jquery
改变zoho的salesiq小技巧
WordPress • Leo 发表了文章 • 1 个评论 • 4260 次浏览 • 2018-08-02 09:46
仔细看一下html结构,我们可以发现这是可以实现的。
首先
.zsiq_floatmain{
display: none !important;
}
这样可以隐藏浮动按钮,然后我们可以通过jquery的点击事件,弹出对话框
$('#gotong_a').click(function(){
$('.zls-sptwndw').addClass('siqanim');
$('.zls-sptwndw').css('top','auto');
});
over!! 查看全部
仔细看一下html结构,我们可以发现这是可以实现的。
首先
.zsiq_floatmain{
display: none !important;
}
这样可以隐藏浮动按钮,然后我们可以通过jquery的点击事件,弹出对话框
$('#gotong_a').click(function(){
$('.zls-sptwndw').addClass('siqanim');
$('.zls-sptwndw').css('top','auto');
});
over!!
利用jquery api进行简单的批量替换链接
WordPress • Leo 发表了文章 • 1 个评论 • 3687 次浏览 • 2018-04-16 08:41
如果有很多同样的元素要修改为同一个链接,那这样就省去了一个个页面修改链接的时间,提高效率 查看全部
如果有很多同样的元素要修改为同一个链接,那这样就省去了一个个页面修改链接的时间,提高效率
分享一款前端交互效果较好的菜单插件superfish
WordPress • Leo 发表了文章 • 2 个评论 • 3972 次浏览 • 2018-04-13 09:24
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。 查看全部
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。
jquery小思路
其他 • Leo 发表了文章 • 1 个评论 • 3964 次浏览 • 2018-03-26 16:15
那么我想了一下,可以做一个简单的if判断,当图片src值为空,那么遮罩隐藏
var imgsrc=$('.fourrightbox + img').attr('src');
if(imgsrc == "" || imgsrc == null || imgsrc == undefined){
$('.fourrightbox').css('display','none');
}
隐藏方法有很多种,你也可以用jquery api里hide()等等 查看全部
那么我想了一下,可以做一个简单的if判断,当图片src值为空,那么遮罩隐藏
var imgsrc=$('.fourrightbox + img').attr('src');
if(imgsrc == "" || imgsrc == null || imgsrc == undefined){
$('.fourrightbox').css('display','none');
}
隐藏方法有很多种,你也可以用jquery api里hide()等等
前端图片延迟加载和滚动下拉加载
其他 • Leo 发表了文章 • 2 个评论 • 4103 次浏览 • 2018-03-26 11:35
那么,图片延迟加载的技术具体如何实现呢?下面来做详细的介绍:
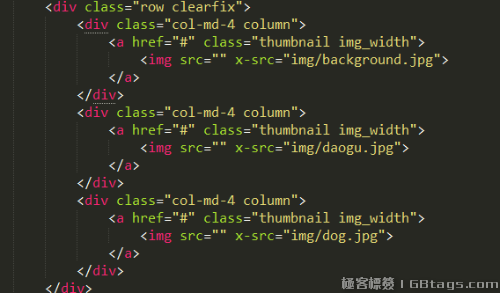
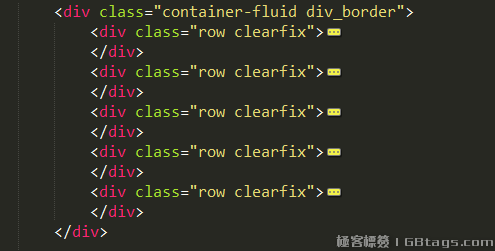
首先,定义图片为三列,一共有5行,具体代码如下:
里面用到的bootstrap的布局技术(当然,这不是重点),请看img标签中的src,一开始我们并没有给它具体的图片的资源路径,而是自己定义了一个属性 x-src,该属性的值是图片图片的资源路径,每一行的img都是如此,接下来,当页面载入的时候,我们使用jquery(当然,你想javascript原生的代码也可以,我这里只是为了省时间而已)来循环遍历每一个img,判断每一个图片是否在当前可视区域内,是则显示图片,否则稍后处理,这里需要知道三个数据:
注:因为我所写的是当图片的一半进入的浏览器的可视区域内才将这张图片进行加载,所以需要第三个数据,这个看个人的需求是什么,如果你的需求是图片只要已进入可视区域内就加载,可直接忽略第三个数据!!!!
