通知设置 新通知
window.print()如何打印指定区域
WordPress • Leo 发表了文章 • 2 个评论 • 3898 次浏览 • 2018-11-21 14:47
.noprint{
display: none;
}
}
定义一个class,noprint
然后可以给你不想打印的地方加上noprint这个class,这样打印的时候就会隐藏这些elements。
一般我们可以给头部、底部加上这个class。
其实window.print()就是执行了浏览器自带的一个打印功能,让我们不用在浏览器上找打印,而直接通过点击网页上面任意一个已规定好的元素,进行打印。发现这种打印是没办法打印JavaScript以及多数css(有少部分css样式可以打印出来),只能就是打印一下图文 查看全部
@media print{
.noprint{
display: none;
}
}
定义一个class,noprint
然后可以给你不想打印的地方加上noprint这个class,这样打印的时候就会隐藏这些elements。
一般我们可以给头部、底部加上这个class。
其实window.print()就是执行了浏览器自带的一个打印功能,让我们不用在浏览器上找打印,而直接通过点击网页上面任意一个已规定好的元素,进行打印。发现这种打印是没办法打印JavaScript以及多数css(有少部分css样式可以打印出来),只能就是打印一下图文
检测英文文章可读性的工具
Google SEO • carol 发表了文章 • 1 个评论 • 5224 次浏览 • 2018-11-21 10:37
在谷歌上随便搜索了一个内容,选择了首页上的一篇文章。
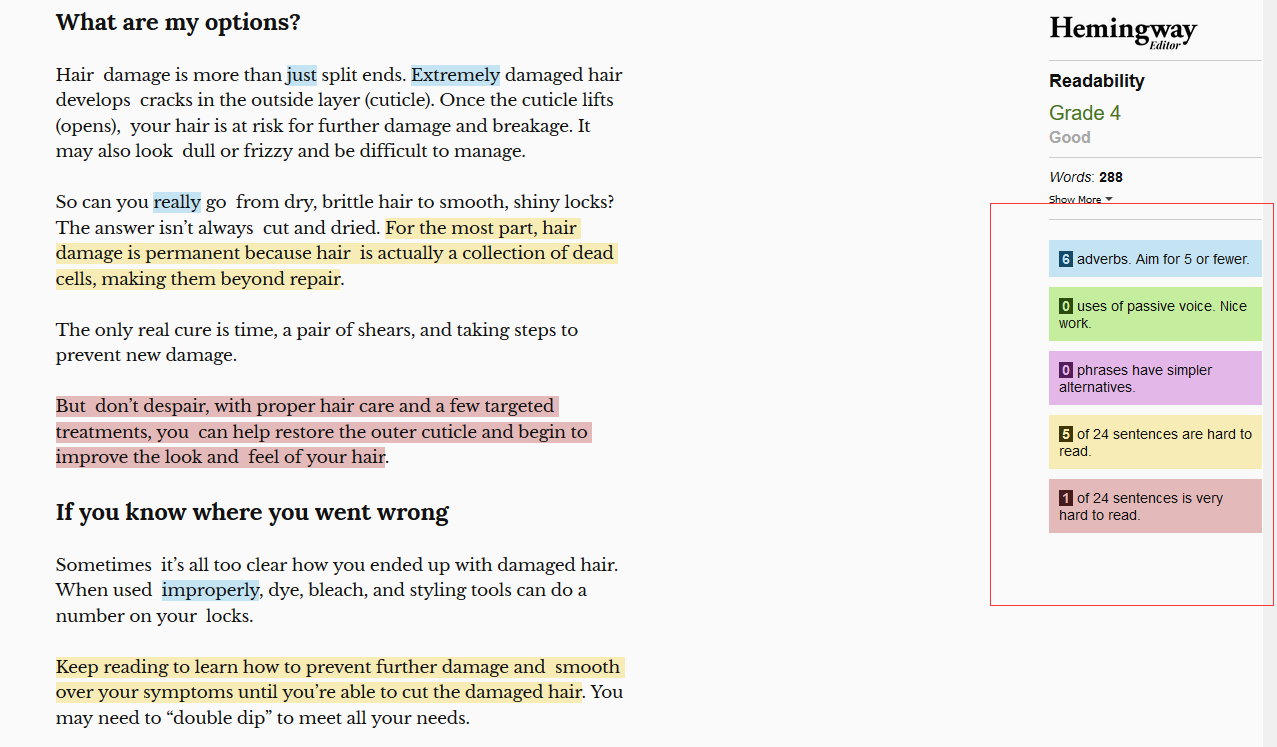
将文章内容复制到Hemingway中,会给出以下建议。
当然有时候会不可避免的出现标红的语句,例如介绍产品成分的句子。但是这种句子最好不要占据太大的比例,一般不超过全文的20%。同时,被动语态也是尽可能的少添加在文本中比较好。不论如何,使用工具都是为了能够更好的进行SEO优化,最终文章如何,还是由其根本的结构内容来决定,不需要盲目的全部进行修改。
查看全部
在谷歌上随便搜索了一个内容,选择了首页上的一篇文章。
将文章内容复制到Hemingway中,会给出以下建议。
当然有时候会不可避免的出现标红的语句,例如介绍产品成分的句子。但是这种句子最好不要占据太大的比例,一般不超过全文的20%。同时,被动语态也是尽可能的少添加在文本中比较好。不论如何,使用工具都是为了能够更好的进行SEO优化,最终文章如何,还是由其根本的结构内容来决定,不需要盲目的全部进行修改。
推荐两个lazy load 插件
WordPress • Leo 发表了文章 • 1 个评论 • 3601 次浏览 • 2018-11-21 10:19
2、Lazy Load by WP Rocket 作者WP Media 是wp-rockets开发团队开发的补丁插件,只需激活即可
