通知设置 新通知
WordPress图片压缩插件:Compress JPEG & PNG images
WordPress • Leo 发表了文章 • 2 个评论 • 6118 次浏览 • 2018-04-24 09:36
在图片优化上,TinyPNG 可谓名声赫赫。https://tinypng.com/
往常我们习惯于点击 TinyPNG 网站上的上传按钮,然后按 Ctrl 键选择多张图片上传压缩。TinyPNG 的压缩效率非常高,曾经有张 380K 的 PNG 图片压缩到了 60K,而且图片清晰度并没有明显的降低,可谓超强!
TinyPNG 对于一些深度 PhotoShop 用户也是福音,它的 PhotoShop Plugin 用起来也是相当方便的。价格50刀,永久使用,性价比无敌。
现在,在 WordPress 上,我们也可以使用 TinyPNG 出的插件:Compress JPEG & PNG images。在 WP 后台插件-安装插件 那里关键词输入”TinyPNG”,即可找到这款插件:
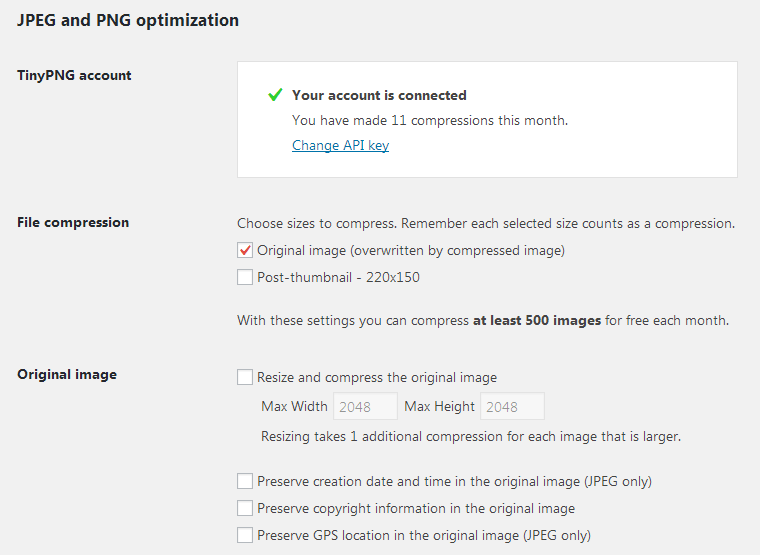
激活,然后去设置:
一般只要勾选 Original image 即可,这样在你上传图片的时候会自动进行压缩。
初次使用的时候要注册一下,获取 TinyPNG API Key。注意,不支持 qq邮箱。
激活之后,每个月你可以免费压缩高达 500 张 JPG/PNG 格式的图片。一般外贸建站每个月上传顶多十几张图片吧,所以这基本就是免费的。
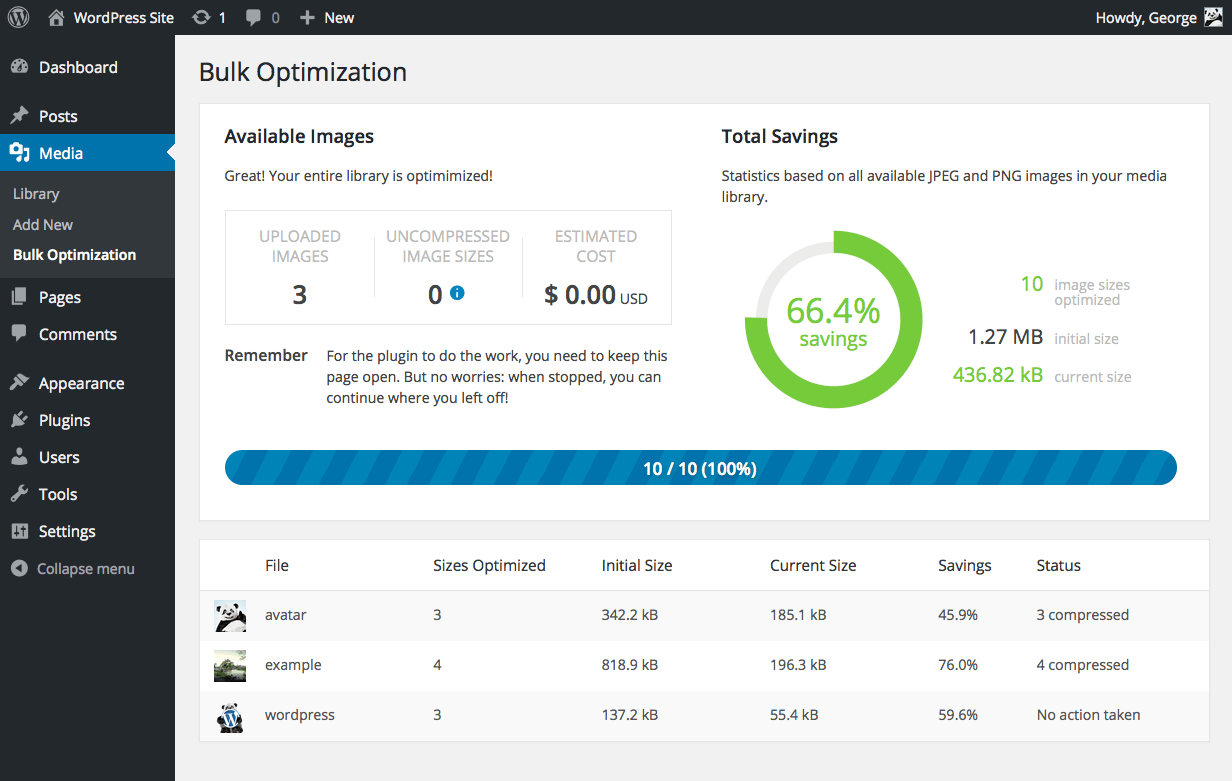
对于之前已经上传到网站上的图片,它也可以进行批量压缩(bulk optimization)。
推荐理由:没发现更好的
之前也用过其他的图片压缩插件,如:
WP Smush Image Compression:此插件能压缩图片,减小图片大小,但图片质量清晰度也下降明显。
EWWW Image Optimizer:此插件是需要付费购买 API 才能用,而且需要服务器开启 exec() 函数。用起来感觉设置挺多,但是正因为设置非常多,感觉挺晕的。 查看全部
在图片优化上,TinyPNG 可谓名声赫赫。https://tinypng.com/
往常我们习惯于点击 TinyPNG 网站上的上传按钮,然后按 Ctrl 键选择多张图片上传压缩。TinyPNG 的压缩效率非常高,曾经有张 380K 的 PNG 图片压缩到了 60K,而且图片清晰度并没有明显的降低,可谓超强!
TinyPNG 对于一些深度 PhotoShop 用户也是福音,它的 PhotoShop Plugin 用起来也是相当方便的。价格50刀,永久使用,性价比无敌。
现在,在 WordPress 上,我们也可以使用 TinyPNG 出的插件:Compress JPEG & PNG images。在 WP 后台插件-安装插件 那里关键词输入”TinyPNG”,即可找到这款插件:
激活,然后去设置:
一般只要勾选 Original image 即可,这样在你上传图片的时候会自动进行压缩。
初次使用的时候要注册一下,获取 TinyPNG API Key。注意,不支持 qq邮箱。
激活之后,每个月你可以免费压缩高达 500 张 JPG/PNG 格式的图片。一般外贸建站每个月上传顶多十几张图片吧,所以这基本就是免费的。
对于之前已经上传到网站上的图片,它也可以进行批量压缩(bulk optimization)。
推荐理由:没发现更好的
之前也用过其他的图片压缩插件,如:
WP Smush Image Compression:此插件能压缩图片,减小图片大小,但图片质量清晰度也下降明显。
EWWW Image Optimizer:此插件是需要付费购买 API 才能用,而且需要服务器开启 exec() 函数。用起来感觉设置挺多,但是正因为设置非常多,感觉挺晕的。
如何把instagram里面的的内容同步到网页上
WordPress • lena 发表了文章 • 1 个评论 • 4409 次浏览 • 2018-04-24 09:03
HTML5-语义化
WordPress • Leo 发表了文章 • 1 个评论 • 3831 次浏览 • 2018-04-23 12:03
什么是语义化?就是用合理、正确的标签来展示内容,比如h1~h6定义标题。
语义化优点:
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
方便其他设备解析,如盲人阅读器根据语义渲染网页
有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
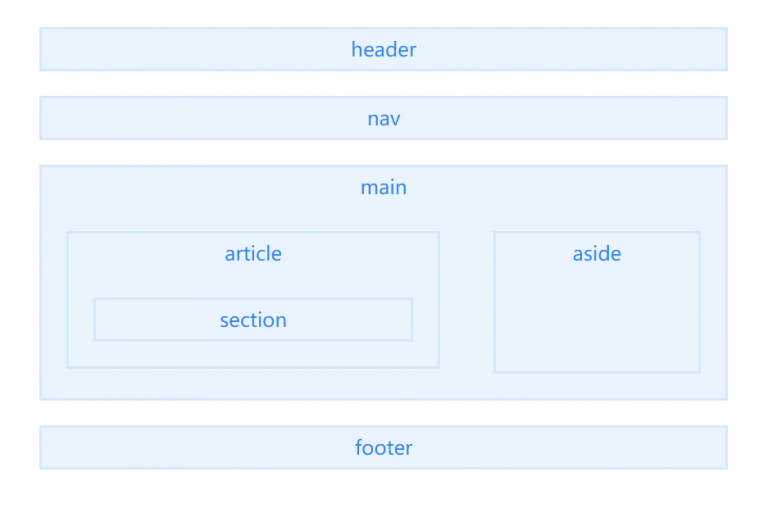
今天先介绍主体结构标签,如图所示:
1、<header>
<header>定义文档或者文档的部分区域的页眉,应作为介绍内容或者导航链接栏的容器。
在一个文档中,您可以定义多个<header>元素,但需要注意的是<header>元素不能作为<address>、<footer> 或 <header> 元素的子元素。
2、<nav>
<nav>描述一个含有多个超链接的区域,该区域包含跳转到其他页面或页面内部其他部分的链接列表。
在一个文档中,可定义多个<nav>元素。
3、<main>
<main> 定义文档的主要内容,该内容在文档中应当是独一无二的,不包含任何在文档中重复的内容,比如侧边栏,导航栏链接,版权信息,网站logo,搜索框(除非搜索框作为文档的主要功能)。
需要注意的是在一个文档中不能出现多个<main>标签。
4、<article>
<article>元素表示文档、页面、应用或网站中的独立结构,是可独立分配的、可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
当<article>元素嵌套使用时,则该元素代表与外层元素有关的文章。例如,代表博客评论的<article>元素可嵌套在代表博客文章的<article>元素中。
5、<aside>
<aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分且可以被单独的拆分出来而不会影响整体。通常表现为侧边栏或嵌入内容。
6、<footer>
<footer>定义最近一个章节内容或者根节点元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
使用footer插入联系信息时,应在 footer 元素内使用 <address> 元素。
注意不能包含<footer>或者<header>
7、<section>
<section>表示文档中的一个区域(或节),比如,内容中的一个专题组。
如果元素内容可以分为几个部分的话,应该使用 <article> 而不是 <section>。
不要把 <section> 元素作为一个普通的容器来使用,特别是当<section>仅仅是为了美化样式或方便脚本使用的时候,应使用<div>。
这几个标签,比较容易混淆的是<section>、<article>,所以这里特别说明:
“Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen.”
通俗来说就是<article>比<section>更具有独立性、完整性。可通过该段内容脱离了所在的语境,是否完整、独立来判断。 查看全部
什么是语义化?就是用合理、正确的标签来展示内容,比如h1~h6定义标题。
语义化优点:
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
方便其他设备解析,如盲人阅读器根据语义渲染网页
有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
今天先介绍主体结构标签,如图所示:
1、<header>
<header>定义文档或者文档的部分区域的页眉,应作为介绍内容或者导航链接栏的容器。
在一个文档中,您可以定义多个<header>元素,但需要注意的是<header>元素不能作为<address>、<footer> 或 <header> 元素的子元素。
2、<nav>
<nav>描述一个含有多个超链接的区域,该区域包含跳转到其他页面或页面内部其他部分的链接列表。
在一个文档中,可定义多个<nav>元素。
3、<main>
<main> 定义文档的主要内容,该内容在文档中应当是独一无二的,不包含任何在文档中重复的内容,比如侧边栏,导航栏链接,版权信息,网站logo,搜索框(除非搜索框作为文档的主要功能)。
需要注意的是在一个文档中不能出现多个<main>标签。
4、<article>
<article>元素表示文档、页面、应用或网站中的独立结构,是可独立分配的、可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
当<article>元素嵌套使用时,则该元素代表与外层元素有关的文章。例如,代表博客评论的<article>元素可嵌套在代表博客文章的<article>元素中。
5、<aside>
<aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分且可以被单独的拆分出来而不会影响整体。通常表现为侧边栏或嵌入内容。
6、<footer>
<footer>定义最近一个章节内容或者根节点元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
使用footer插入联系信息时,应在 footer 元素内使用 <address> 元素。
注意不能包含<footer>或者<header>
7、<section>
<section>表示文档中的一个区域(或节),比如,内容中的一个专题组。
如果元素内容可以分为几个部分的话,应该使用 <article> 而不是 <section>。
不要把 <section> 元素作为一个普通的容器来使用,特别是当<section>仅仅是为了美化样式或方便脚本使用的时候,应使用<div>。
这几个标签,比较容易混淆的是<section>、<article>,所以这里特别说明:
“Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen.”
通俗来说就是<article>比<section>更具有独立性、完整性。可通过该段内容脱离了所在的语境,是否完整、独立来判断。
隽永东方团队最新航拍效果
隽永风采 • East_Digi_Marketing 发表了文章 • 0 个评论 • 4485 次浏览 • 2018-04-17 13:44
利用jquery api进行简单的批量替换链接
WordPress • Leo 发表了文章 • 1 个评论 • 3707 次浏览 • 2018-04-16 08:41
如果有很多同样的元素要修改为同一个链接,那这样就省去了一个个页面修改链接的时间,提高效率 查看全部
如果有很多同样的元素要修改为同一个链接,那这样就省去了一个个页面修改链接的时间,提高效率
火遍美国的小诗《纽约比加州时间早3个小时》:
休闲娱乐 • East_Digi_Marketing 发表了文章 • 0 个评论 • 4652 次浏览 • 2018-04-13 15:20
纽约时间比加州时间早三个小时
New York is 3 hours ahead of California,
但加州时间并没有变慢
but it does not make California slow
有人22岁就毕业了
Someone graduated at the age of 22
但等了五年才找到好的工作
but waited 5 years before securing a good job
有人25岁就当上CEO
Someone became a CEO at 25
却在50岁去世
and died at 50
也有人迟到50岁才当上CEO
While another became a CEO at 50
然后活到90岁
and lived to 90 years
有人依然单身
Someone is still single
同时也有人已婚
while someone else got married
奥巴马55岁就退休
Obama retires at 55
川普70岁才开始当总统
but Trump starts at 70
世上每个人本来就有自己的发展时区
Absolutely everyone in this world
works based on their Time Zone
身边有些人看似走在你前面
People around you
might seem to go ahead of you
也有人看似走在你后面
some might seem to be behind you
但其实每个人在自己的时区有自己的步程
But everyone is running their own RACE
in their own TIME
不用嫉妒或嘲笑他们
Don’t envy them or mock them
他们都在自己的时区里,你也是
They are in their TIME ZONE
and you are in yours!
生命就是等待正确的行动时机
Life is about waiting for the right moment to act
所以,放轻松
So, RELAX
你没有落后
You’re not LATE
你没有领先
You’re not EARLY
在命运为你安排的属于自己的时区里
一切都准时
You are very much ON TIME
and in your TIME ZONE Destiny set up for you
所以, 先别忙着焦虑被同龄人抛弃,因为你们说不定还不在一个时区...... 查看全部
纽约时间比加州时间早三个小时
New York is 3 hours ahead of California,
但加州时间并没有变慢
but it does not make California slow
有人22岁就毕业了
Someone graduated at the age of 22
但等了五年才找到好的工作
but waited 5 years before securing a good job
有人25岁就当上CEO
Someone became a CEO at 25
却在50岁去世
and died at 50
也有人迟到50岁才当上CEO
While another became a CEO at 50
然后活到90岁
and lived to 90 years
有人依然单身
Someone is still single
同时也有人已婚
while someone else got married
奥巴马55岁就退休
Obama retires at 55
川普70岁才开始当总统
but Trump starts at 70
世上每个人本来就有自己的发展时区
Absolutely everyone in this world
works based on their Time Zone
身边有些人看似走在你前面
People around you
might seem to go ahead of you
也有人看似走在你后面
some might seem to be behind you
但其实每个人在自己的时区有自己的步程
But everyone is running their own RACE
in their own TIME
不用嫉妒或嘲笑他们
Don’t envy them or mock them
他们都在自己的时区里,你也是
They are in their TIME ZONE
and you are in yours!
生命就是等待正确的行动时机
Life is about waiting for the right moment to act
所以,放轻松
So, RELAX
你没有落后
You’re not LATE
你没有领先
You’re not EARLY
在命运为你安排的属于自己的时区里
一切都准时
You are very much ON TIME
and in your TIME ZONE Destiny set up for you
所以, 先别忙着焦虑被同龄人抛弃,因为你们说不定还不在一个时区......
分享一款前端交互效果较好的菜单插件superfish
WordPress • Leo 发表了文章 • 2 个评论 • 3986 次浏览 • 2018-04-13 09:24
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。 查看全部
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。
WordPress网站index.php总被删除解决方案
WordPress • East_Digi_Marketing 发表了文章 • 0 个评论 • 4231 次浏览 • 2018-04-11 14:37
0 0,12 * * * /bin/unzip -u /home/username/public_html/index.php.zip >/dev/null 2>&1
通过此大杀器,基本可确保网站没问题了,如果一天两次频率不够,我们可以创建一天解压缩多次,总之这种方法虽然笨,但是确实没有办法的办法,总之不管白猫黑猫,能抓老鼠就是好猫。^_^
最新消息:此项目后来安装了一款不错的病毒清理插件--Sucuri Security - Auditing, Malware Scanner and Hardening 检测出了WordPress核心文件被篡改的记录,清理后,问题得以彻底解决。
最近有个WordPress网站根目录底下的index.php总被删除,用病毒扫描过都提示没病毒,查看数据库里边也没什么异样,就是每天根目录底下index.php文件都会被删除,后来经过对比发现.htaccess文件里边有异样,这个站里边的内容如下:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On RewriteBase /
RewriteRule ^([0-9]+)\/(fibdom)\/([0-9]+)_(.*)\/(.*)$ ?fibdom$3=$1&%{QUERY_STRING}[L] RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
而我单独找了一个正常的WordPress网站的.htaccess,内容如下:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
至此基本可以确认是网站.htaccess被替换过,这个文件往往容易被忽略,替换这个文件以后,网站应该就恢复正常了。 查看全部
0 0,12 * * * /bin/unzip -u /home/username/public_html/index.php.zip >/dev/null 2>&1
通过此大杀器,基本可确保网站没问题了,如果一天两次频率不够,我们可以创建一天解压缩多次,总之这种方法虽然笨,但是确实没有办法的办法,总之不管白猫黑猫,能抓老鼠就是好猫。^_^
最新消息:此项目后来安装了一款不错的病毒清理插件--Sucuri Security - Auditing, Malware Scanner and Hardening 检测出了WordPress核心文件被篡改的记录,清理后,问题得以彻底解决。
最近有个WordPress网站根目录底下的index.php总被删除,用病毒扫描过都提示没病毒,查看数据库里边也没什么异样,就是每天根目录底下index.php文件都会被删除,后来经过对比发现.htaccess文件里边有异样,这个站里边的内容如下:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On RewriteBase /
RewriteRule ^([0-9]+)\/(fibdom)\/([0-9]+)_(.*)\/(.*)$ ?fibdom$3=$1&%{QUERY_STRING}[L] RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
而我单独找了一个正常的WordPress网站的.htaccess,内容如下:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
至此基本可以确认是网站.htaccess被替换过,这个文件往往容易被忽略,替换这个文件以后,网站应该就恢复正常了。
阿里云主机centos设置虚拟内存(交换分区)
Linux运维 • East_Digi_Marketing 发表了文章 • 0 个评论 • 4538 次浏览 • 2018-04-10 08:35
若我在创建在/opt/image/目录下, 则下面所有的操作里有/swapfile的都要改为/opt/image/swap
# dd if=/dev/zero of=/swapfile bs=1k count=2048000
2. 创建SWAP文件
# mkswap /swapfile
3. 激活SWAP文件
# swapon /swapfile
4. 查看SWAP信息是否正确
# swapon -s
5. 添加到fstab文件中让系统引导时自动启动
注意, 这里是采用了swapfile文件的默认路径, 即/var/swapfile。若你上面的操作中swapfile文件不是在/var/目录下, 则下面的/var/swapfile也要相应修改为自己设写的。
# echo "/swapfile swap swap defaults 0 0" >> /etc/fstab
6. 用命令free检查2G交换分区生效
# free -m
或者, 检查meminfo文件
# grep SwapTotal /proc/meminfo
7. 释放SWAP文件
# swapoff /swapfile8. 删除SWAP文件
# rm -fr /swapfile 查看全部
若我在创建在/opt/image/目录下, 则下面所有的操作里有/swapfile的都要改为/opt/image/swap
# dd if=/dev/zero of=/swapfile bs=1k count=2048000
2. 创建SWAP文件
# mkswap /swapfile
3. 激活SWAP文件
# swapon /swapfile
4. 查看SWAP信息是否正确
# swapon -s
5. 添加到fstab文件中让系统引导时自动启动
注意, 这里是采用了swapfile文件的默认路径, 即/var/swapfile。若你上面的操作中swapfile文件不是在/var/目录下, 则下面的/var/swapfile也要相应修改为自己设写的。
# echo "/swapfile swap swap defaults 0 0" >> /etc/fstab
6. 用命令free检查2G交换分区生效
# free -m
或者, 检查meminfo文件
# grep SwapTotal /proc/meminfo
7. 释放SWAP文件
# swapoff /swapfile8. 删除SWAP文件
# rm -fr /swapfile