1:浏览器可视区域的高度
2:图片相对于文档的偏移量(这里只需要高度上的偏移量)
3:图片元素本身的高度
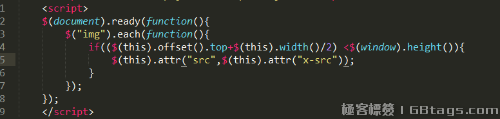
如果图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度,即表明图片已经有一半进入的可视区域了,那么我就应该要把这张图片加载进来了,可是img标签的src是为空的,x-src的值才是图片的资源路径,这个时候就需要用jquery将img 标签的x-src值传给src,从而将图片加载进来,具体实现代码如下:
查看全部
那么,图片延迟加载的技术具体如何实现呢?下面来做详细的介绍:
首先,定义图片为三列,一共有5行,具体代码如下:
里面用到的bootstrap的布局技术(当然,这不是重点),请看img标签中的src,一开始我们并没有给它具体的图片的资源路径,而是自己定义了一个属性 x-src,该属性的值是图片图片的资源路径,每一行的img都是如此,接下来,当页面载入的时候,我们使用jquery(当然,你想javascript原生的代码也可以,我这里只是为了省时间而已)来循环遍历每一个img,判断每一个图片是否在当前可视区域内,是则显示图片,否则稍后处理,这里需要知道三个数据:
注:因为我所写的是当图片的一半进入的浏览器的可视区域内才将这张图片进行加载,所以需要第三个数据,这个看个人的需求是什么,如果你的需求是图片只要已进入可视区域内就加载,可直接忽略第三个数据!!!!
1:浏览器可视区域的高度
2:图片相对于文档的偏移量(这里只需要高度上的偏移量)
3:图片元素本身的高度
如果图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度,即表明图片已经有一半进入的可视区域了,那么我就应该要把这张图片加载进来了,可是img标签的src是为空的,x-src的值才是图片的资源路径,这个时候就需要用jquery将img 标签的x-src值传给src,从而将图片加载进来,具体实现代码如下:
分享一款前端交互效果较好的菜单插件superfish
WordPress • Leo 发表了文章 • 2 个评论 • 3972 次浏览 • 2018-04-13 09:24
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。 查看全部
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。
改变zoho的salesiq小技巧
WordPress • Leo 发表了文章 • 1 个评论 • 4260 次浏览 • 2018-08-02 09:46
仔细看一下html结构,我们可以发现这是可以实现的。
首先
.zsiq_floatmain{
display: none !important;
}
这样可以隐藏浮动按钮,然后我们可以通过jquery的点击事件,弹出对话框
$('#gotong_a').click(function(){
$('.zls-sptwndw').addClass('siqanim');
$('.zls-sptwndw').css('top','auto');
});
over!! 查看全部
仔细看一下html结构,我们可以发现这是可以实现的。
首先
.zsiq_floatmain{
display: none !important;
}
这样可以隐藏浮动按钮,然后我们可以通过jquery的点击事件,弹出对话框
$('#gotong_a').click(function(){
$('.zls-sptwndw').addClass('siqanim');
$('.zls-sptwndw').css('top','auto');
});
over!!