经过测试,这两个插件在多数网站是没有问题的,具体根据不同网站实际情况使用。网站加载速度有肉眼可见的提升,不过在得分上面还是没有很明显的提升,因为谷歌对各项资源加载的要求是非常苛刻的,举例:一张1920px*500px的banner图,压缩至200kb不到,但是谷歌要求你还要减掉一半多的资源大小,这样肯定会严重影响图片清晰度。
谷歌page得分提升之路漫长,仍需努力! 查看全部
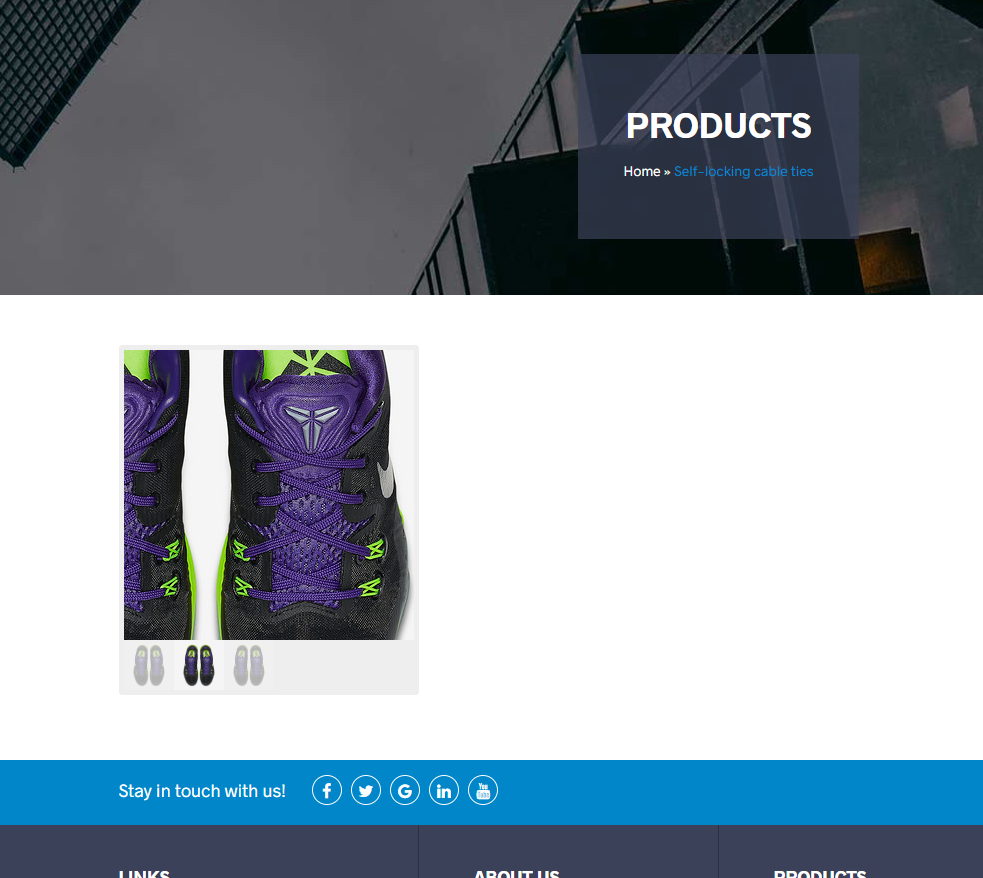
产品详情页可以用的放大镜效果
WordPress • Leo 发表了文章 • 2 个评论 • 3595 次浏览 • 2018-11-16 13:49
/*引入资源*/
<link rel="stylesheet" href="css/smoothproducts.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/smoothproducts.min.js"></script>
/*html+php*/
<div class="sp-wrap">
<?php if( have_rows('image_gallery') ): ?>
<?php while( have_rows('image_gallery') ): the_row();
$image = get_sub_field('add_img');
$image_url = $image[url];
?>
<a href="<?php echo $image_url ?>">
<img alt="<?php the_title();?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url ?>&w=400;&h=400;&zc=1" width="400" height="400" class="img-responsive"/>
</a>
<?php endwhile;endif;?>
</div>
/*jquery配置*/
<script type="text/javascript">
/* wait for images to load */
$(window).load(function() {
$('.sp-wrap').smoothproducts();
});
</script>
资源包下载:
看附件 查看全部
/*引入资源*/
<link rel="stylesheet" href="css/smoothproducts.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/smoothproducts.min.js"></script>
/*html+php*/
<div class="sp-wrap">
<?php if( have_rows('image_gallery') ): ?>
<?php while( have_rows('image_gallery') ): the_row();
$image = get_sub_field('add_img');
$image_url = $image[url];
?>
<a href="<?php echo $image_url ?>">
<img alt="<?php the_title();?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url ?>&w=400;&h=400;&zc=1" width="400" height="400" class="img-responsive"/>
</a>
<?php endwhile;endif;?>
</div>
/*jquery配置*/
<script type="text/javascript">
/* wait for images to load */
$(window).load(function() {
$('.sp-wrap').smoothproducts();
});
</script>
资源包下载:
看附件
Shopify sections模板文件里面添加text、textarea等字段
Shopify • Bob 发表了文章 • 1 个评论 • 5327 次浏览 • 2018-11-14 14:16
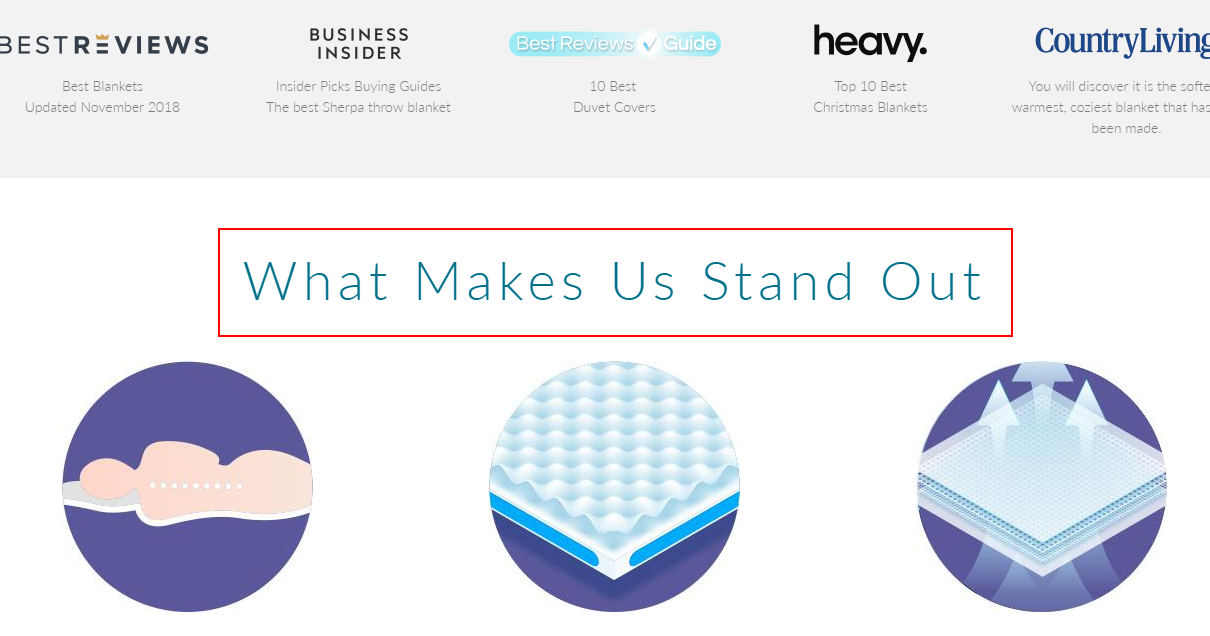
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
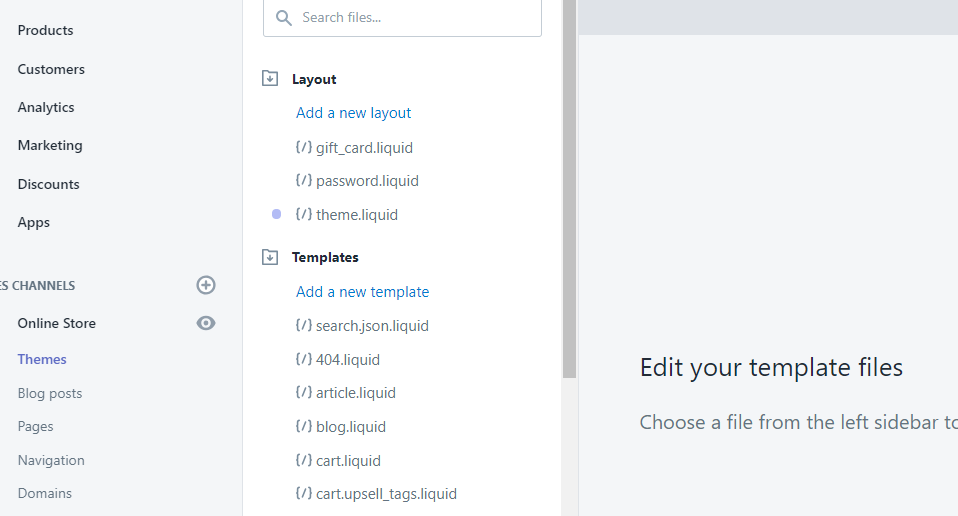
1、首先需要打开后台,进入到代码编辑的部分:
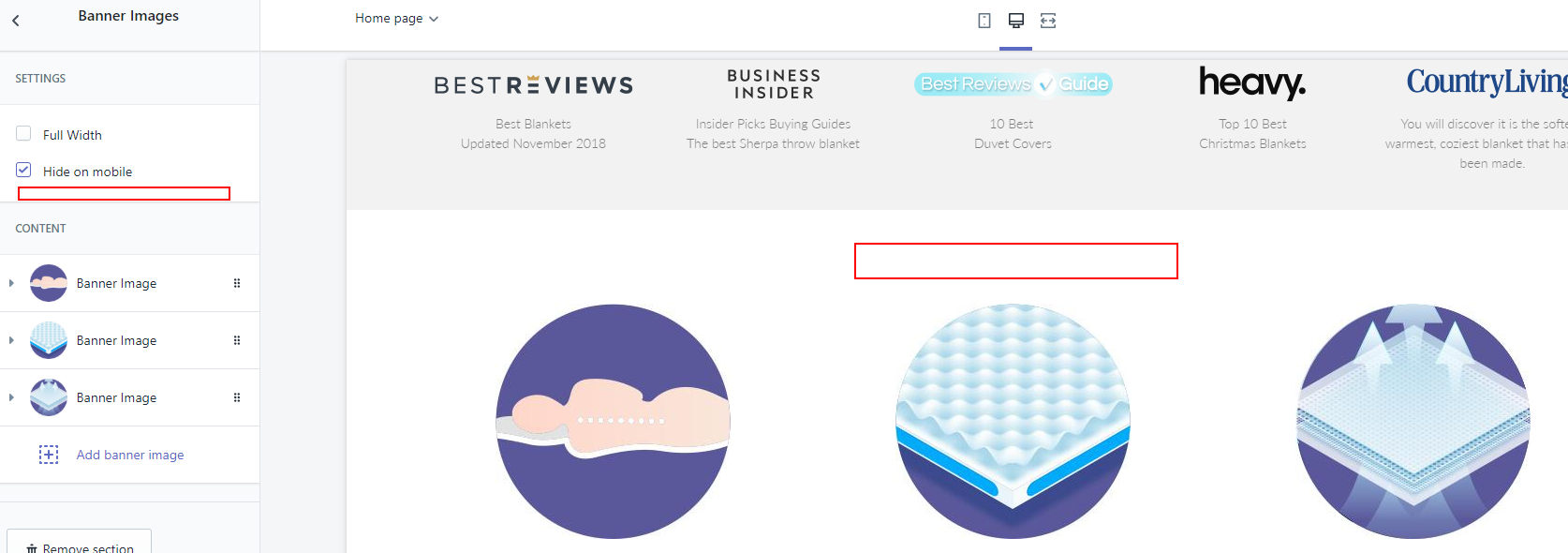
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
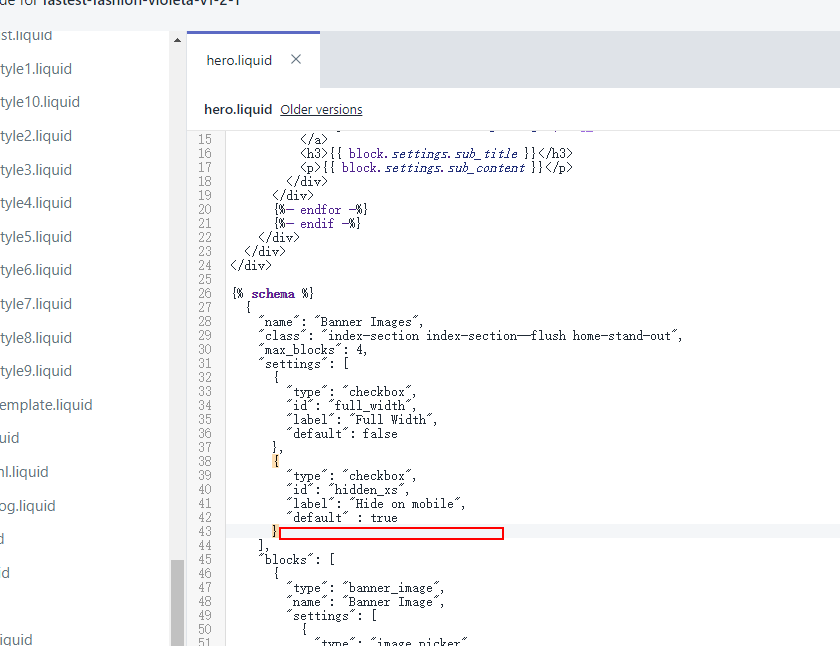
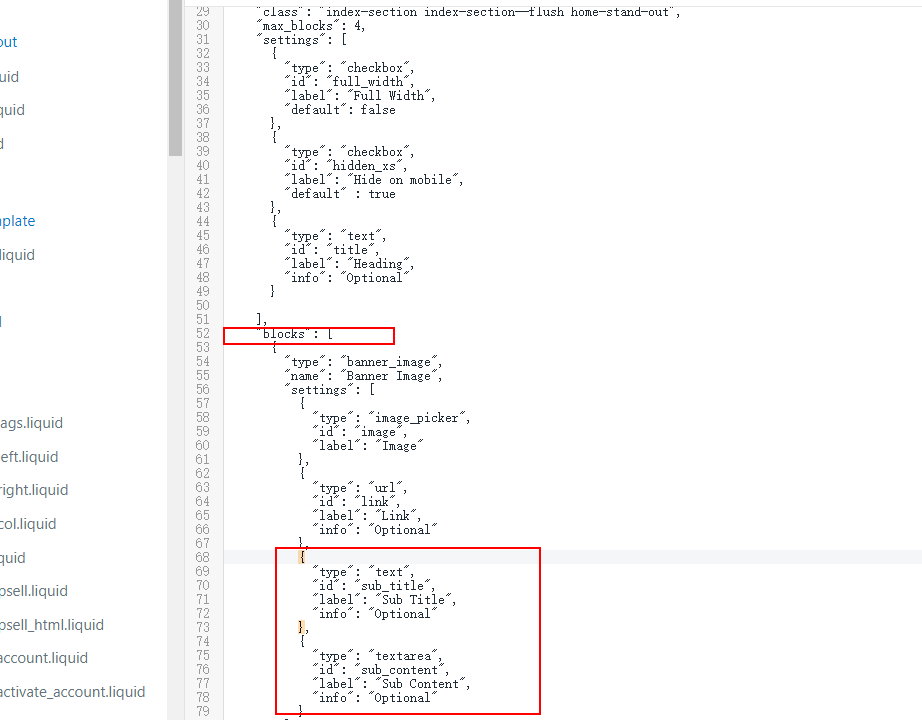
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
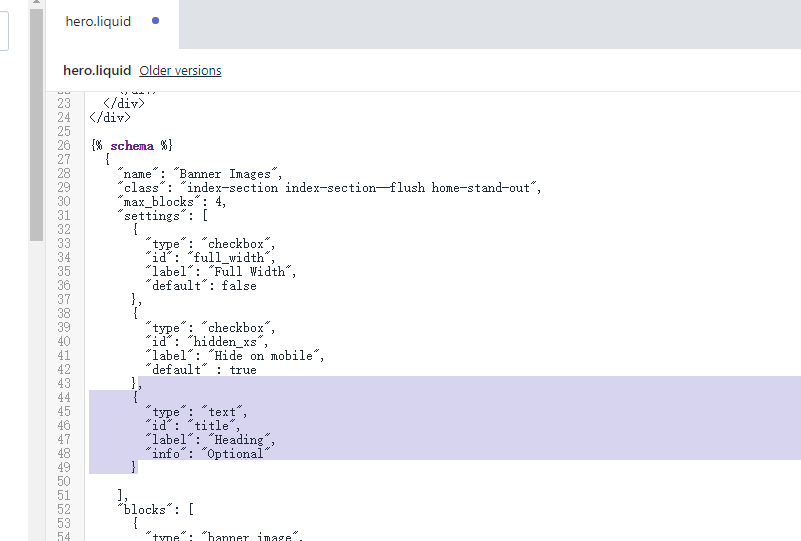
,
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
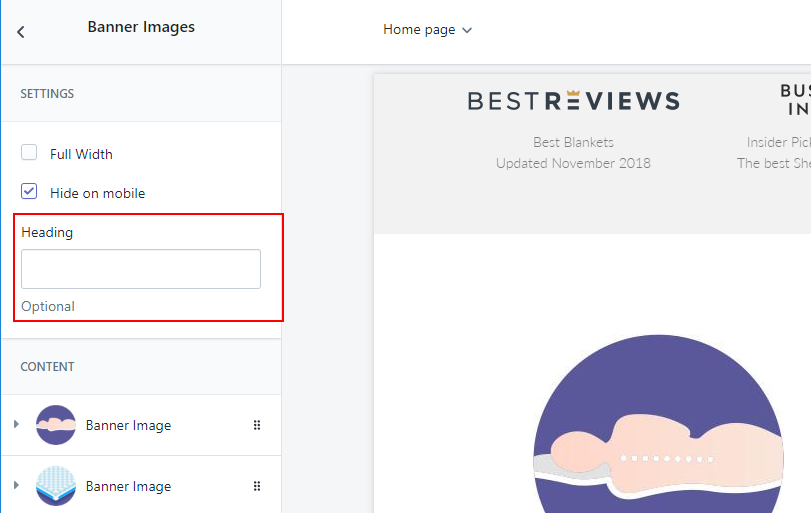
}4、然后刷新Customize theme页面,就会看到一个输入框:
然后将需要添加的标题写在里面,保存。
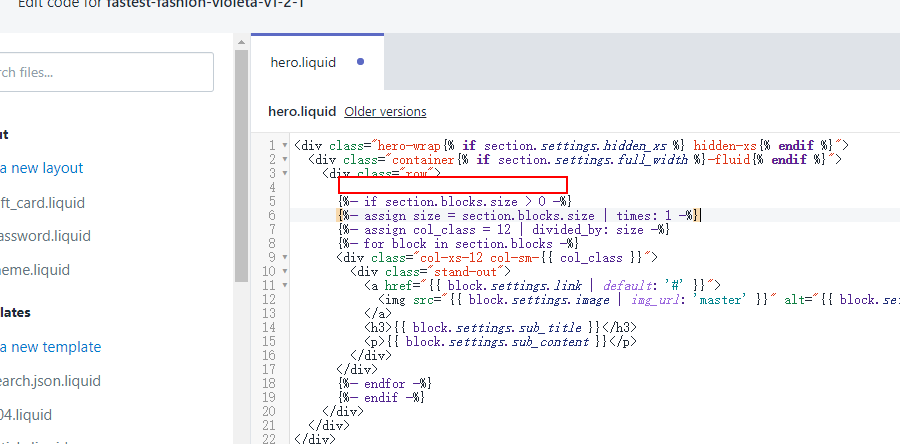
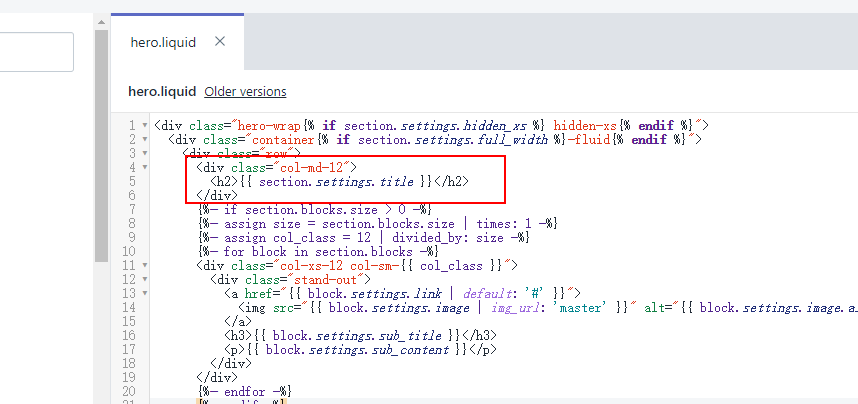
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。
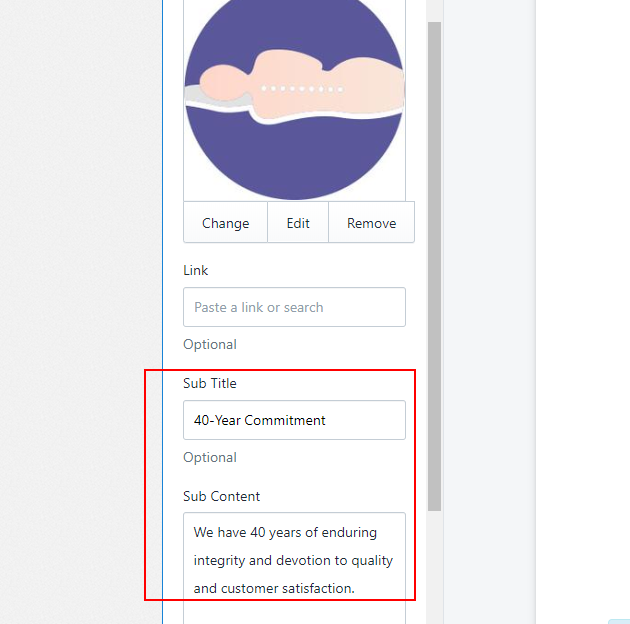
图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/ 查看全部
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
,4、然后刷新Customize theme页面,就会看到一个输入框:
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
}
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/
利用bootstrap模态框做网站升级维护的提示消息框
WordPress • Leo 发表了文章 • 1 个评论 • 3615 次浏览 • 2018-11-14 09:12
<script src="/notification/js/jquery.min.js"></script>
<script src="/notification/js/bootstrap.min.js"></script>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
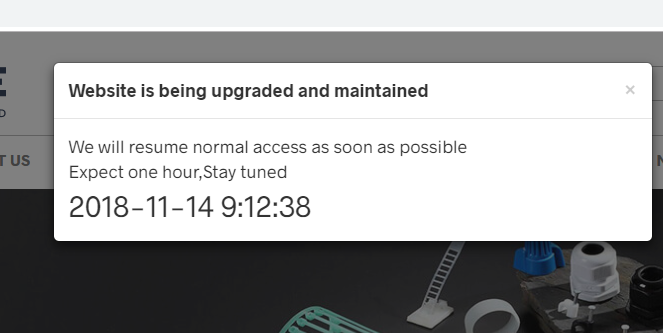
Website is being upgraded and maintained
</h4>
</div>
<div class="modal-body">
We will resume normal access as soon as possible<br>
Expect one hour,Stay tuned<br>
<div id="show"></div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script>
//加载模态框
$('#myModal').modal();
var show = document.getElementById("show");
setInterval(function() {
var time = new Date(); // 程序计时的月从0开始取值后+1
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-"
+ time.getDate() + " " + time.getHours() + ":"
+ time.getMinutes() + ":" + time.getSeconds();
show.innerHTML = t;
}, 100);
</script>
<style>
/*模态框*/
.modal-body{
font-size: 18px;
}
#show{
font-size: 30px;
}
.modal-open{
overflow-y: scroll;
padding-right: 0 !important;
}
/*主要是最后一个css样式,是fix掉bootstrap模态框关闭时的抖动问题*/
</style> 查看全部
<link rel="stylesheet" href="/notification/css/bootstrap.min.css">
<script src="/notification/js/jquery.min.js"></script>
<script src="/notification/js/bootstrap.min.js"></script>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
Website is being upgraded and maintained
</h4>
</div>
<div class="modal-body">
We will resume normal access as soon as possible<br>
Expect one hour,Stay tuned<br>
<div id="show"></div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script>
//加载模态框
$('#myModal').modal();
var show = document.getElementById("show");
setInterval(function() {
var time = new Date(); // 程序计时的月从0开始取值后+1
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-"
+ time.getDate() + " " + time.getHours() + ":"
+ time.getMinutes() + ":" + time.getSeconds();
show.innerHTML = t;
}, 100);
</script>
<style>
/*模态框*/
.modal-body{
font-size: 18px;
}
#show{
font-size: 30px;
}
.modal-open{
overflow-y: scroll;
padding-right: 0 !important;
}
/*主要是最后一个css样式,是fix掉bootstrap模态框关闭时的抖动问题*/
</style>
wordpress升级主程序、主题、插件时卡住
WordPress • Leo 发表了文章 • 1 个评论 • 3446 次浏览 • 2018-11-12 16:01
但是有时候会遇到卡住的情况,也就是前端一直会显示这个提示,并且后台刷新之后也显示这个提示,无法进行操作。
遇到这个问题我们应该如何解决呢?
通常的做法是 使用FTP或者其他方式登录你的网站目录,你会发现网站根目录下多了一个.maintenance 文件,那么删除WordPress根目录下的 .maintenance ,刷新即可恢复。
而有的时候,在某些服务器上,登陆FTP查看网站文件无法找到.maintenance 文件,这也有可能是卡住之后某些程序没有正常运行所造成的,因此你可以尝试在电脑上创建一个空的txt文件,并将此文件命名为.maintenance ,传到你的网站根目录下,刷新网站即可恢复正常,并且刷新ftp目录,也会发现这个文件自动消失了。 查看全部
但是有时候会遇到卡住的情况,也就是前端一直会显示这个提示,并且后台刷新之后也显示这个提示,无法进行操作。
遇到这个问题我们应该如何解决呢?
通常的做法是 使用FTP或者其他方式登录你的网站目录,你会发现网站根目录下多了一个.maintenance 文件,那么删除WordPress根目录下的 .maintenance ,刷新即可恢复。
而有的时候,在某些服务器上,登陆FTP查看网站文件无法找到.maintenance 文件,这也有可能是卡住之后某些程序没有正常运行所造成的,因此你可以尝试在电脑上创建一个空的txt文件,并将此文件命名为.maintenance ,传到你的网站根目录下,刷新网站即可恢复正常,并且刷新ftp目录,也会发现这个文件自动消失了。
cpanel 升级php版本的注意点
WordPress • Leo 发表了文章 • 1 个评论 • 3827 次浏览 • 2018-11-09 15:37
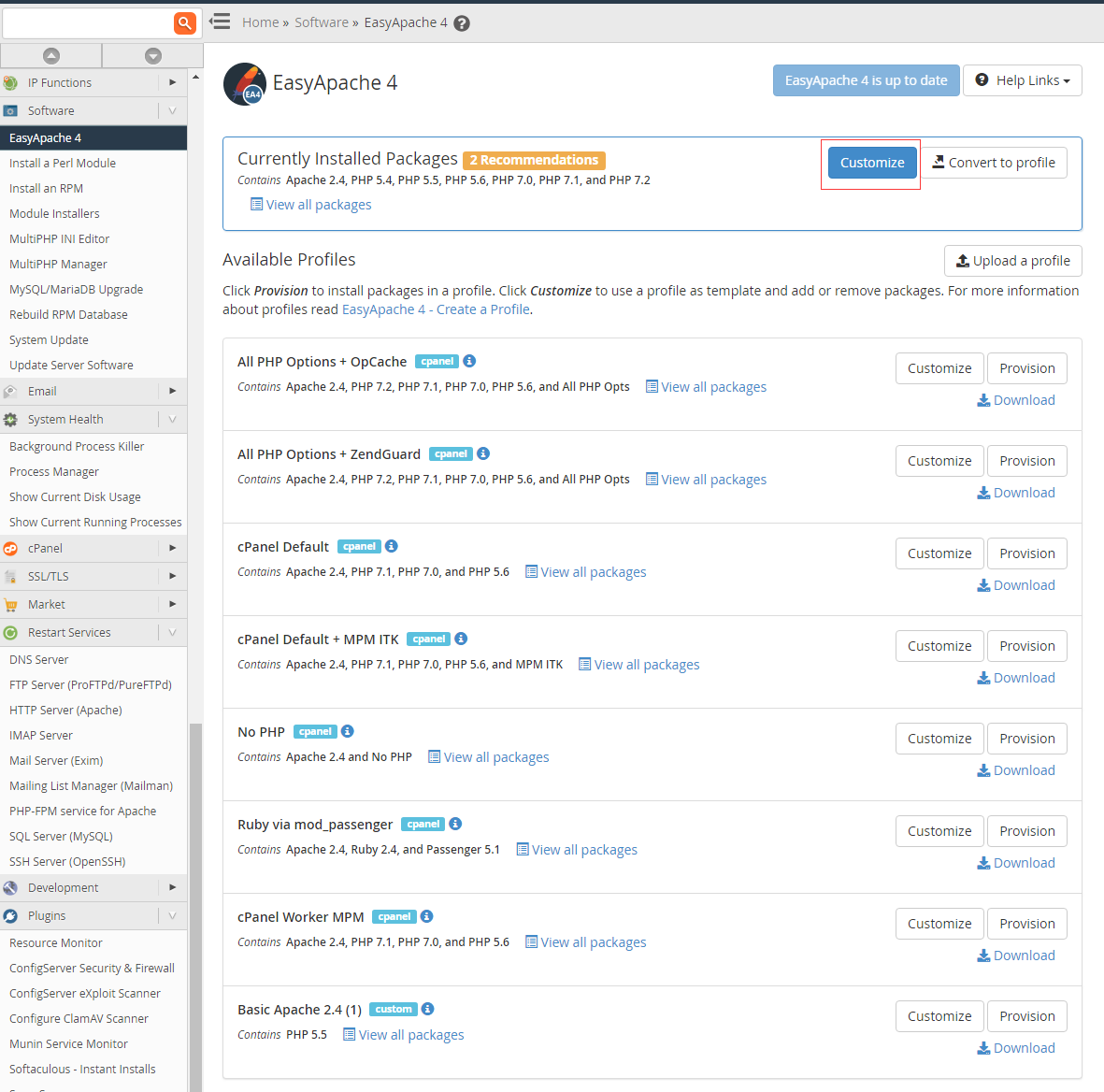
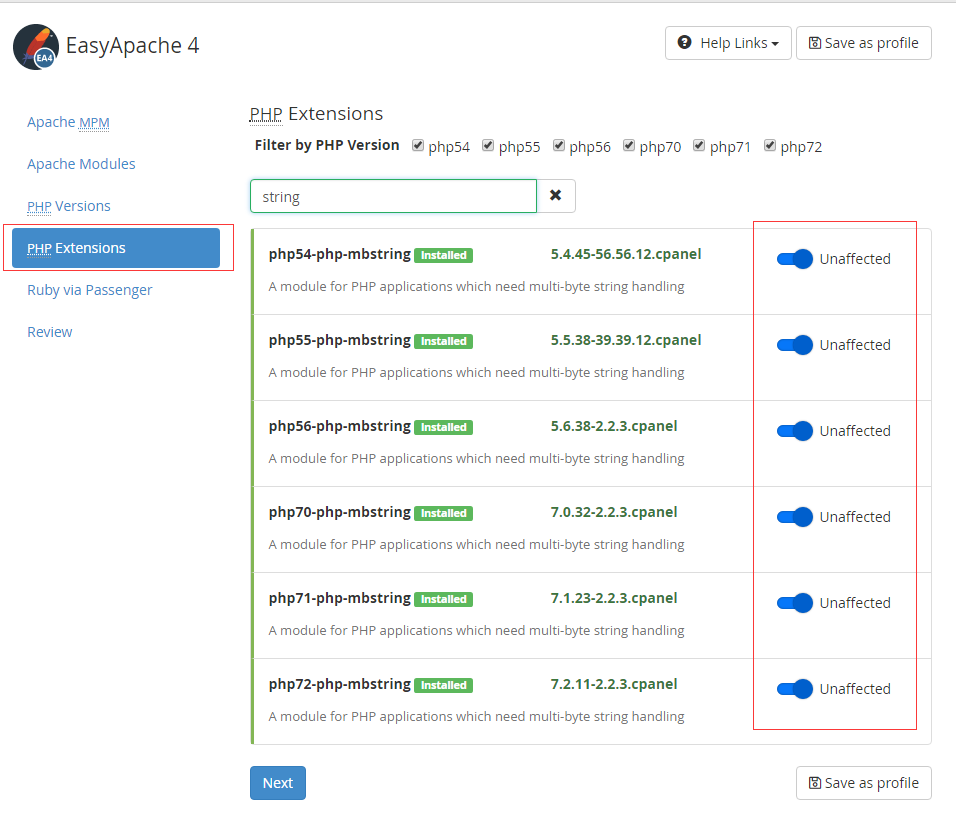
查看全部
推荐几个SEO优化过程中可以利用的网站
Google SEO • carol 发表了文章 • 1 个评论 • 3955 次浏览 • 2018-11-09 15:01
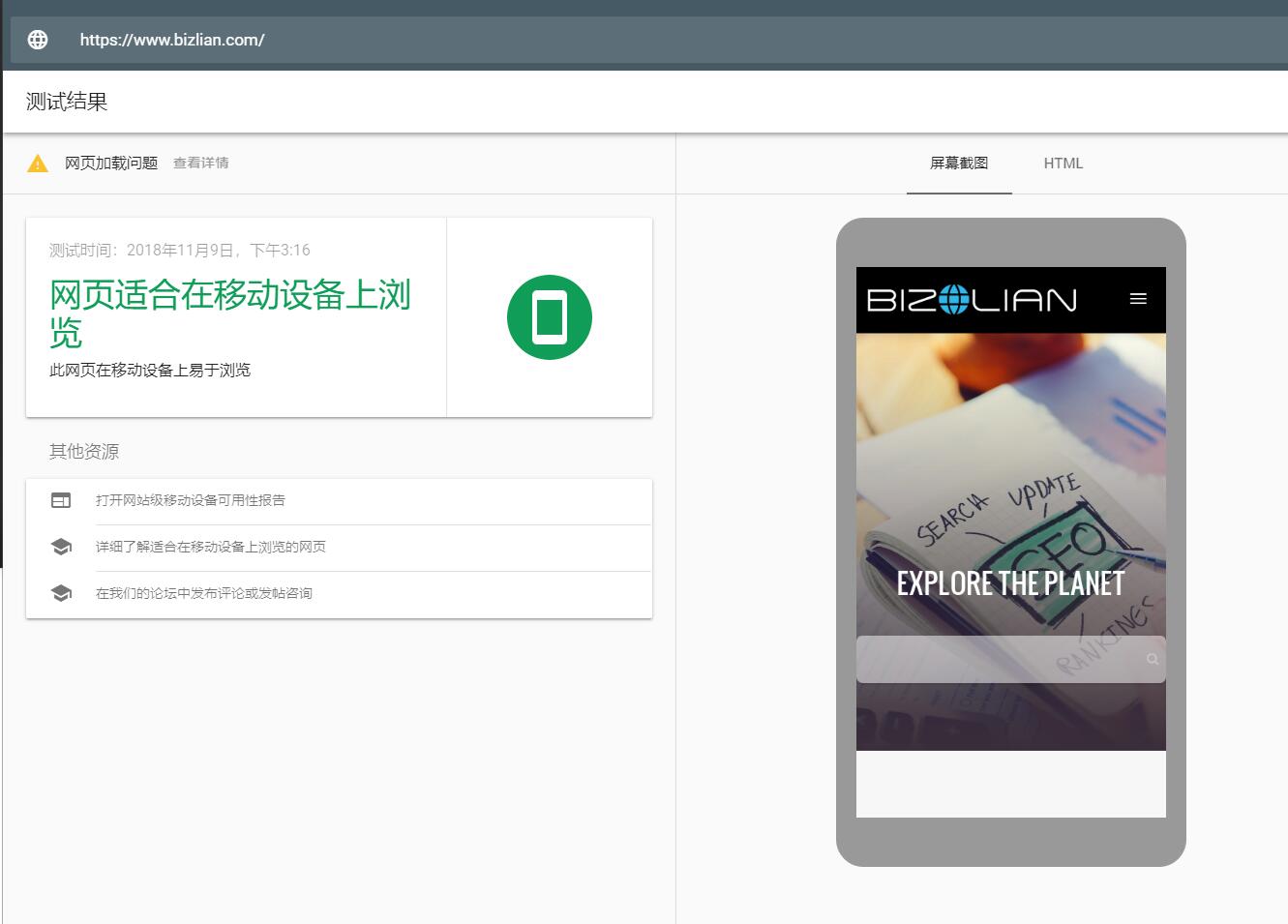
当前,Mobile SEO的重要程度不断提高。具体表现为,60%的Google搜索现在来自移动设备。谷歌也开始使用移动优先算法。可以参考谷歌3月份的webmasters——rolling-out-mobile-first-indexing.html。既然做谷歌SEO,要想知道网站是否适合移动设备,当然还是推荐谷歌的工具:Google’s Mobile-Friendly Testing Tool.
1、用我们网站做了个测试
谷歌对我们官网在手移动设备的适应性还是有很高的认可的
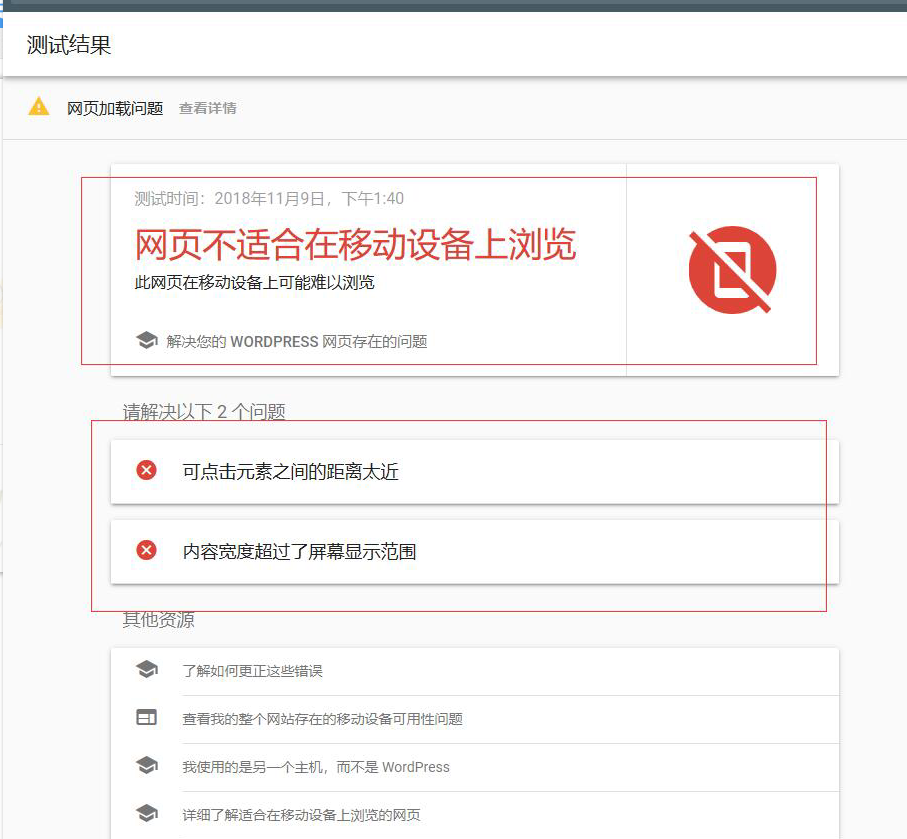
2、如果网站在移动端适应差,谷歌会给出下图这个分析,并给出一定的意见您。利用这个工具我们可以看到Google是否认为我们网站针对移动设备进行了优化。
二、测试网站速度
1、通过我们常用的pagespeed insight检查网速是,除了主页,其实博客页和产品页这样的内部页面也可以稍微测一下。
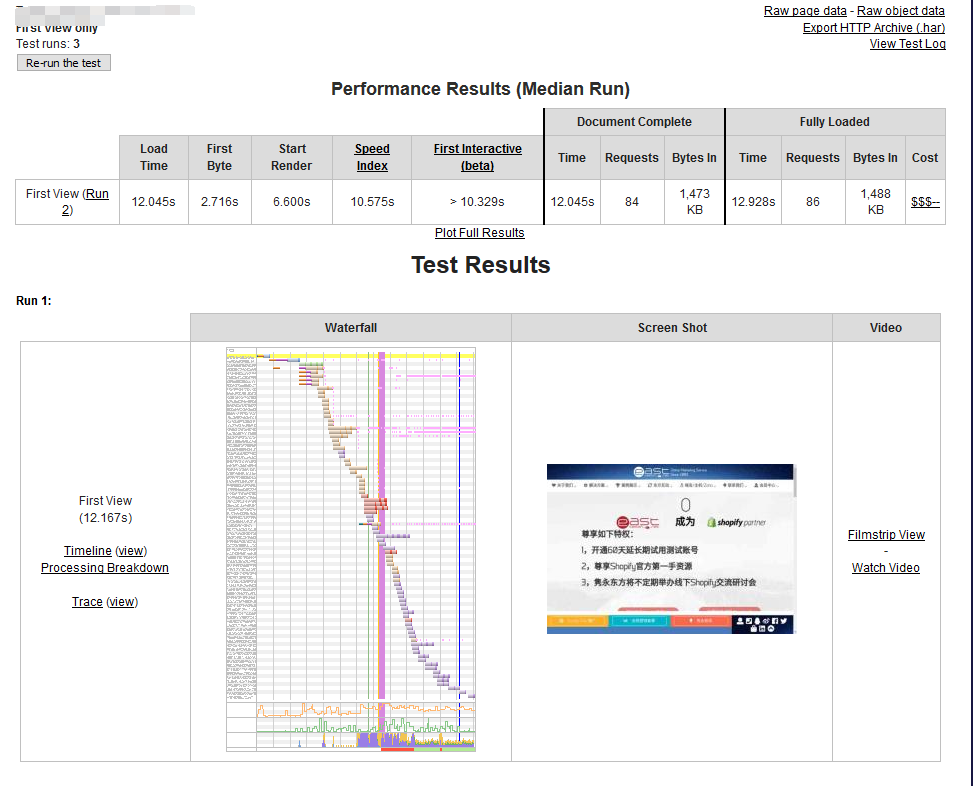
2、利用WebpageTest ,这个网站进行的测试实际上是通过加载页面,让我们了解导致速度难以上升的原因。
他会在显示每个阶段所加载的内容以及前端的效果。
三、查找并修复broken links
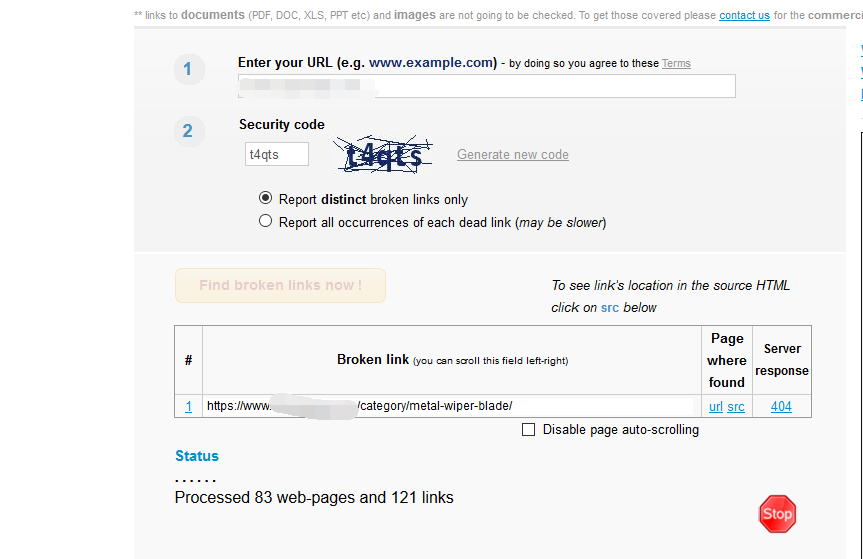
broken links对用户体验不利,也可能会损害到网站的SEO,网站出现Broken links时分数往往会被降低。当然如果是那些僵尸页面,谷歌会停止这个报错,但是如果是那些我们重要的页面,还是希望尽快能够恢复。因此可以利用免费工具brokenlinkcheck
查看全部
当前,Mobile SEO的重要程度不断提高。具体表现为,60%的Google搜索现在来自移动设备。谷歌也开始使用移动优先算法。可以参考谷歌3月份的webmasters——rolling-out-mobile-first-indexing.html。既然做谷歌SEO,要想知道网站是否适合移动设备,当然还是推荐谷歌的工具:Google’s Mobile-Friendly Testing Tool.
1、用我们网站做了个测试
谷歌对我们官网在手移动设备的适应性还是有很高的认可的
2、如果网站在移动端适应差,谷歌会给出下图这个分析,并给出一定的意见您。利用这个工具我们可以看到Google是否认为我们网站针对移动设备进行了优化。
二、测试网站速度
1、通过我们常用的pagespeed insight检查网速是,除了主页,其实博客页和产品页这样的内部页面也可以稍微测一下。
2、利用WebpageTest ,这个网站进行的测试实际上是通过加载页面,让我们了解导致速度难以上升的原因。
他会在显示每个阶段所加载的内容以及前端的效果。
三、查找并修复broken links
broken links对用户体验不利,也可能会损害到网站的SEO,网站出现Broken links时分数往往会被降低。当然如果是那些僵尸页面,谷歌会停止这个报错,但是如果是那些我们重要的页面,还是希望尽快能够恢复。因此可以利用免费工具brokenlinkcheck
隽永东方推荐一款非常适合外贸企业低成本自制宣传视频的软件--VideoScribe
其他 • East_Digi_Marketing 发表了文章 • 0 个评论 • 4246 次浏览 • 2018-11-07 17:18
https://www.videoscribe.co
制作出来的效果可以发给大家看看:
https://www.eastdesign.net/wp-content/uploads/2018/11/%E9%9A%BD%E6%B0%B8%E9%A3%8E%E9%87%87%E8%A7%86%E9%A2%91.mp4
这款软件很容易上手,基本不需要什么专业的IT知识,简单录制了一个视频给大家参考:
https://www.eastdesign.net/videos/screencast%202018-11-07%2015-24-57.mp4 查看全部
https://www.videoscribe.co
制作出来的效果可以发给大家看看:
https://www.eastdesign.net/wp-content/uploads/2018/11/%E9%9A%BD%E6%B0%B8%E9%A3%8E%E9%87%87%E8%A7%86%E9%A2%91.mp4
这款软件很容易上手,基本不需要什么专业的IT知识,简单录制了一个视频给大家参考:
https://www.eastdesign.net/videos/screencast%202018-11-07%2015-24-57.mp4