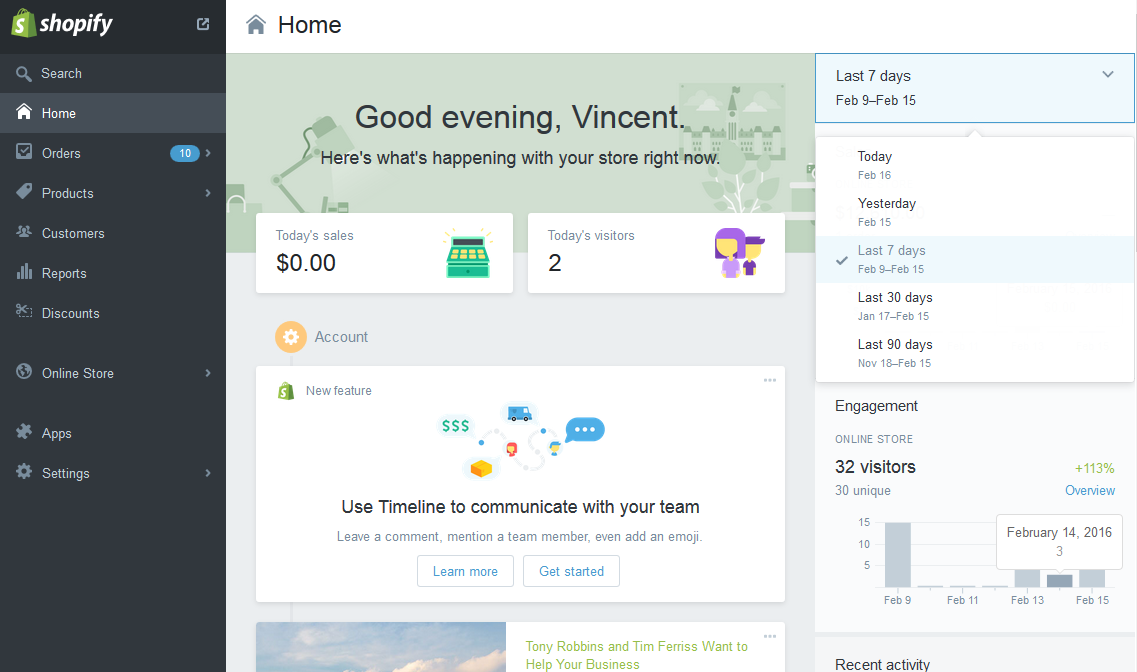
Shopify Home 后台首页
Shopify • Bob 发表了文章 • 0 个评论 • 4036 次浏览 • 2018-10-17 10:01
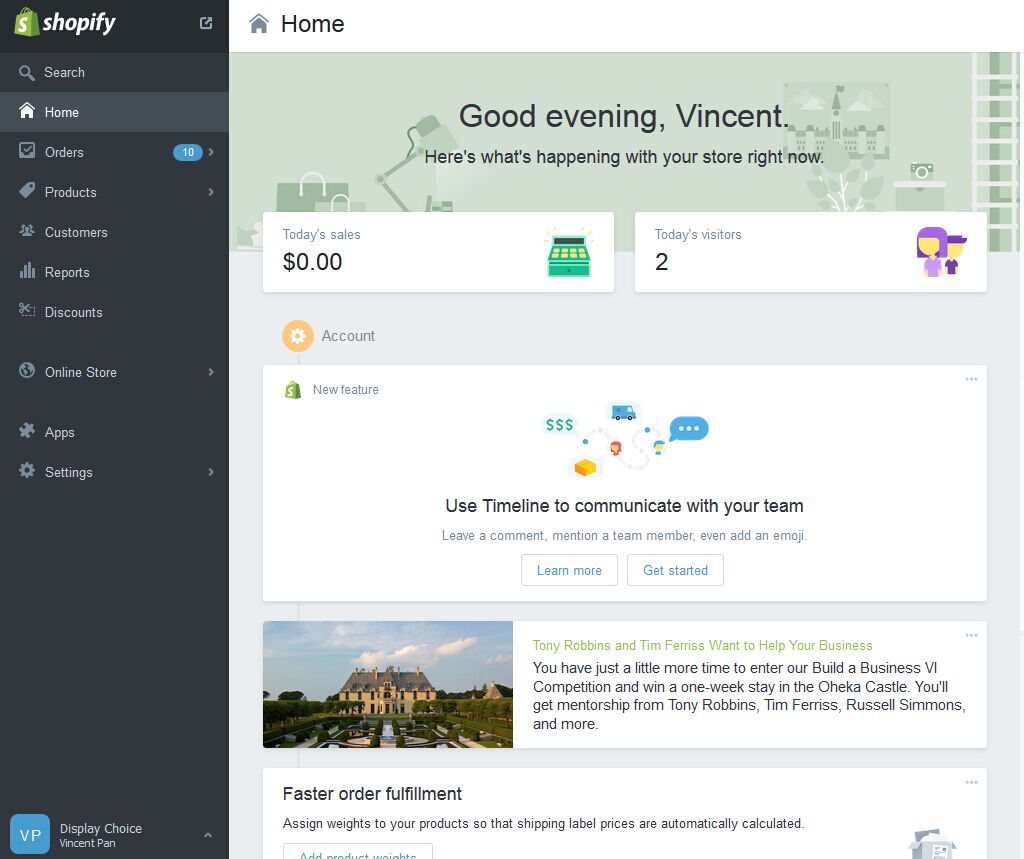
如果Shopify网站正常运行,那么在后台Home页面会显示一些店铺的相关信息,如当天有多少访问量、当天收获多少、需要处理的订单、日常任务、日常信息等信息。
在Home右侧的侧边栏是关于店铺的访客以及最近操作的事项,我们可以选择统计时间,最长可统计90天的数据
而且Shopify还会推荐一些文章,可以了解更多的信息。
查看全部
关于shopify开发的入门
Shopify • chad 发表了文章 • 1 个评论 • 7422 次浏览 • 2018-12-11 11:05
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
查看全部
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
facebook pixel事件安装设置
Shopify • Leo 发表了文章 • 0 个评论 • 2547 次浏览 • 2022-03-29 15:05
以下是Facebook九大基本事件
fbq('track','ViewContent');
fbq('track','Search');
fbq('track','AddToCart');
fbq('track','AddToWishlist';)
fbq('track','InitiateCheckout');
fbq('track','AddPaymentInfo');
fbq('track','Purchase',{value:'0.00',currency:'USD'});
fbq('track','Lead');
fbq('track','CompleteRegistration');
官方文档先贴上来
现在假设你要给购物按钮添加一个购买跟踪事件
你可以找到购买按钮,添加一个onClick方法
fbq('track','Purchase',{value:'0.00',currency:'USD'});
这里以shopify为例,
<button onClick="fbq('track','Purchase',{value:'{{ current_variant.price | money }}',currency:'USD'});" class="button{% if dynamic_payment_enabled %} button--alt{% endif %}" name="add" id="add" type="submit"> {{ 'products.product.add_to_cart' | t }}</button>
这边参数必须添加,不填的话,FB是拿不到具体购买金额,只需把动态获取到的价格填充进去即可
同样,要跟踪搜索事件,我们只需给搜索按钮添加一个事件,fbq('track','Search');
剩余所有事件都是这样操作,事件需要安装到具体的页面,有按钮的需要到具体的按钮上 查看全部
以下是Facebook九大基本事件
fbq('track','ViewContent');
fbq('track','Search');
fbq('track','AddToCart');
fbq('track','AddToWishlist';)
fbq('track','InitiateCheckout');
fbq('track','AddPaymentInfo');
fbq('track','Purchase',{value:'0.00',currency:'USD'});
fbq('track','Lead');
fbq('track','CompleteRegistration');
官方文档先贴上来
现在假设你要给购物按钮添加一个购买跟踪事件
你可以找到购买按钮,添加一个onClick方法
fbq('track','Purchase',{value:'0.00',currency:'USD'});
这里以shopify为例,
<button onClick="fbq('track','Purchase',{value:'{{ current_variant.price | money }}',currency:'USD'});" class="button{% if dynamic_payment_enabled %} button--alt{% endif %}" name="add" id="add" type="submit"> {{ 'products.product.add_to_cart' | t }}</button>
这边参数必须添加,不填的话,FB是拿不到具体购买金额,只需把动态获取到的价格填充进去即可
同样,要跟踪搜索事件,我们只需给搜索按钮添加一个事件,fbq('track','Search');
剩余所有事件都是这样操作,事件需要安装到具体的页面,有按钮的需要到具体的按钮上
Shopify 店铺被封原因与防范及如何解封办法
Shopify • Leo 发表了文章 • 0 个评论 • 3853 次浏览 • 2021-10-22 10:44
代理问题,一般购买或使用免费代理,所使用ip地址会经常变动。由于Shopify店铺后台登录地址经常变动会让shopify认为你的账户处于不安全的状态,所以会被临时封禁。当然如果是因为这种情况账户被封,向shopify写邮件告知原因,以前是可以解封的。现在这不行了,我有一个账号就是换代理封了,死活不给解封。信用卡方面: 在shopify填写信用卡时,使用了V-P-N代理,基本上马上会就被封,因为你的卡片中国的,IP地址是国外的,被确认为盗刷,引发风控。而且,从此以后,你这个人的信用卡都不能再开店了。产品是仿牌。这个没话说,做仿牌用shopify,自己找死,没得说。地址选择。Shopify后台地址设置当中,选择了美国或加拿大等非大陆地区。一旦被Shopify检测到Shopify店铺的IP地址是在国内登入,而该店铺后台所设置的地址是国外,则会被封店。Shopify Payment的问题:很多同学总是纠结这个shopify 2%-0.5%的手续费,其实真的没有必要。如果你不是美国店,你还用shopify payment那会就被封店。
Shopify防范封店的手段
开店的及填写信用卡的时候,千万不要用代理。这个真是很危险的。现在这情况,能不挂代理,就别挂了。多用子账号去登录,主账号不要用。这样子的话,很多时候可以避免用信用卡的情况。产品不要是仿牌,一经投诉会立马被封店铺,严重的话你的paypal等收款方式会被冻结任何时候,每天都要备份店铺的资料,因为你不知道哪一天就被封店了。
Shopify封店申诉:
店铺被封了,第一时间就去联系在线客服,当然最好是英文客服,因为他们的权限比中文的要大很多。但是Shopify封店问题,英文客服也没有办法的。他们会把你的申诉转到所谓的“ Risk Operations Team” 风控部门,官方回复是:48-72 hours.
Shopify封店后的补救措施:
虽然shopify封店了,但是我们就放手不管了。shopify封店要做很多的补救措施:
1.0 换域名继续shopify
1.0.1 如果你还是想在shopify上混,就换域名在shopify又重新做。把老店铺的最有的产品,客户资料都上传到 新域名。
1.0.2 老域名做301转发到新域名,这个很重要。如果不做转发,你的老客户打不开你的网站,以为你跑路了,很可能跑去PP或stripe开投诉的。
所以:千万不在要shopify上买域名,因为shopify 买的域名,封店后shopify会收回的。这一点好霸王条款。
1.0.3 301直接转发,可能有会让老客户疑惑。如果担心这个问题,可以用老域名做个桥页,告诉老客户,说是换域名了,让他们跳转到新域名下单
Okay,换域名重来对于FB引流的店铺,是一个不错的选择。因为shopify本身这个系统是适合这种短平快的引流方法。但是对于做SEO的网站来说,放弃一个老域名等于放弃以前做过的一切。所以肯定不会换域名的,因为域名这个时候就是资产与财富。做SEO的流量,做久了,基本上都是睡后收入,流量稳定,转化率超高。 查看全部
Shopify被封原因
- 代理问题,一般购买或使用免费代理,所使用ip地址会经常变动。由于Shopify店铺后台登录地址经常变动会让shopify认为你的账户处于不安全的状态,所以会被临时封禁。当然如果是因为这种情况账户被封,向shopify写邮件告知原因,以前是可以解封的。现在这不行了,我有一个账号就是换代理封了,死活不给解封。
- 信用卡方面: 在shopify填写信用卡时,使用了V-P-N代理,基本上马上会就被封,因为你的卡片中国的,IP地址是国外的,被确认为盗刷,引发风控。而且,从此以后,你这个人的信用卡都不能再开店了。
- 产品是仿牌。这个没话说,做仿牌用shopify,自己找死,没得说。
- 地址选择。Shopify后台地址设置当中,选择了美国或加拿大等非大陆地区。一旦被Shopify检测到Shopify店铺的IP地址是在国内登入,而该店铺后台所设置的地址是国外,则会被封店。
- Shopify Payment的问题:很多同学总是纠结这个shopify 2%-0.5%的手续费,其实真的没有必要。如果你不是美国店,你还用shopify payment那会就被封店。
Shopify防范封店的手段
- 开店的及填写信用卡的时候,千万不要用代理。这个真是很危险的。
- 现在这情况,能不挂代理,就别挂了。
- 多用子账号去登录,主账号不要用。这样子的话,很多时候可以避免用信用卡的情况。
- 产品不要是仿牌,一经投诉会立马被封店铺,严重的话你的paypal等收款方式会被冻结
- 任何时候,每天都要备份店铺的资料,因为你不知道哪一天就被封店了。
Shopify封店申诉:
店铺被封了,第一时间就去联系在线客服,当然最好是英文客服,因为他们的权限比中文的要大很多。但是Shopify封店问题,英文客服也没有办法的。他们会把你的申诉转到所谓的“ Risk Operations Team” 风控部门,官方回复是:48-72 hours.
Shopify封店后的补救措施:
虽然shopify封店了,但是我们就放手不管了。shopify封店要做很多的补救措施:
1.0 换域名继续shopify
1.0.1 如果你还是想在shopify上混,就换域名在shopify又重新做。把老店铺的最有的产品,客户资料都上传到 新域名。
1.0.2 老域名做301转发到新域名,这个很重要。如果不做转发,你的老客户打不开你的网站,以为你跑路了,很可能跑去PP或stripe开投诉的。
所以:千万不在要shopify上买域名,因为shopify 买的域名,封店后shopify会收回的。这一点好霸王条款。
1.0.3 301直接转发,可能有会让老客户疑惑。如果担心这个问题,可以用老域名做个桥页,告诉老客户,说是换域名了,让他们跳转到新域名下单
Okay,换域名重来对于FB引流的店铺,是一个不错的选择。因为shopify本身这个系统是适合这种短平快的引流方法。但是对于做SEO的网站来说,放弃一个老域名等于放弃以前做过的一切。所以肯定不会换域名的,因为域名这个时候就是资产与财富。做SEO的流量,做久了,基本上都是睡后收入,流量稳定,转化率超高。
shopify 会员app推荐
Shopify • Leo 发表了文章 • 0 个评论 • 3346 次浏览 • 2021-10-15 13:25
这个app可以创建会员计划,可以设置免费会员(提供功能:注册可赠送免费产品等等)
也可以设置付费会员(提供功能:注册购买会员,可赠送免费产品等等) 查看全部
这个app可以创建会员计划,可以设置免费会员(提供功能:注册可赠送免费产品等等)
也可以设置付费会员(提供功能:注册购买会员,可赠送免费产品等等)
Shopify 根据浏览器的不同尺寸显示不同的图片
Shopify • Bob 发表了文章 • 1 个评论 • 6461 次浏览 • 2018-12-19 09:26
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:@media (max-width:768px){
.desktop img{
display:none;
}
.mobile img{
display:none;
}
}
2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:@media (max-width:768px){
.desktop{
display:block;
height:300px;
background:url("https://cdn.shopify.com/s/file ... 6quot;) no-repeat;
background-size:cover;
}
}3、就是通过在section对应的文件中添加两个图片,一个是移动端的,一个是PC端的,如下图所示:
如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见! 查看全部
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:
@media (max-width:768px){
.desktop img{
display:none;
}
.mobile img{
display:none;
}
}2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:
@media (max-width:768px){
.desktop{
display:block;
height:300px;
background:url("https://cdn.shopify.com/s/file ... 6quot;) no-repeat;
background-size:cover;
}
}3、就是通过在section对应的文件中添加两个图片,一个是移动端的,一个是PC端的,如下图所示:如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见!
关于shopify开发的入门
Shopify • chad 发表了文章 • 1 个评论 • 7422 次浏览 • 2018-12-11 11:05
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
查看全部
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
Shopify sections模板文件里面添加text、textarea等字段
Shopify • Bob 发表了文章 • 1 个评论 • 5285 次浏览 • 2018-11-14 14:16
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
,
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
}4、然后刷新Customize theme页面,就会看到一个输入框:
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。
图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/ 查看全部
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
,4、然后刷新Customize theme页面,就会看到一个输入框:
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
}
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/
在WordPress网站上面添加一个最有效的销售产品展示方式
WordPress • Bob 发表了文章 • 0 个评论 • 3809 次浏览 • 2018-10-17 11:33
1、搜索并安装Shopify eCommerce Plugin – Shopping Cart插件,然后启用,在WordPress后台侧边栏中后出现这个菜单:
2、点击shopify,进入shopify后台登录页面,如下图:
3、数据对接完成:
在WordPress后台登录shopify账号以后我们可以在WordPress后台的pages,posts以及widgets里面添加shopify的销售产品
前台显示效果如下
查看全部
Shopify 全局设置
Shopify • Bob 发表了文章 • 0 个评论 • 4035 次浏览 • 2018-10-17 10:04
进入shopify全局设置后台:Online Store —> Theme ,如下图所示:
进入到设置页面以后会在最右侧有一个从外边,所有的可调性内容都在这个里面设置,比如:Logo、文章字体、颜色、侧边栏以及产品列表等,如下图所示:
然后我们就可以逐个点击进入设置,左侧可以预览所修改的设置,然后点击右下角的保存按钮就可以了 查看全部
Shopify Home 后台首页
Shopify • Bob 发表了文章 • 0 个评论 • 4036 次浏览 • 2018-10-17 10:01
如果Shopify网站正常运行,那么在后台Home页面会显示一些店铺的相关信息,如当天有多少访问量、当天收获多少、需要处理的订单、日常任务、日常信息等信息。
在Home右侧的侧边栏是关于店铺的访客以及最近操作的事项,我们可以选择统计时间,最长可统计90天的数据
而且Shopify还会推荐一些文章,可以了解更多的信息。
查看全部