利用jquery api进行简单的批量替换链接
WordPress • Leo 发表了文章 • 1 个评论 • 3687 次浏览 • 2018-04-16 08:41
如果有很多同样的元素要修改为同一个链接,那这样就省去了一个个页面修改链接的时间,提高效率 查看全部
如果有很多同样的元素要修改为同一个链接,那这样就省去了一个个页面修改链接的时间,提高效率
分享一款前端交互效果较好的菜单插件superfish
WordPress • Leo 发表了文章 • 2 个评论 • 3972 次浏览 • 2018-04-13 09:24
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。 查看全部
superfish垂直版菜单(适用于侧边栏)
superfish tab切换型菜单
superfish超级版菜单
分为这四个版本,https://superfish.joelbirch.co/examples/ 相关文件以及配置jq都有。
jquery小思路
其他 • Leo 发表了文章 • 1 个评论 • 3964 次浏览 • 2018-03-26 16:15
那么我想了一下,可以做一个简单的if判断,当图片src值为空,那么遮罩隐藏
var imgsrc=$('.fourrightbox + img').attr('src');
if(imgsrc == "" || imgsrc == null || imgsrc == undefined){
$('.fourrightbox').css('display','none');
}
隐藏方法有很多种,你也可以用jquery api里hide()等等 查看全部
那么我想了一下,可以做一个简单的if判断,当图片src值为空,那么遮罩隐藏
var imgsrc=$('.fourrightbox + img').attr('src');
if(imgsrc == "" || imgsrc == null || imgsrc == undefined){
$('.fourrightbox').css('display','none');
}
隐藏方法有很多种,你也可以用jquery api里hide()等等
前端图片延迟加载和滚动下拉加载
其他 • Leo 发表了文章 • 2 个评论 • 4103 次浏览 • 2018-03-26 11:35
那么,图片延迟加载的技术具体如何实现呢?下面来做详细的介绍:
首先,定义图片为三列,一共有5行,具体代码如下:
里面用到的bootstrap的布局技术(当然,这不是重点),请看img标签中的src,一开始我们并没有给它具体的图片的资源路径,而是自己定义了一个属性 x-src,该属性的值是图片图片的资源路径,每一行的img都是如此,接下来,当页面载入的时候,我们使用jquery(当然,你想javascript原生的代码也可以,我这里只是为了省时间而已)来循环遍历每一个img,判断每一个图片是否在当前可视区域内,是则显示图片,否则稍后处理,这里需要知道三个数据:
注:因为我所写的是当图片的一半进入的浏览器的可视区域内才将这张图片进行加载,所以需要第三个数据,这个看个人的需求是什么,如果你的需求是图片只要已进入可视区域内就加载,可直接忽略第三个数据!!!!
1:浏览器可视区域的高度
2:图片相对于文档的偏移量(这里只需要高度上的偏移量)
3:图片元素本身的高度
如果图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度,即表明图片已经有一半进入的可视区域了,那么我就应该要把这张图片加载进来了,可是img标签的src是为空的,x-src的值才是图片的资源路径,这个时候就需要用jquery将img 标签的x-src值传给src,从而将图片加载进来,具体实现代码如下:
查看全部
那么,图片延迟加载的技术具体如何实现呢?下面来做详细的介绍:
首先,定义图片为三列,一共有5行,具体代码如下:
里面用到的bootstrap的布局技术(当然,这不是重点),请看img标签中的src,一开始我们并没有给它具体的图片的资源路径,而是自己定义了一个属性 x-src,该属性的值是图片图片的资源路径,每一行的img都是如此,接下来,当页面载入的时候,我们使用jquery(当然,你想javascript原生的代码也可以,我这里只是为了省时间而已)来循环遍历每一个img,判断每一个图片是否在当前可视区域内,是则显示图片,否则稍后处理,这里需要知道三个数据:
注:因为我所写的是当图片的一半进入的浏览器的可视区域内才将这张图片进行加载,所以需要第三个数据,这个看个人的需求是什么,如果你的需求是图片只要已进入可视区域内就加载,可直接忽略第三个数据!!!!
1:浏览器可视区域的高度
2:图片相对于文档的偏移量(这里只需要高度上的偏移量)
3:图片元素本身的高度
如果图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度,即表明图片已经有一半进入的可视区域了,那么我就应该要把这张图片加载进来了,可是img标签的src是为空的,x-src的值才是图片的资源路径,这个时候就需要用jquery将img 标签的x-src值传给src,从而将图片加载进来,具体实现代码如下: