通知设置 新通知
如何在您的网站上添加cookie横幅
carol 发表了文章 • 1 个评论 • 4436 次浏览 • 2019-09-09 15:09
什么类型的网站需要Cookie横幅?
如果网站需要面向欧盟发展,需要欧盟的访问者,就需要cookie同意这部分。
最初于2011年采用并在2018年随GDPR扩展,欧盟关于cookie的规则基本上要求您获得访问者的“明确,知情同意”,以便使用跟踪用户数据的cookie。
这在技术上并不是每个网站都有,但随着Google Analytics,Facebook Pixel,社交媒体共享按钮等工具的普及,我们的网站使用跟踪Cookie就十分有必要。因此,在实践中,大多数接收来自欧盟的访问者的网站都需要cookie同意横幅。如果你想遵守欧盟的规定,就需要cookie同意书
在Cookie同意通知中需要包含的内容
Cookie横幅的目的是在访问者开始使用网站之前获得使用Cookie的知情同意。所以你需要:
在用户第一次访问时立即显示cookie同意横幅。
获得访问者的知情同意以使用cookie。通常,这是通过链接到您的隐私/ cookie政策以及表示同意的按钮来完成的。
一些网站COOKIE案例
您可以将Cookie横幅放在任何您想要的位置,只要它足够醒目以吸引读者的注意并获得知情同意。
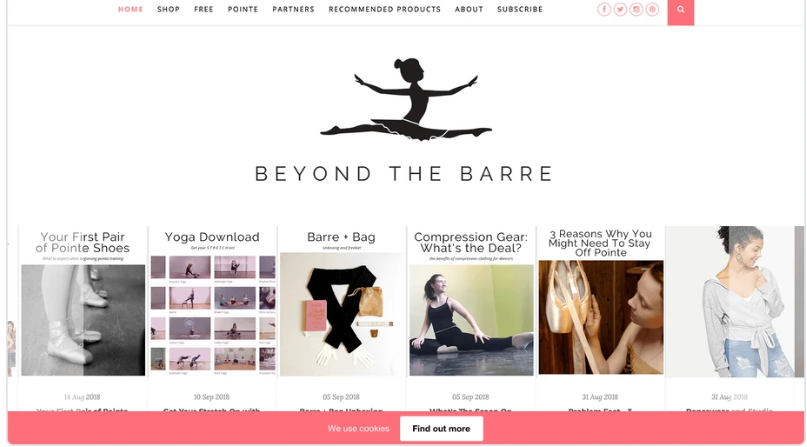
1.底栏Cookie同意横幅
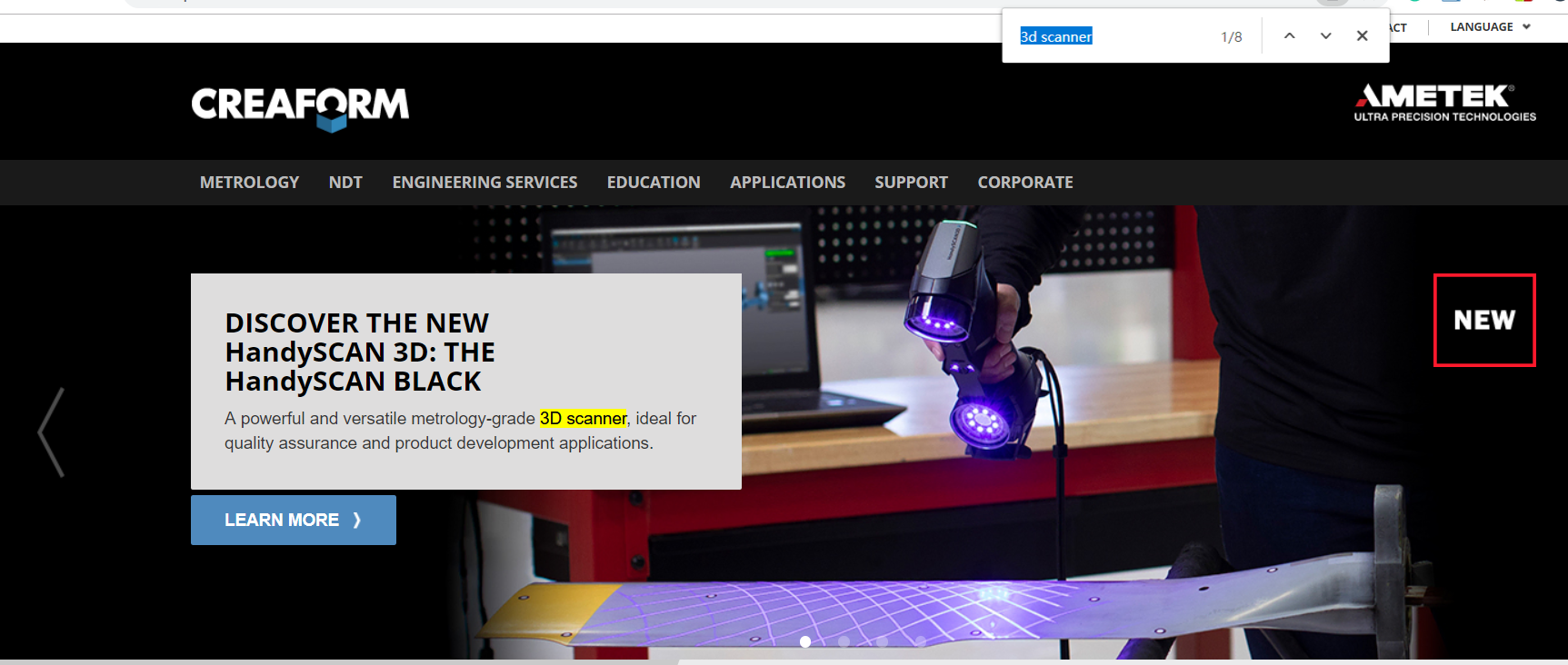
2.顶部banner Cookie同意横幅
所以在建站的时候要先考虑清楚目标群体,如果需要开发欧盟用户,就需要告诉你的建站公司给网站添加cookie哦 查看全部
什么类型的网站需要Cookie横幅?
如果网站需要面向欧盟发展,需要欧盟的访问者,就需要cookie同意这部分。
最初于2011年采用并在2018年随GDPR扩展,欧盟关于cookie的规则基本上要求您获得访问者的“明确,知情同意”,以便使用跟踪用户数据的cookie。
这在技术上并不是每个网站都有,但随着Google Analytics,Facebook Pixel,社交媒体共享按钮等工具的普及,我们的网站使用跟踪Cookie就十分有必要。因此,在实践中,大多数接收来自欧盟的访问者的网站都需要cookie同意横幅。如果你想遵守欧盟的规定,就需要cookie同意书
在Cookie同意通知中需要包含的内容
Cookie横幅的目的是在访问者开始使用网站之前获得使用Cookie的知情同意。所以你需要:
在用户第一次访问时立即显示cookie同意横幅。
获得访问者的知情同意以使用cookie。通常,这是通过链接到您的隐私/ cookie政策以及表示同意的按钮来完成的。
一些网站COOKIE案例
您可以将Cookie横幅放在任何您想要的位置,只要它足够醒目以吸引读者的注意并获得知情同意。
1.底栏Cookie同意横幅
2.顶部banner Cookie同意横幅
所以在建站的时候要先考虑清楚目标群体,如果需要开发欧盟用户,就需要告诉你的建站公司给网站添加cookie哦
网站内容如何出现在GOOGLE ANSWER BOX 中
carol 发表了文章 • 1 个评论 • 3855 次浏览 • 2019-08-13 13:59
在搜索引擎结果页面上,answer box 列出了Google认为是查询的最佳答案。它位于搜索查询下方,位于有机结果之上。(注意:并非每个搜索都包含一个答案框。)答案框也被称为“零顺位”,“ 精选片段 ”和“即时答案”。
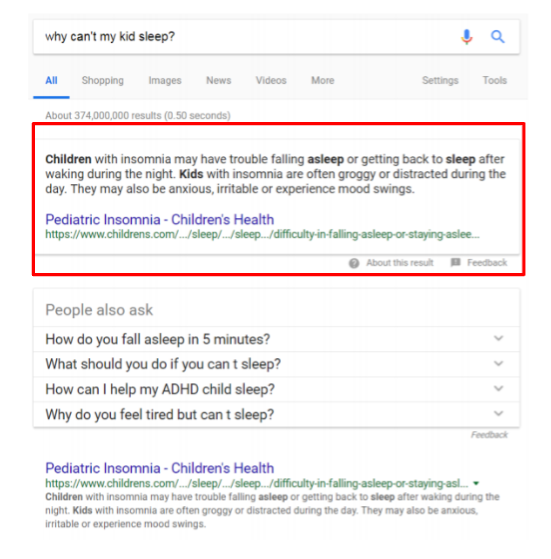
搜索“Why can't my kid sleep? Answer box 显示结果如下。
它的风格与页面上的其他结果略有不同。字体较大,周围有这个阴影突出显示,答案文本位于蓝色链接上方。
在搜索页面上,8.6%的点击次数转到精选摘要并能获得19.6%的点击次数。
如何让网站内容在谷歌 answer box中显示。
第1步:关键字研究
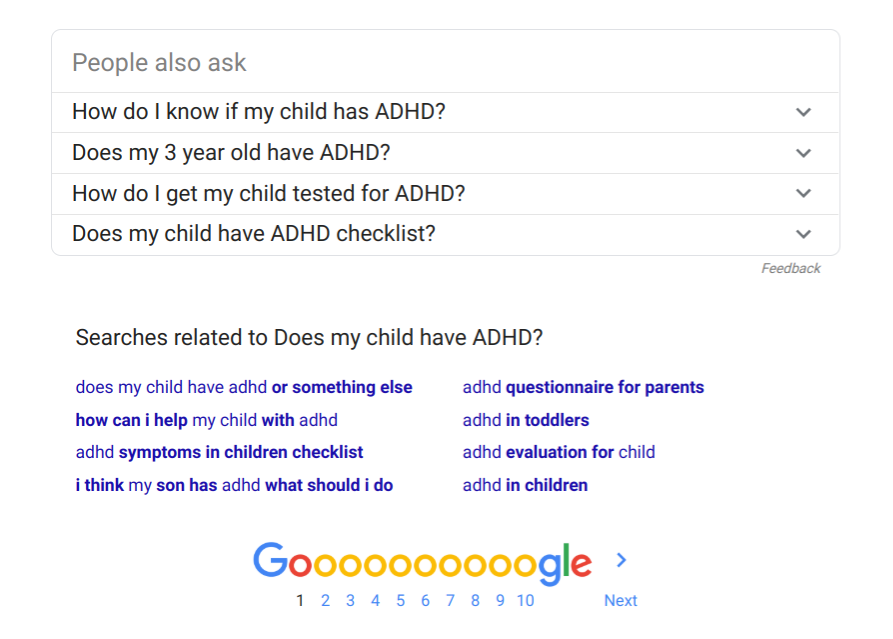
分析人们如何提出问题,了解用户在提问时会使用什么语言,并且围绕这些短语构建关键字列表。然后在google 上对这些问题进行搜索。查看Google通过其人员询问和与搜索相关的内容提供的上下文线索来进一步更新关键字列表。
第2步:竞争对手的研究
搜索的竞争对手在answer box 的形式及关键词分布
格式是什么?它是否显示在项目符号列表中?它是否显示为段落?它在桌子上吗?使用了什么单词和短语?答案的长度是多少?他们是长还是一句话?
手机这些注释,因为您将在内容规划阶段回复它们。当然不能仅仅因为一个关键短语的answer box 是一个表格,就判定所有相关的关键短语都应该使用表格。
第3步:内容构思
以 Why can't my kid sleep? 这个内容为例。在关键词研究步骤中,其中有一个相关搜索是“失眠的主要补救措施。”为了让文章更完善,可以在文章中包含有关家庭补救措施的内容。 同时研究者发现孩子们的夜惊也是他们失眠的一个因素。将此元素添加到文章中会使其更深入,并且可能更有用。
我们构思内容时,需要确保我们回答搜索用户的问题
第4步:内容规划
内容规划采用前三个步骤中收集的信息来确定要创建的内容的详细信息。确立这是一个系列,一个case还是一篇博文. 考虑目前的答案是否在一篇博文中处理所有问题?或者是否会使用长篇形式的内容进行分类?审查这些模式并模仿竞争对手
第5步:内容开发和优化
评估你的竞争对手做的不好的地方。您可以利用和改进其内容中的哪些弱点?
是否有一个他们没有说明或解释的首字母缩略词?他们回答了一个问题,但未能涵盖读者认为重要的相关问题吗?确定并回答相关问题,Google可能会确定我们的文案是更好的答案。
在回答关键问题时,使用H2标题(即HTML标记)至关重要。“谷歌不是人类。他们无法猜测你正在回答一个问题。他们必须有某种线索,H2标签就是线索, 查看全部
在搜索引擎结果页面上,answer box 列出了Google认为是查询的最佳答案。它位于搜索查询下方,位于有机结果之上。(注意:并非每个搜索都包含一个答案框。)答案框也被称为“零顺位”,“ 精选片段 ”和“即时答案”。
搜索“Why can't my kid sleep? Answer box 显示结果如下。
它的风格与页面上的其他结果略有不同。字体较大,周围有这个阴影突出显示,答案文本位于蓝色链接上方。
在搜索页面上,8.6%的点击次数转到精选摘要并能获得19.6%的点击次数。
如何让网站内容在谷歌 answer box中显示。
第1步:关键字研究
分析人们如何提出问题,了解用户在提问时会使用什么语言,并且围绕这些短语构建关键字列表。然后在google 上对这些问题进行搜索。查看Google通过其人员询问和与搜索相关的内容提供的上下文线索来进一步更新关键字列表。
第2步:竞争对手的研究
搜索的竞争对手在answer box 的形式及关键词分布
- 格式是什么?
- 它是否显示在项目符号列表中?
- 它是否显示为段落?
- 它在桌子上吗?
- 使用了什么单词和短语?
- 答案的长度是多少?他们是长还是一句话?
手机这些注释,因为您将在内容规划阶段回复它们。当然不能仅仅因为一个关键短语的answer box 是一个表格,就判定所有相关的关键短语都应该使用表格。
第3步:内容构思
以 Why can't my kid sleep? 这个内容为例。在关键词研究步骤中,其中有一个相关搜索是“失眠的主要补救措施。”为了让文章更完善,可以在文章中包含有关家庭补救措施的内容。 同时研究者发现孩子们的夜惊也是他们失眠的一个因素。将此元素添加到文章中会使其更深入,并且可能更有用。
我们构思内容时,需要确保我们回答搜索用户的问题
第4步:内容规划
内容规划采用前三个步骤中收集的信息来确定要创建的内容的详细信息。确立这是一个系列,一个case还是一篇博文. 考虑目前的答案是否在一篇博文中处理所有问题?或者是否会使用长篇形式的内容进行分类?审查这些模式并模仿竞争对手
第5步:内容开发和优化
评估你的竞争对手做的不好的地方。您可以利用和改进其内容中的哪些弱点?
是否有一个他们没有说明或解释的首字母缩略词?他们回答了一个问题,但未能涵盖读者认为重要的相关问题吗?确定并回答相关问题,Google可能会确定我们的文案是更好的答案。
在回答关键问题时,使用H2标题(即HTML标记)至关重要。“谷歌不是人类。他们无法猜测你正在回答一个问题。他们必须有某种线索,H2标签就是线索,
数字营销人员必备的10个CHROME插件
carol 发表了文章 • 1 个评论 • 3890 次浏览 • 2019-08-08 12:19
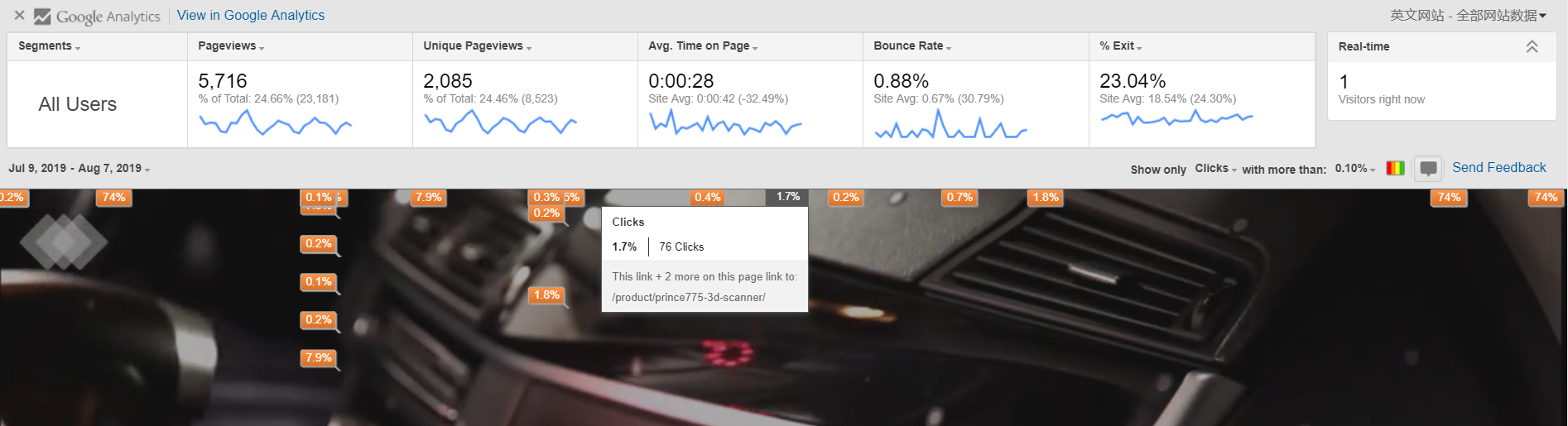
PAGE ANALYTICS关联Google Analytics账户后,可以快速浏览当前页面访问人数、平均停留时间等数据,在网页上直接可以看到每个链接的点击情况,以Bubbles的形式显示某个链接的点击率。这个是google 自己开发的插件,所以安全性也不用太过于担心
SEO & WEBSITE ANALYSIS (点击下载)
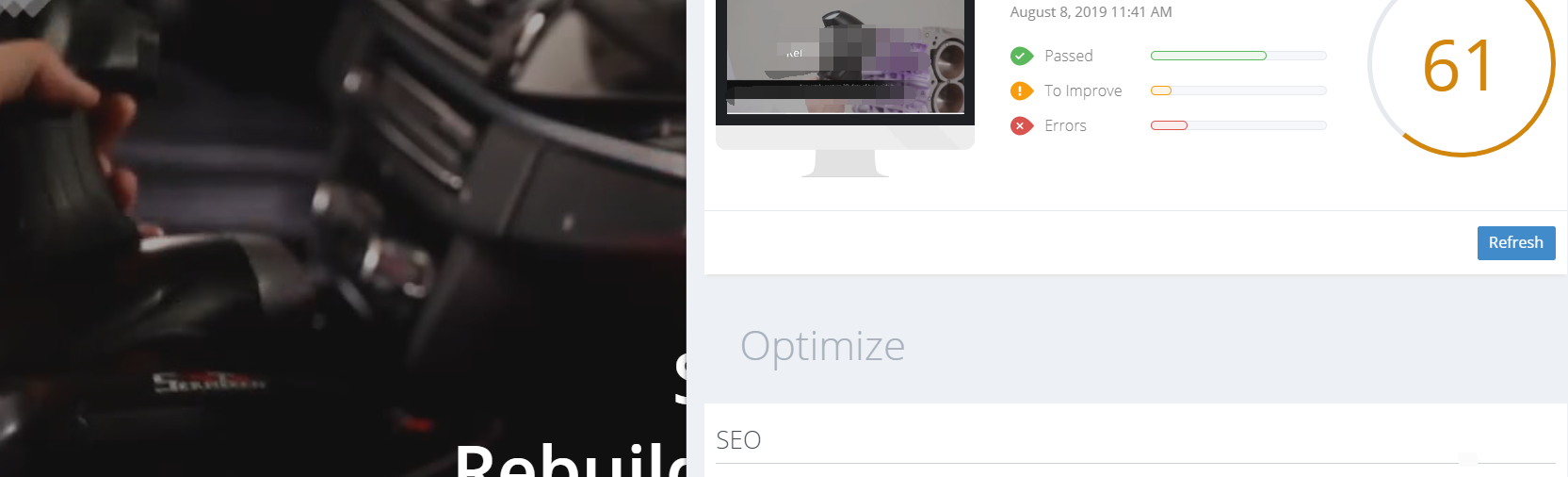
全面的一键网站诊断工具,可以对网站进行一个初步的诊断,且界面简洁;SEO & Website Analysis的网站诊断包括网站SEO、移动端、网站使用的友好度、社交媒体以及流量的情况,给出的数据内容非常详细,点击问题旁边的“?”按钮会出现对这个问题的详细解释。也非常适合技术人员简单查看网页错误
NOFOLLOW(点击下载)
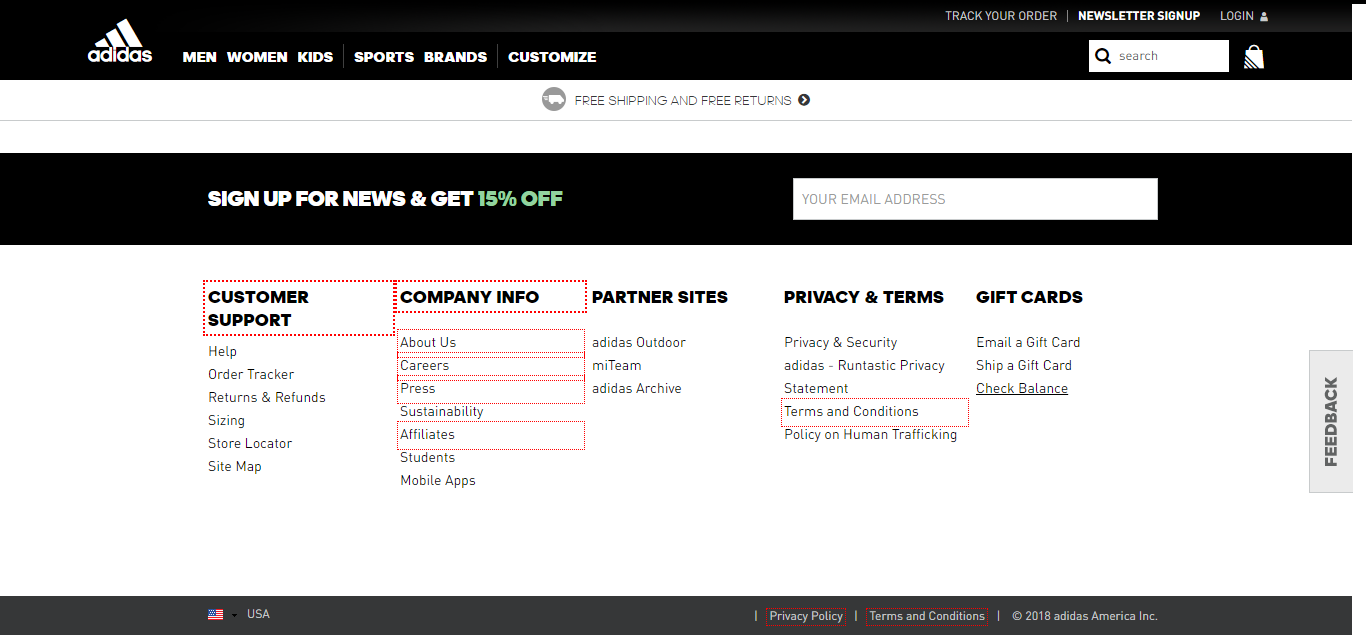
检查当前页面的nofollow页面,并用红色虚线框突出显示,方便查看页面是否把一些不重要的页面及站外链接正确添加Nofollow标签,避免权重的流失。
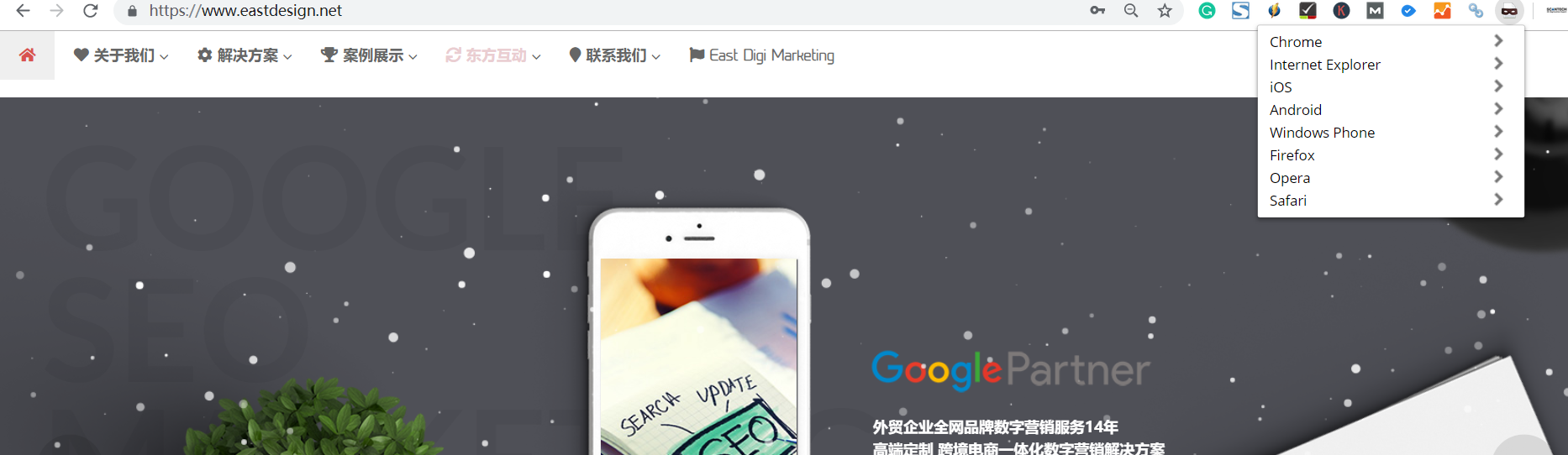
USER-AGENT SWITCHER FOR GOOGLE CHROME
模拟用户代理,测试网站是否在不同的浏览器和/或操作系统中正确显示,现在支持以下浏览器:
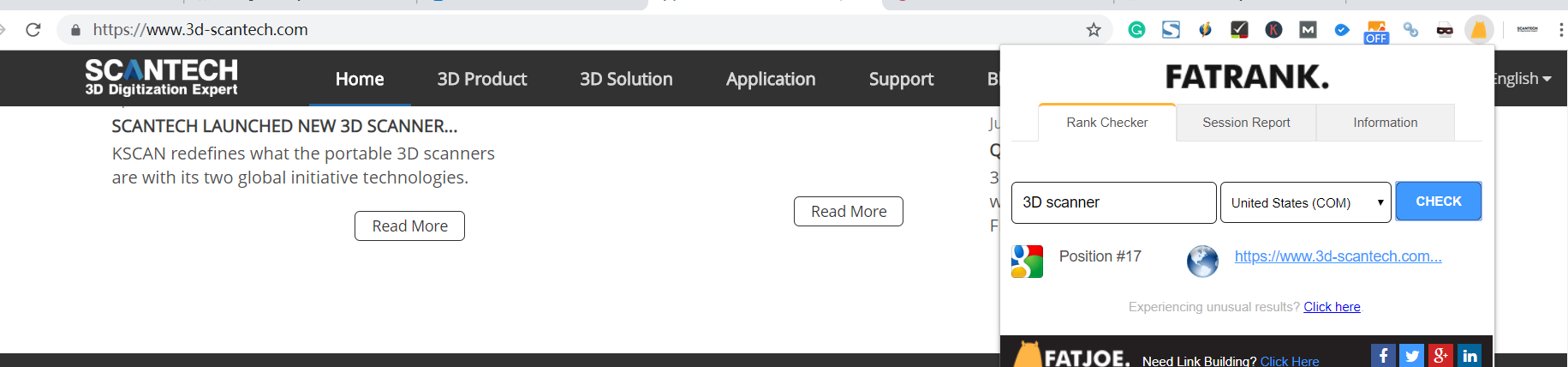
FATRANK
FATRANK可快速查询网站某个关键词在不同地区的谷歌搜索排名,做简单查询的时候比较方便,不用打开谷歌搜索界面。做竞争对手分析时,可以快速的获得竞争对手关键词排名。
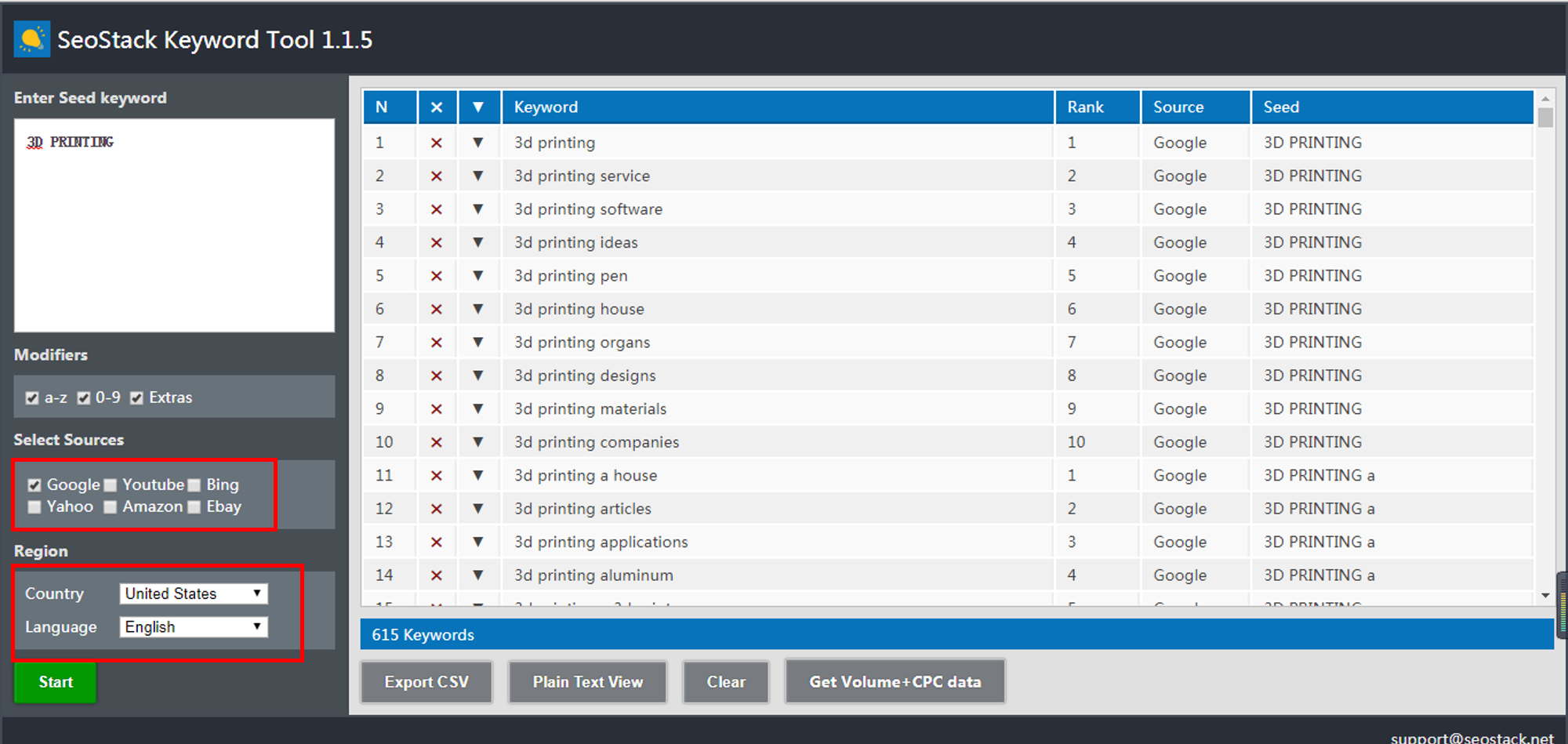
SEOSTACK KEYWORD TOOL
拓词工具:搜索及推荐主词和长尾关键词,类似answer the public,搜刮谷歌、YouTube、必应、亚马逊、ebay等平台的关键词数据,并导出结果。
MOZBAR
MozBar启用后,会直接在页面上方显示该页面的PA和DA;它还可以检查页面中的TDK、Canonical标签等基本数据。此外,它也可以在页面中高亮显示followed、nofollowed、外链和内链,也可以输入查找关键词。
SIMILARWEB
展示网站排名、访客、流量来源、关键词等信息,是一款很强大的竞争分析工具。如果想要深入了解竞品详细数据,需要付费才能查看,该工具价格比较贵,最低配一年也要15万左右。
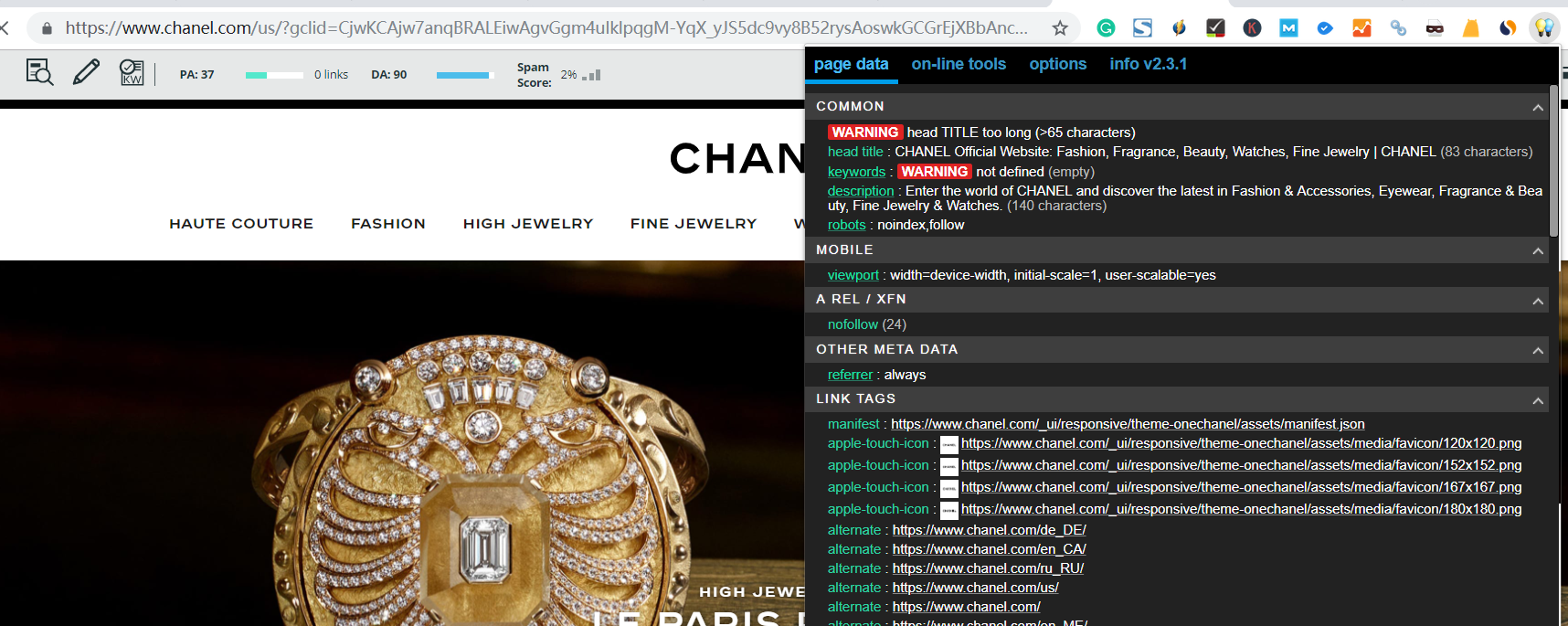
META SEO INSPECTOR
META SEO Inspector可以提取页面中的meta数据,并对不符合开发规范的内容进行提醒。不点开图标时在图标上会显示发现错误的个数。
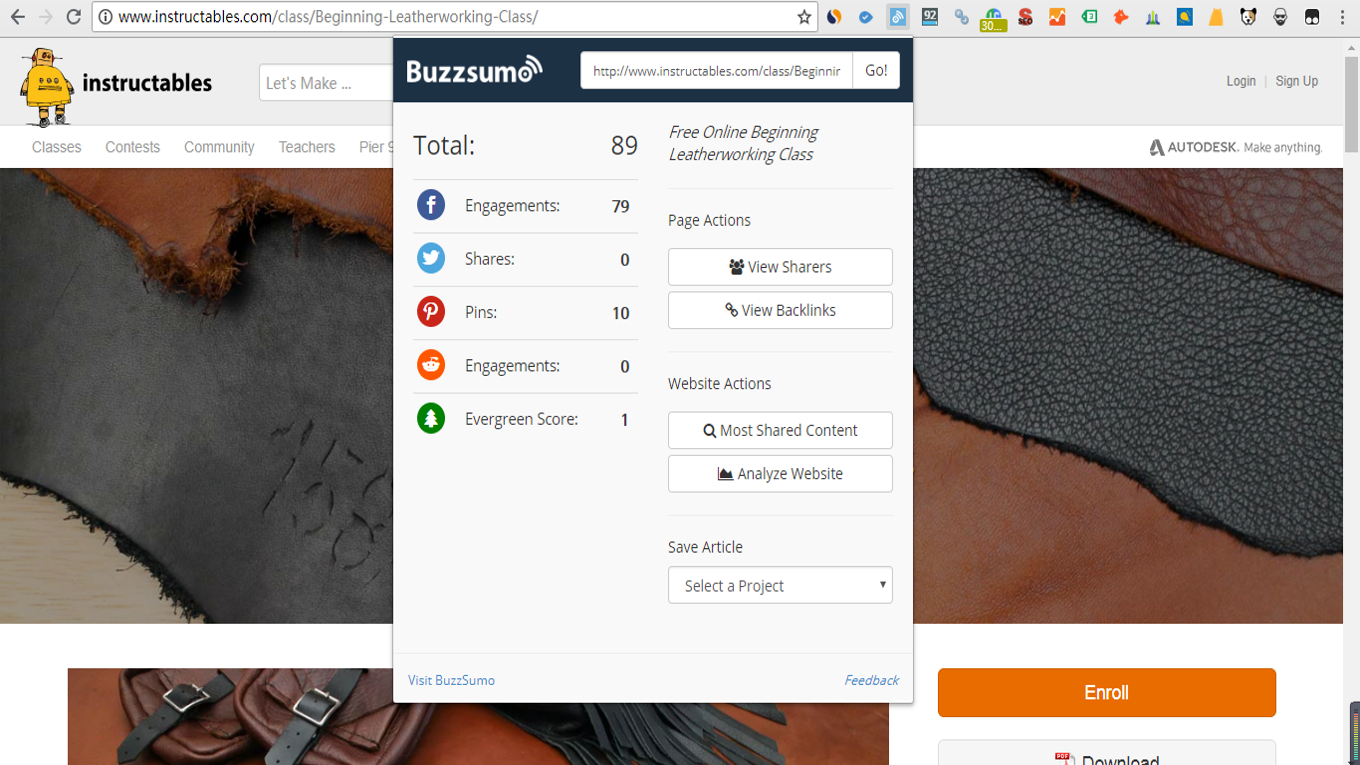
BUZZSUMO
使用BuzzSumo插件可以直接查看当前页面的不同社交媒体分享量,是一个查看文章热度的简单工具。其实它也是一个内容研究工具,BuzzSumo可以通过关键词检索得到分享量最高的文章,方便从其主题中寻找灵感;
查看全部
PAGE ANALYTICS关联Google Analytics账户后,可以快速浏览当前页面访问人数、平均停留时间等数据,在网页上直接可以看到每个链接的点击情况,以Bubbles的形式显示某个链接的点击率。这个是google 自己开发的插件,所以安全性也不用太过于担心
SEO & WEBSITE ANALYSIS (点击下载)
全面的一键网站诊断工具,可以对网站进行一个初步的诊断,且界面简洁;SEO & Website Analysis的网站诊断包括网站SEO、移动端、网站使用的友好度、社交媒体以及流量的情况,给出的数据内容非常详细,点击问题旁边的“?”按钮会出现对这个问题的详细解释。也非常适合技术人员简单查看网页错误
NOFOLLOW(点击下载)
检查当前页面的nofollow页面,并用红色虚线框突出显示,方便查看页面是否把一些不重要的页面及站外链接正确添加Nofollow标签,避免权重的流失。
USER-AGENT SWITCHER FOR GOOGLE CHROME
模拟用户代理,测试网站是否在不同的浏览器和/或操作系统中正确显示,现在支持以下浏览器:
FATRANK
FATRANK可快速查询网站某个关键词在不同地区的谷歌搜索排名,做简单查询的时候比较方便,不用打开谷歌搜索界面。做竞争对手分析时,可以快速的获得竞争对手关键词排名。
SEOSTACK KEYWORD TOOL
拓词工具:搜索及推荐主词和长尾关键词,类似answer the public,搜刮谷歌、YouTube、必应、亚马逊、ebay等平台的关键词数据,并导出结果。
MOZBAR
MozBar启用后,会直接在页面上方显示该页面的PA和DA;它还可以检查页面中的TDK、Canonical标签等基本数据。此外,它也可以在页面中高亮显示followed、nofollowed、外链和内链,也可以输入查找关键词。
SIMILARWEB
展示网站排名、访客、流量来源、关键词等信息,是一款很强大的竞争分析工具。如果想要深入了解竞品详细数据,需要付费才能查看,该工具价格比较贵,最低配一年也要15万左右。
META SEO INSPECTOR
META SEO Inspector可以提取页面中的meta数据,并对不符合开发规范的内容进行提醒。不点开图标时在图标上会显示发现错误的个数。
BUZZSUMO
使用BuzzSumo插件可以直接查看当前页面的不同社交媒体分享量,是一个查看文章热度的简单工具。其实它也是一个内容研究工具,BuzzSumo可以通过关键词检索得到分享量最高的文章,方便从其主题中寻找灵感;
robots.txt文件配置误区及详细写法以及URL规范化设置和常见问题
carol 发表了文章 • 1 个评论 • 4519 次浏览 • 2019-08-05 14:55
网站 robots.txt 文件注意事项
1、robots.txt 文件必不可少
不论你网站有没有需要禁止搜索引擎抓取的目录或者页面,都建议大家添加一个 robots.txt 文件,因为当搜索蜘蛛发现不存在 robots.txt 文件时,会产生一个 404 错误日志在服务器上,从而增加服务器的负担,因此为站点添加一个 robots.txt 文件还是很重要的。
2、robots.txt 文件命名
可能很多人习惯把因为首字母大写,不过在 robots.txt 文件命名必须全部小写。
3、robots.txt 文件位置
robots.txt 必须放置与站点的根目录下,如果放置在二级目录等位置搜索引擎抓取时均会被忽略。
4、robots 文件书写注意
在书写这些Robots规则语句的时候尤其注意的一点是冒号(:)和( /) 之间要有一个空格符,如果这个空格没有加的话,是不能起到作用的,并且冒号需要是英文半角输入,否则也是无效。
5、robots 规则首字母大写
robots 文件规则的写法中,每一行规则的关键字的首字母都是大写的,如:User-agent、Disallow、Allow、Sitemap
6、robots 规则符号的区别
在屏蔽目录的时候,如果是阻止抓取某目录的话目录名字一定要注意“/”,不带“/”表示的是阻止访问这个目录页面和目录下的页面,而带上“/”则表示进阻止目录下的内容页面,这两点要分清楚。
7、robots 中添加网站地图链接
为了让搜索引擎更快的收录我们的内页,我们一般都会做一个 xml 的百度地图或者谷歌地图,Sitemap: 网站地图,这个命令就可以快速的引导搜索引擎蜘蛛来到你的地图页面对网站内页进行抓取。当网站的死链接过多处理非常麻烦的时候,我们可以利用 robots 来屏蔽这些页面,这样就可以避免网站因为死链接被百度降权。
网站 robots.txt 语句详细写法
User-agent: * 这里的*代表的所有的搜索引擎种类,*是一个通配符
Disallow: /admin/ 这里定义是禁止爬寻 admin 目录下面的目录
Disallow: /cgi-bin/*.htm 禁止访问/cgi-bin/目录下的所有以".htm"为后缀的 URL(包含子目录)。
Disallow: /*?* 禁止访问网站中所有包含问号 (?) 的网址
Disallow: /.jpg$ 禁止抓取网页所有的.jpg 格式的图片
Disallow:/a/b.html 禁止爬取 a 文件夹下面的 b.html 文件。
Allow: /cgi-bin/ 这里定义是允许爬寻 cgi-bin 目录下面的目录
Allow: /tmp 这里定义是允许爬寻 tmp 的整个目录
Allow: .htm$ 仅允许访问以".htm"为后缀的 URL。
Allow: .gif$ 允许抓取网页和 gif 格式图片
Sitemap: 网站地图 告诉爬虫这个页面是网站地图
网站 robots.txt 写法举例
1、禁止所有搜索引擎访问网站的所有部分
User-agent: *
Disallow: /
2、禁止 Google 索引你的网站
User-agent: Googlebot
Disallow: /
3、禁止除 Google 外的一切搜索引擎索引你的网站
User-agent: Googlebot
Disallow:
User-agent: *
Disallow: /
4、禁止蜘蛛访问某个目录
User-agent: *
Disallow: /css/
5、允许访问某个目录中的某些特定网址
User-agent: *
Allow: /admin/html
Allow: /images/index
Disallow: /admin/
Disallow: /images/
谷歌引擎蜘蛛名称
谷歌蜘蛛:Googlebot,这个争议较少,但也有说是 GoogleBot 的。谷歌蜘蛛最新名称为“compatible; Googlebot/2.1;”。还发现了 Googlebot-Mobile,看名字是抓取 wap 内容的。
二、URL规范化设置和常见问题
URL 规范化(url normalization)其实就是一个标准化 URL 的过程,URL 规范化用于搜索引擎可以减少对页面的重复索引,同时也可以减少爬虫的重复抓取。浏览器端识别用户是否访问过一个 URL 也需要使用 URL 规范化。
URL 规范化注意事项
1.网站的 URL 越短越好,URL 的长度不超过 1000 个字节就可以被搜索引擎收录,但是这几百个字母需要用户记住的话也是很难的,因此我们选择的 URL 越短越好,最好方便用户去记住这个 URL。
2.URL 中避免出现太多参数,在一些开源的程序中,会出现很多种参数,一旦参数越多,会影响引擎蜘蛛的识别,很容易使网站进入蜘蛛陷阱。为了避免这种情况,建议大家尽量使用静态的 URL 或者伪静态的 URL。
3.目录层级越少越好,减少网站的深层次目录,有助于网页的收录。如果是门户网站或者大型的网站,如果目录太深的话,可以选择使用 2 级域名来代替很深层级的目录。
4.具有很强的描述性,每一文件和目录具有描述性。
5.URL 中包含关键词,在一个 URL 中包含关键词可以提高页面相关性,比如目录可以用拼音或者英文来命名,搜索引擎会识别目录的英文含义。
6.字母全部小写,网站里面的字母尽量要使用小写字母。
7.连接符的使用,文字、链接符之间的链接一般要使用连接符或者横线。
不规范的 URL(示例)
1 URL 中多余的字符
1.1 子域名的 URL 中包含"www": "http://www.blog.leiue.com/"
1.2 含有默认端口: "http://www.leiue.com:80/tech/"
1.3 松散的 URL: "http://www.leiue.com/tech/amaz ... ot%3B
1.4 多余默认文件名 index.html,default.php 等:"http://www.leiue.com/tech/index.html"
1.5 文件路径中
(1) 多余的"/":"http://www.leiue.com/tech//"
(2) 多余的点修饰串:"http://www.leiue.com/a/b/../page.html"
1.6 查询串中多余的
(1) ? (空查询串):http://www.leiue.com/tech?
(2) &
(3) 无用的查询变量:http://www.leiue.com/display?id=123&fake=fake
2 URL 缺少字符串
2.1 缺少"/":"http://www.leiue.com/tech"
2.2 查询串缺少名称或者值:"http://www.leiue.com/display?id=" 或者 "http://www.leiue.com/display?=123"
3 其他不规范的 URL
3.1 "http://tech.leiue.com/" 与 "http://www.leiue.com/tech/"其实是相同的内容
3.2 使用 IP 代替域名
3.3 含有扩充字符(extended characters),大小写敏感("http://www.google.cn/Intl/zh-CN/about.html" 和"http://www.google.cn/intl/zh-CN/about.html")
3.4 "+"和"%20"混用
3.5 查询变量顺序混乱:"http://www.leiue.com/test.php% ... ot%3B
3.6 含临时的状态变量:http://www.leiue.com/test?back=/go.php
URL 规范化设置
URL 组成:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
协议://主机名[:端口]/ 路径/[:参数] [?查询]#fragment
URL 规范化过程:
1.URL 协议名和主机名小写化
HTTP://WWW.EXAMPLE.com/test -> http://www.example.com/test
2.escape 序列转化为大写,因为 escape 序列大小敏感%3a ->%3A
3.删除 Fragment(#)
http://www.example.com/test/index.html#seo -> http://www.example.com/test/index.html
4.删除空查询串的'?'
http://www.example.com/test? -> http://www.example.com/test
5.删除默认后缀
http://www.example.com/test/index.html -> http://www.example.com/test/
6.删除多余的点修复符
http://www.example.com/../a/b/../c/./d.html -> http://www.example.com/a/c/d.html
7.删除多余的"www"
http://www.test.example.com/ -> http://test.example.com/
8.对查询变量排序
http://www.example.com/test%3F ... kebar → http://www.example.com/test?id=123 \
9.删除取默认值的变量
http://www.example.com/test?id=&sort=ascending → http://www.example.com/test
10.删除多余的查询串,如?,&
http://www.example.com/test? → http://www.example.com/test
11.Dust 规则
http://www.example.com/test?id=123 -> http://www.example.com/test_123
URL 防止重复设置技巧
举个常见的来例子来说,下面这几个 URL 一般来说指的是同一个文件或网页:
http://www.domain.com
http://domain.com
http://www.domain.com/index.html
http://domain.com/index.html
从技术上分析这是四个不同的地址,而在实际的使用过程中,被大多数人当作是一个地址使用着,所以在这个时候我们就需要做好设置,否则网站将会出现大量的重复。
相信这个对于很多人来说并不陌生,因为这些常常被一些人忽略,或者是有些人自作聪明,为了让搜索引擎更多的抓取网站页面,甚至有的站长还把几个域名解析到同一个主机,总觉这样可以提升收录,其实不然,搜索引擎又不傻,重复的多了,就是被索引,也没有什么排名,反而徒劳无功。
所以遇见这样的问题我们就需要确定网站的一个主域名,如果有使用过一个二级域名,可以选择301 跳转的,从而确定网站主域名,确保网站内容 URL 的唯一性。 查看全部
网站 robots.txt 文件注意事项
1、robots.txt 文件必不可少
不论你网站有没有需要禁止搜索引擎抓取的目录或者页面,都建议大家添加一个 robots.txt 文件,因为当搜索蜘蛛发现不存在 robots.txt 文件时,会产生一个 404 错误日志在服务器上,从而增加服务器的负担,因此为站点添加一个 robots.txt 文件还是很重要的。
2、robots.txt 文件命名
可能很多人习惯把因为首字母大写,不过在 robots.txt 文件命名必须全部小写。
3、robots.txt 文件位置
robots.txt 必须放置与站点的根目录下,如果放置在二级目录等位置搜索引擎抓取时均会被忽略。
4、robots 文件书写注意
在书写这些Robots规则语句的时候尤其注意的一点是冒号(:)和( /) 之间要有一个空格符,如果这个空格没有加的话,是不能起到作用的,并且冒号需要是英文半角输入,否则也是无效。
5、robots 规则首字母大写
robots 文件规则的写法中,每一行规则的关键字的首字母都是大写的,如:User-agent、Disallow、Allow、Sitemap
6、robots 规则符号的区别
在屏蔽目录的时候,如果是阻止抓取某目录的话目录名字一定要注意“/”,不带“/”表示的是阻止访问这个目录页面和目录下的页面,而带上“/”则表示进阻止目录下的内容页面,这两点要分清楚。
7、robots 中添加网站地图链接
为了让搜索引擎更快的收录我们的内页,我们一般都会做一个 xml 的百度地图或者谷歌地图,Sitemap: 网站地图,这个命令就可以快速的引导搜索引擎蜘蛛来到你的地图页面对网站内页进行抓取。当网站的死链接过多处理非常麻烦的时候,我们可以利用 robots 来屏蔽这些页面,这样就可以避免网站因为死链接被百度降权。
网站 robots.txt 语句详细写法
User-agent: * 这里的*代表的所有的搜索引擎种类,*是一个通配符
Disallow: /admin/ 这里定义是禁止爬寻 admin 目录下面的目录
Disallow: /cgi-bin/*.htm 禁止访问/cgi-bin/目录下的所有以".htm"为后缀的 URL(包含子目录)。
Disallow: /*?* 禁止访问网站中所有包含问号 (?) 的网址
Disallow: /.jpg$ 禁止抓取网页所有的.jpg 格式的图片
Disallow:/a/b.html 禁止爬取 a 文件夹下面的 b.html 文件。
Allow: /cgi-bin/ 这里定义是允许爬寻 cgi-bin 目录下面的目录
Allow: /tmp 这里定义是允许爬寻 tmp 的整个目录
Allow: .htm$ 仅允许访问以".htm"为后缀的 URL。
Allow: .gif$ 允许抓取网页和 gif 格式图片
Sitemap: 网站地图 告诉爬虫这个页面是网站地图
网站 robots.txt 写法举例
1、禁止所有搜索引擎访问网站的所有部分
User-agent: *
Disallow: /
2、禁止 Google 索引你的网站
User-agent: Googlebot
Disallow: /
3、禁止除 Google 外的一切搜索引擎索引你的网站
User-agent: Googlebot
Disallow:
User-agent: *
Disallow: /
4、禁止蜘蛛访问某个目录
User-agent: *
Disallow: /css/
5、允许访问某个目录中的某些特定网址
User-agent: *
Allow: /admin/html
Allow: /images/index
Disallow: /admin/
Disallow: /images/
谷歌引擎蜘蛛名称
谷歌蜘蛛:Googlebot,这个争议较少,但也有说是 GoogleBot 的。谷歌蜘蛛最新名称为“compatible; Googlebot/2.1;”。还发现了 Googlebot-Mobile,看名字是抓取 wap 内容的。
二、URL规范化设置和常见问题
URL 规范化(url normalization)其实就是一个标准化 URL 的过程,URL 规范化用于搜索引擎可以减少对页面的重复索引,同时也可以减少爬虫的重复抓取。浏览器端识别用户是否访问过一个 URL 也需要使用 URL 规范化。
URL 规范化注意事项
1.网站的 URL 越短越好,URL 的长度不超过 1000 个字节就可以被搜索引擎收录,但是这几百个字母需要用户记住的话也是很难的,因此我们选择的 URL 越短越好,最好方便用户去记住这个 URL。
2.URL 中避免出现太多参数,在一些开源的程序中,会出现很多种参数,一旦参数越多,会影响引擎蜘蛛的识别,很容易使网站进入蜘蛛陷阱。为了避免这种情况,建议大家尽量使用静态的 URL 或者伪静态的 URL。
3.目录层级越少越好,减少网站的深层次目录,有助于网页的收录。如果是门户网站或者大型的网站,如果目录太深的话,可以选择使用 2 级域名来代替很深层级的目录。
4.具有很强的描述性,每一文件和目录具有描述性。
5.URL 中包含关键词,在一个 URL 中包含关键词可以提高页面相关性,比如目录可以用拼音或者英文来命名,搜索引擎会识别目录的英文含义。
6.字母全部小写,网站里面的字母尽量要使用小写字母。
7.连接符的使用,文字、链接符之间的链接一般要使用连接符或者横线。
不规范的 URL(示例)
1 URL 中多余的字符
1.1 子域名的 URL 中包含"www": "http://www.blog.leiue.com/"
1.2 含有默认端口: "http://www.leiue.com:80/tech/"
1.3 松散的 URL: "http://www.leiue.com/tech/amaz ... ot%3B
1.4 多余默认文件名 index.html,default.php 等:"http://www.leiue.com/tech/index.html"
1.5 文件路径中
(1) 多余的"/":"http://www.leiue.com/tech//"
(2) 多余的点修饰串:"http://www.leiue.com/a/b/../page.html"
1.6 查询串中多余的
(1) ? (空查询串):http://www.leiue.com/tech?
(2) &
(3) 无用的查询变量:http://www.leiue.com/display?id=123&fake=fake
2 URL 缺少字符串
2.1 缺少"/":"http://www.leiue.com/tech"
2.2 查询串缺少名称或者值:"http://www.leiue.com/display?id=" 或者 "http://www.leiue.com/display?=123"
3 其他不规范的 URL
3.1 "http://tech.leiue.com/" 与 "http://www.leiue.com/tech/"其实是相同的内容
3.2 使用 IP 代替域名
3.3 含有扩充字符(extended characters),大小写敏感("http://www.google.cn/Intl/zh-CN/about.html" 和"http://www.google.cn/intl/zh-CN/about.html";)
3.4 "+"和"%20"混用
3.5 查询变量顺序混乱:"http://www.leiue.com/test.php% ... ot%3B
3.6 含临时的状态变量:http://www.leiue.com/test?back=/go.php
URL 规范化设置
URL 组成:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
协议://主机名[:端口]/ 路径/[:参数] [?查询]#fragment
URL 规范化过程:
1.URL 协议名和主机名小写化
HTTP://WWW.EXAMPLE.com/test -> http://www.example.com/test
2.escape 序列转化为大写,因为 escape 序列大小敏感%3a ->%3A
3.删除 Fragment(#)
http://www.example.com/test/index.html#seo -> http://www.example.com/test/index.html
4.删除空查询串的'?'
http://www.example.com/test? -> http://www.example.com/test
5.删除默认后缀
http://www.example.com/test/index.html -> http://www.example.com/test/
6.删除多余的点修复符
http://www.example.com/../a/b/../c/./d.html -> http://www.example.com/a/c/d.html
7.删除多余的"www"
http://www.test.example.com/ -> http://test.example.com/
8.对查询变量排序
http://www.example.com/test%3F ... kebar → http://www.example.com/test?id=123 \
9.删除取默认值的变量
http://www.example.com/test?id=&sort=ascending → http://www.example.com/test
10.删除多余的查询串,如?,&
http://www.example.com/test? → http://www.example.com/test
11.Dust 规则
http://www.example.com/test?id=123 -> http://www.example.com/test_123
URL 防止重复设置技巧
举个常见的来例子来说,下面这几个 URL 一般来说指的是同一个文件或网页:
http://www.domain.com
http://domain.com
http://www.domain.com/index.html
http://domain.com/index.html
从技术上分析这是四个不同的地址,而在实际的使用过程中,被大多数人当作是一个地址使用着,所以在这个时候我们就需要做好设置,否则网站将会出现大量的重复。
相信这个对于很多人来说并不陌生,因为这些常常被一些人忽略,或者是有些人自作聪明,为了让搜索引擎更多的抓取网站页面,甚至有的站长还把几个域名解析到同一个主机,总觉这样可以提升收录,其实不然,搜索引擎又不傻,重复的多了,就是被索引,也没有什么排名,反而徒劳无功。
所以遇见这样的问题我们就需要确定网站的一个主域名,如果有使用过一个二级域名,可以选择301 跳转的,从而确定网站主域名,确保网站内容 URL 的唯一性。
网站内容为什么不能随意删除?url为什么要慎重更改?
carol 发表了文章 • 1 个评论 • 4102 次浏览 • 2019-07-26 12:05
因为在网站逐渐有了越来越多内外链时,随意删除网站页面会造成
1. 链接到该页面的内外链锚文本失效
2. 收录内容被删除
3. 页面体验效果不好
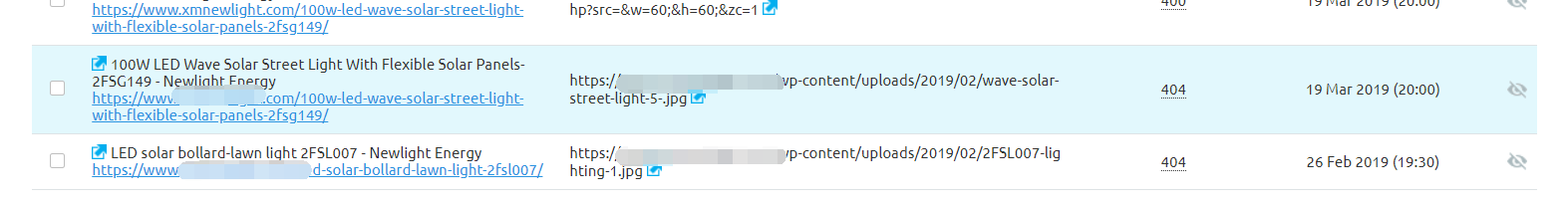
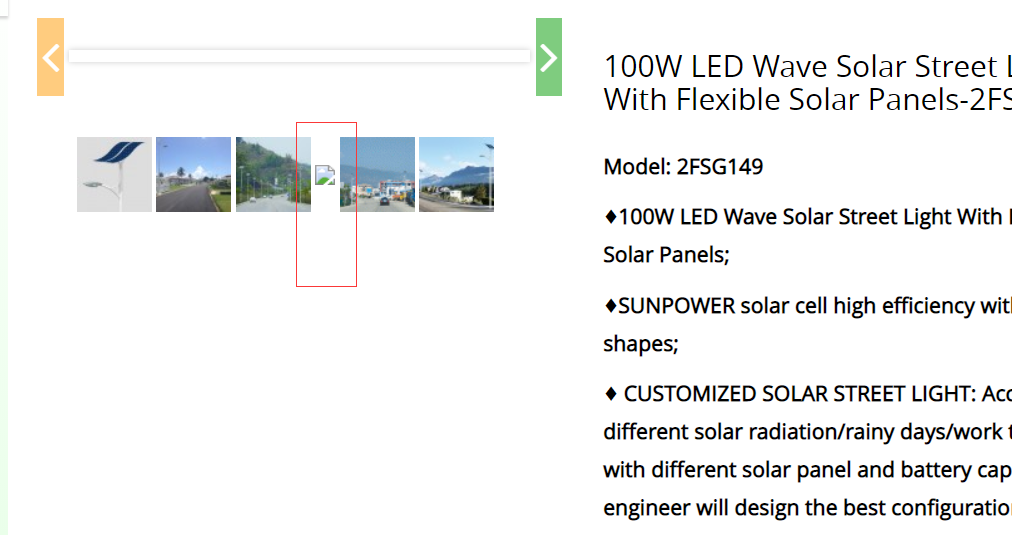
随意删除容易造成网站多处位置出现404问题。如随意删除图片,会造成页面图片缺失等问题。
随意删除页面,内链锚文本会无法打开跳转至404页面。
但是在运行过程中我们肯定不可避免的会进行修改,这时候应该如何解决。
1. 在原url的基础上完善并添加新内容,形成新的页面。
比如你有一个新产品,想要删除同类型的就产品,这时候就可以在原产品的页面进行修改更新。
如果有一个blog页面想要删除,这时候可以把原内容删除,在页面关键词的基础上,更新添加当前的文案进行页面调整。这样一方面可以促进深层次页面的抓取,同时还可以提高网站更新的频率。炒冷饭的形式,对旧页面的优化和网站效果是最好的。
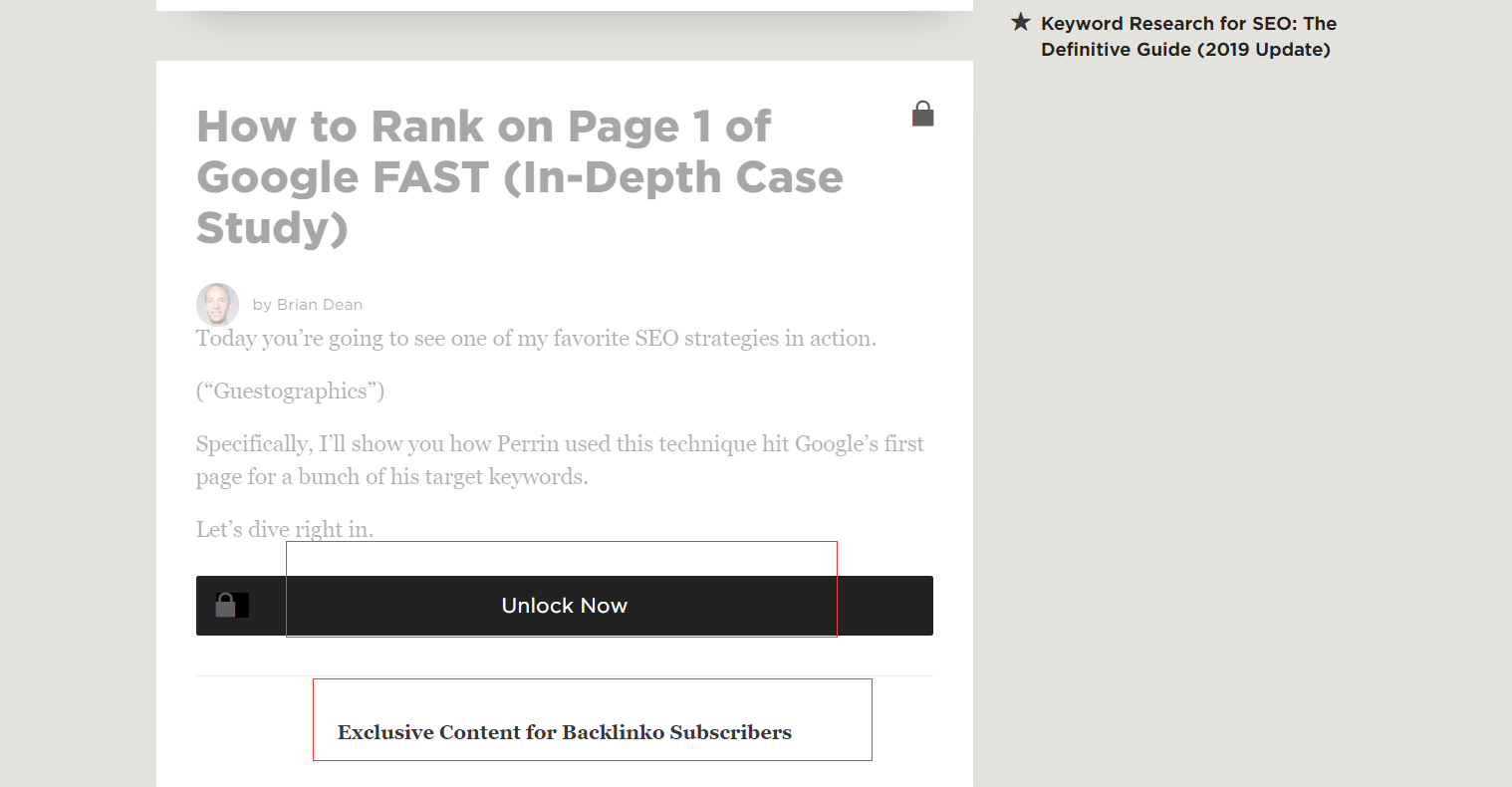
2. 选择hidden该页面,网站前端不显示该页面(或上锁该页面),不过谷歌能够抓取到这个页面,通过url或者锚文本是可以进入这个页面的。
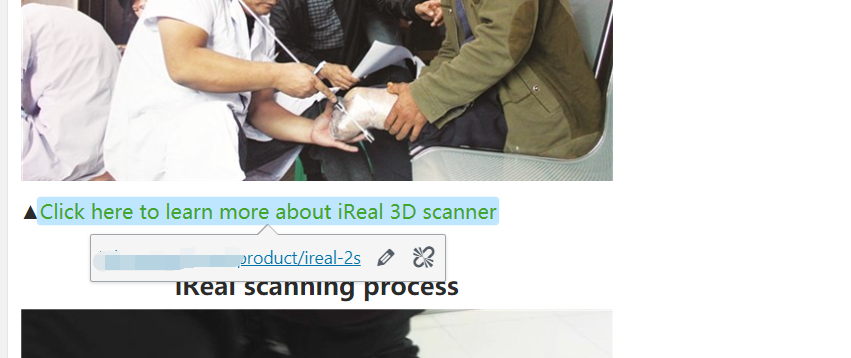
3. 如果一定要删除该页面,切记找到链接到该页面的网页进行url修改。
当出现这种情况时,我们应该在后台找到相对应缺失的图片/锚文本进行修改。找到对应的后台页面,找到链接位置进入修改即可
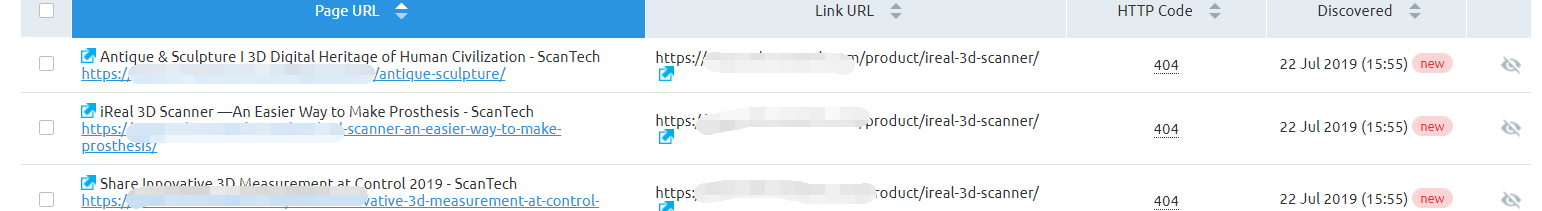
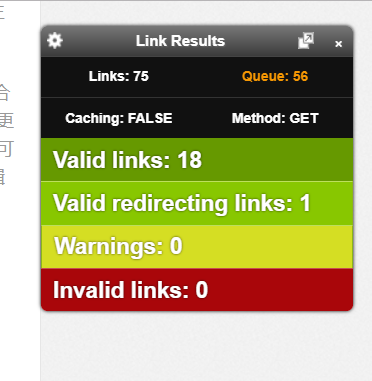
当然有可能你的页面有许多链接,这时候可以借助Link Results进行查找。标红的位置即为链接失效位置。平时也可以通过该插件检查网站链接畅通情况。
查看全部
因为在网站逐渐有了越来越多内外链时,随意删除网站页面会造成
1. 链接到该页面的内外链锚文本失效
2. 收录内容被删除
3. 页面体验效果不好
随意删除容易造成网站多处位置出现404问题。如随意删除图片,会造成页面图片缺失等问题。
随意删除页面,内链锚文本会无法打开跳转至404页面。
但是在运行过程中我们肯定不可避免的会进行修改,这时候应该如何解决。
1. 在原url的基础上完善并添加新内容,形成新的页面。
比如你有一个新产品,想要删除同类型的就产品,这时候就可以在原产品的页面进行修改更新。
如果有一个blog页面想要删除,这时候可以把原内容删除,在页面关键词的基础上,更新添加当前的文案进行页面调整。这样一方面可以促进深层次页面的抓取,同时还可以提高网站更新的频率。炒冷饭的形式,对旧页面的优化和网站效果是最好的。
2. 选择hidden该页面,网站前端不显示该页面(或上锁该页面),不过谷歌能够抓取到这个页面,通过url或者锚文本是可以进入这个页面的。
3. 如果一定要删除该页面,切记找到链接到该页面的网页进行url修改。
当出现这种情况时,我们应该在后台找到相对应缺失的图片/锚文本进行修改。找到对应的后台页面,找到链接位置进入修改即可
当然有可能你的页面有许多链接,这时候可以借助Link Results进行查找。标红的位置即为链接失效位置。平时也可以通过该插件检查网站链接畅通情况。
给您20个主页概念内容——主页如何丰富(下)
carol 发表了文章 • 1 个评论 • 3801 次浏览 • 2019-06-24 12:19
11. 社交证据
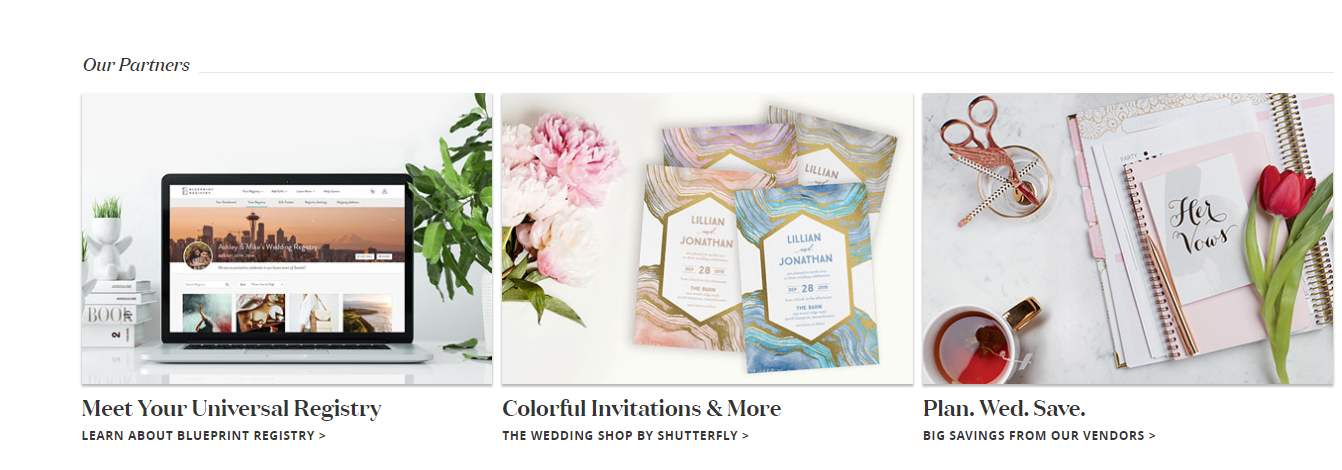
网站的社交证据能够给用户展现企业在互联网各方面的互动。同时能够表明产品(企业)在社交平台上的情况,通过这些社交证据证明网站的可信度。考虑添加用户评价、客户标志、信任印章、奖励标志、经营数据、被报道过的而新闻和用户评论等
12. 特点和优点
将产品的主要功能和优势用一个图片、列表等进行展示。左/右“乒乓球”演示是一个比较流行的展示情况。
特征是对顾客有价值的产品或服务。特征四要素如下:
风格:形式、形状、线条、颜色、色调、空间和纹理的艺术元素。例如,自行车头盔的形状和颜色可能被客户视为一个特征。
功能:功能是产品或服务完成的事情。每个功能都帮助客户执行任务。例如,一个咖啡杯可以盛放冷热饮料。
经验:定义端到端客户体验的产品和服务的无形元素。例如,一个咖啡杯在你手里的感觉如何,或者它是如何随着时间而磨损的。
质量:产品或服务的优点,包括无形的和有形的要素。例如,食物的味道和成分的健康特性。
13. 订阅/搜索/尾部
这三个部分是网站一个细节的部分,订阅部分能够维护老客户,搜索部分能够方便用户查找网站内容。尾部需要放置的内容要考虑用户希望能够快速进入的页面,以及一些希望得知的网站信息(email/电话/地址等)
14.关键词
在编辑首页文案以及内容时要考虑到需要主推的产品以及关键词。需要给关键词适当的密度,以及相关的文案,这样才能让首推关键词有更好的排名。
15.显示你的帮助
在阅读了网站的slogan和价值主张后,访问者应该大致了解你是否可以帮助他们。但最有可能的是,他们需要了解更多。例如:
你合作过他们类型规模的公司
在他们的行业的情况?
你在这个行业的定位?
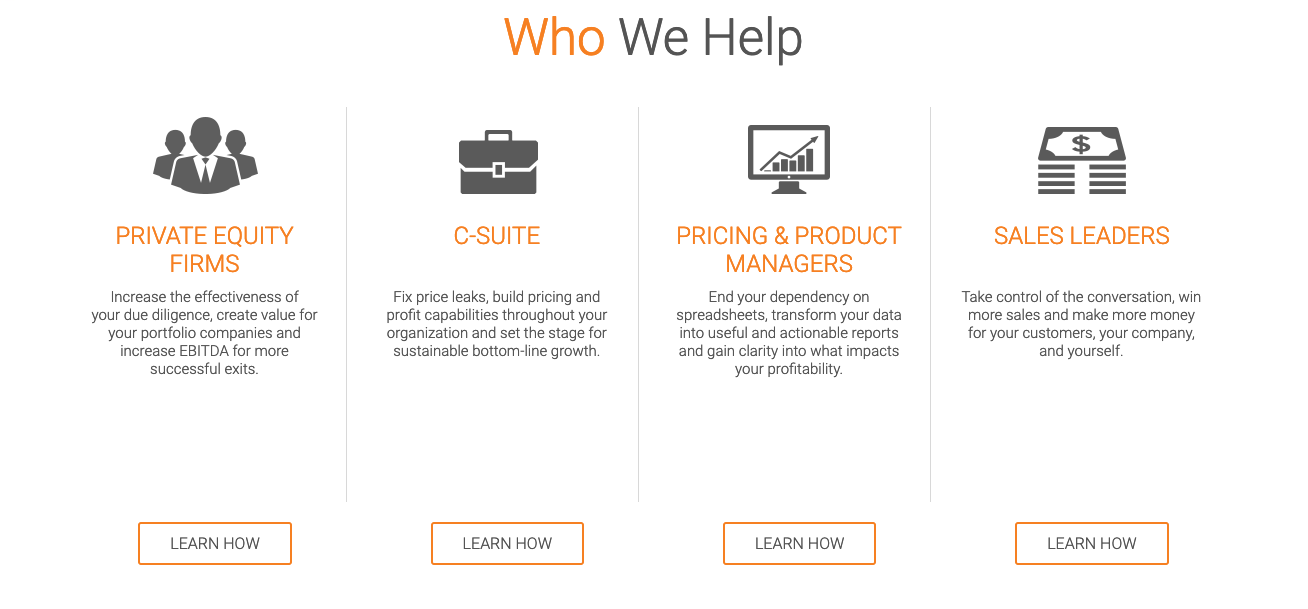
Insight2Profit是一家定价策略公司,致力于帮助私募股权公司,高管,定价经理和销售领导者。只需浏览公司的主页内容,您就可以确切地看到他们的帮助和方式。
16.钉住价值主张(为什么)
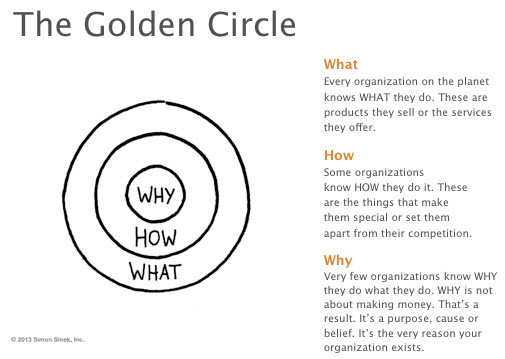
Simon Sinek发表了一篇很棒的TED演讲,他讨论了如何“ 开始为什么 ”,使用他称之为Golden circle的框架
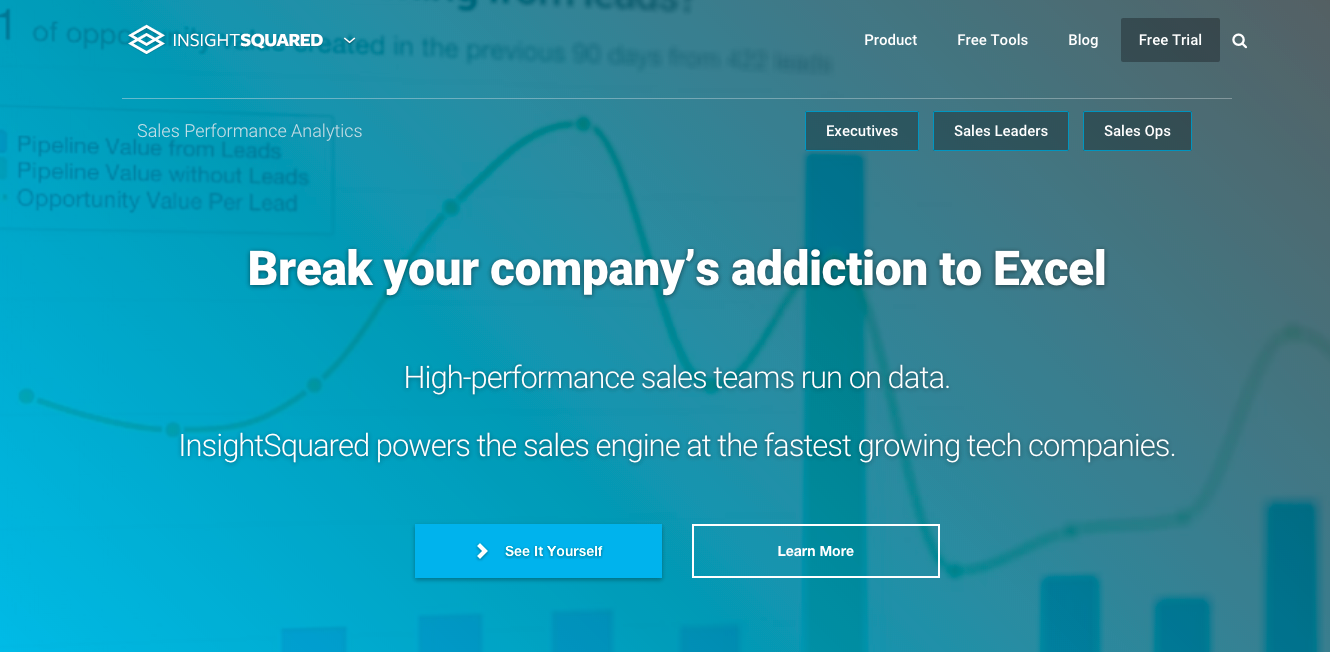
一个很好的例子就是InsightSquared。可以看到其标题消息不是在谈论业务分析软件,他更注重消费者的收益。
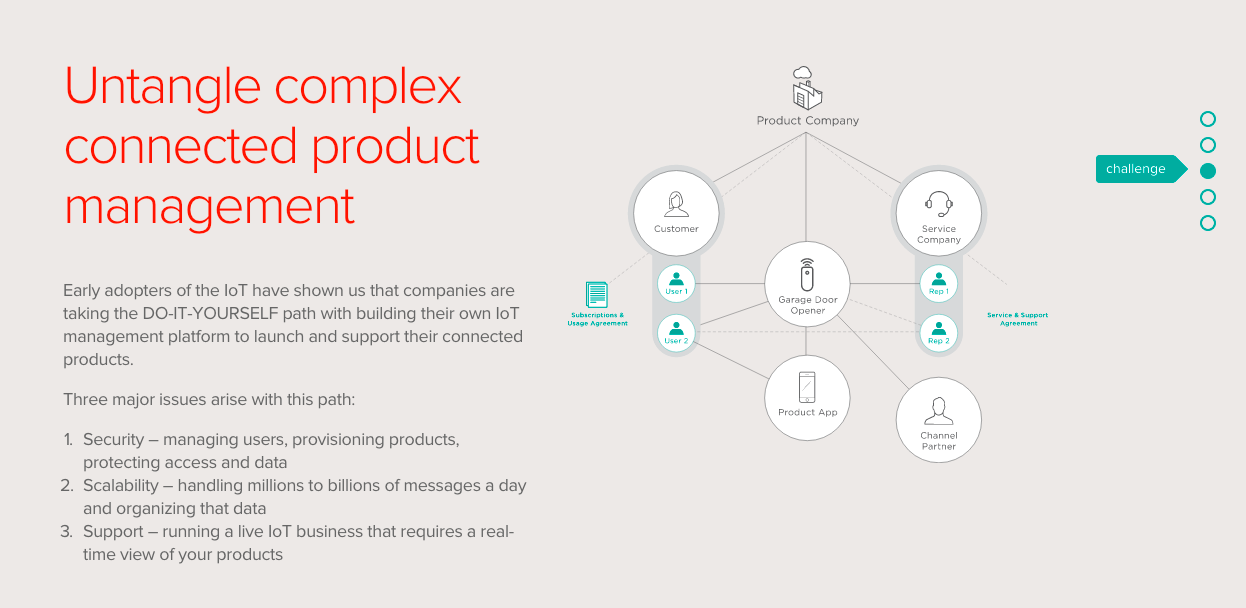
17.以图形的方式解释我们所阐述的内容。
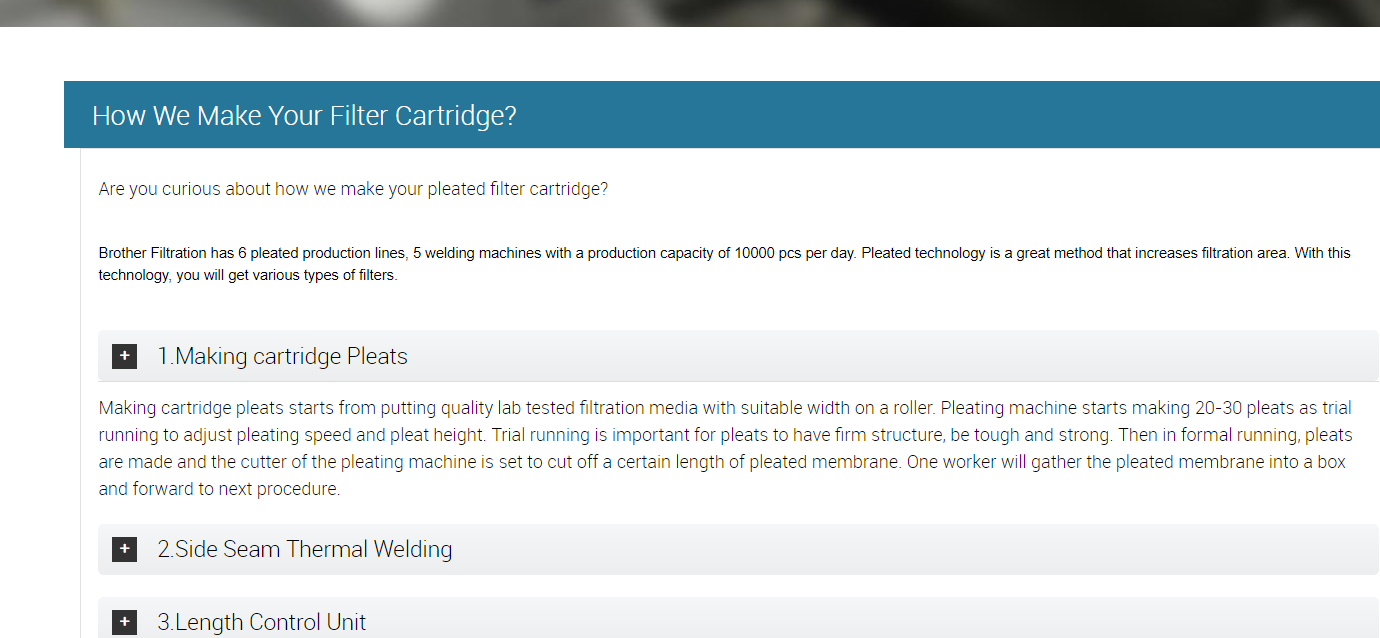
在让网站访问者了解我们是如何做到一个项目时,同时还要考虑以用户为中心的WIIFM(对我而言是什么?)方法,这对成功至关重要。以图形方式解释您如何完成刚刚提出的大胆声明最简洁易懂
18.讨论您的解决方案所带来的结果
我们经常提出解决方案时并没有后续,这就仿佛,我说我可以做这件事情但是并没有可以证明的,或者我做了这件事情可以得到些什么。所以如果有提出解决方案时,可以考虑添加所带来的结果
19. 尾部CTA按钮
在尾部添加CTA按钮能够再一次的引导客户进入我们想要引导他们进入的页面。任何B2B网站的目标都是让访问者采取行动,因此请确保您的主页内容为他们提供下一步的操作。
不是每个人都准备好要求咨询,所以让要思考如何确立模板,建立适当的行动呼吁
20.不断发展的内容
编写清晰,简洁的强大主页文案比看起来要困难得多。可能需要数天甚至数周时间才能找到正确的信息。但是大多数客户都会在不到一分钟的时间内轻松了解这些内容。因此,保持主页内容简短非常重要。
新主页上线后,每月至少查看一次数据,以确定如何优化数据。与SEO专家合作,查看网站的跳出率、关键词排名、流量等情况,查看CTA点击率和转化率,以及其他网页上的分析,看看哪些是最受欢迎的。将网站视为动态体验,而不是最终目的地。
要记住最好的网站是不断发展的。 查看全部
11. 社交证据
网站的社交证据能够给用户展现企业在互联网各方面的互动。同时能够表明产品(企业)在社交平台上的情况,通过这些社交证据证明网站的可信度。考虑添加用户评价、客户标志、信任印章、奖励标志、经营数据、被报道过的而新闻和用户评论等
12. 特点和优点
将产品的主要功能和优势用一个图片、列表等进行展示。左/右“乒乓球”演示是一个比较流行的展示情况。
特征是对顾客有价值的产品或服务。特征四要素如下:
风格:形式、形状、线条、颜色、色调、空间和纹理的艺术元素。例如,自行车头盔的形状和颜色可能被客户视为一个特征。
功能:功能是产品或服务完成的事情。每个功能都帮助客户执行任务。例如,一个咖啡杯可以盛放冷热饮料。
经验:定义端到端客户体验的产品和服务的无形元素。例如,一个咖啡杯在你手里的感觉如何,或者它是如何随着时间而磨损的。
质量:产品或服务的优点,包括无形的和有形的要素。例如,食物的味道和成分的健康特性。
13. 订阅/搜索/尾部
这三个部分是网站一个细节的部分,订阅部分能够维护老客户,搜索部分能够方便用户查找网站内容。尾部需要放置的内容要考虑用户希望能够快速进入的页面,以及一些希望得知的网站信息(email/电话/地址等)
14.关键词
在编辑首页文案以及内容时要考虑到需要主推的产品以及关键词。需要给关键词适当的密度,以及相关的文案,这样才能让首推关键词有更好的排名。
15.显示你的帮助
在阅读了网站的slogan和价值主张后,访问者应该大致了解你是否可以帮助他们。但最有可能的是,他们需要了解更多。例如:
你合作过他们类型规模的公司
在他们的行业的情况?
你在这个行业的定位?
Insight2Profit是一家定价策略公司,致力于帮助私募股权公司,高管,定价经理和销售领导者。只需浏览公司的主页内容,您就可以确切地看到他们的帮助和方式。
16.钉住价值主张(为什么)
Simon Sinek发表了一篇很棒的TED演讲,他讨论了如何“ 开始为什么 ”,使用他称之为Golden circle的框架
一个很好的例子就是InsightSquared。可以看到其标题消息不是在谈论业务分析软件,他更注重消费者的收益。
17.以图形的方式解释我们所阐述的内容。
在让网站访问者了解我们是如何做到一个项目时,同时还要考虑以用户为中心的WIIFM(对我而言是什么?)方法,这对成功至关重要。以图形方式解释您如何完成刚刚提出的大胆声明最简洁易懂
18.讨论您的解决方案所带来的结果
我们经常提出解决方案时并没有后续,这就仿佛,我说我可以做这件事情但是并没有可以证明的,或者我做了这件事情可以得到些什么。所以如果有提出解决方案时,可以考虑添加所带来的结果
19. 尾部CTA按钮
在尾部添加CTA按钮能够再一次的引导客户进入我们想要引导他们进入的页面。任何B2B网站的目标都是让访问者采取行动,因此请确保您的主页内容为他们提供下一步的操作。
不是每个人都准备好要求咨询,所以让要思考如何确立模板,建立适当的行动呼吁
20.不断发展的内容
编写清晰,简洁的强大主页文案比看起来要困难得多。可能需要数天甚至数周时间才能找到正确的信息。但是大多数客户都会在不到一分钟的时间内轻松了解这些内容。因此,保持主页内容简短非常重要。
新主页上线后,每月至少查看一次数据,以确定如何优化数据。与SEO专家合作,查看网站的跳出率、关键词排名、流量等情况,查看CTA点击率和转化率,以及其他网页上的分析,看看哪些是最受欢迎的。将网站视为动态体验,而不是最终目的地。
要记住最好的网站是不断发展的。
给您20个主页概念内容——主页如何丰富(上)
carol 发表了文章 • 1 个评论 • 3796 次浏览 • 2019-06-19 10:21
每个人都想知道一个正确的公式来规划自己的Homepage,但是没有这样的公式存在。许多人在准备内容过程中常常会难以下手,经常会有客户问道“我应该把什么放在我的主页上?”,通常会回答说:
(a)最适合您公司的内容,作为特定问题的解决方案
(b)潜在买家正在寻找的内容
(c)以上两者
当然C肯定是最佳答案,不过整体上这样回答还是比较广泛的。要认识到如果您网站的主页能够有效地开展工作,它会引导访问者进一步深入您的网站。同时,homepage能够引导正确的访问者访问下一页或他们寻求的内容。
一个网站的主页内容清单应该是有所帮助的
填充网站的Homepage内容的选项有很多。本篇文章决定整理一个包含20个创意的清单 - 一个规划工具。
清单主要是对一筹莫展网页所有者进行启发。如果选择在您的主页上包含所有20个想法,那么就过了,会出现捡了芝麻丢了西瓜的情况出现哦。
在进行主页规划时需要思考和探索各种可能性,掌握减法艺术,同时详细的对设计师说出你的想法,让设计师能够更快的把我各个内容部分如何更好的整合在一起,让网站更加美观。很多时候顾客提供基本的文案后全权由设计师进行规划掌握,但是要记住,你的产品只有你自己最了解。更加完善的告诉设计师你希望展现哪些内容,你希望如何展现自己的产品,网站Homepage才能发挥它的最大潜力。
首先先思考,你的首页需要包含哪些内容,如果用户愿意进行下一步查看,你想引导用户到哪个内页?你的公司规模(大还是小还是中等)?文案如何下功夫以更吸引读者阅读?
下列文案tips为你撰写主页内容提供一个方向,希望能够更好的让主页服务目标用户,并达到企业目标。
1. LOGO
用户进入网站所注意到的第一个点将是你的网站LOGO,通常LOGO都是放在左上角,这个位置是最通常用的地方。按照用户习惯,读者大多数进行阅读也是从左边开始。但是记住,一定要给Logo充足的空间让他能够脱颖而出。
2. 目录
创建一个只包含最重要页面的目录,这个目录能够快速的导航读者到他们感兴趣的页面。我有遇到过有些网站,希望能够把所有的网站内容都展现给客户,这个意图虽然大家都能理解,但是要认识到,链接越多,页面越复杂,用户选择会更多,这更容易造成用户流失。同时,主页目录清晰也能够更方便建站时整理内容哦以及SEO优化。
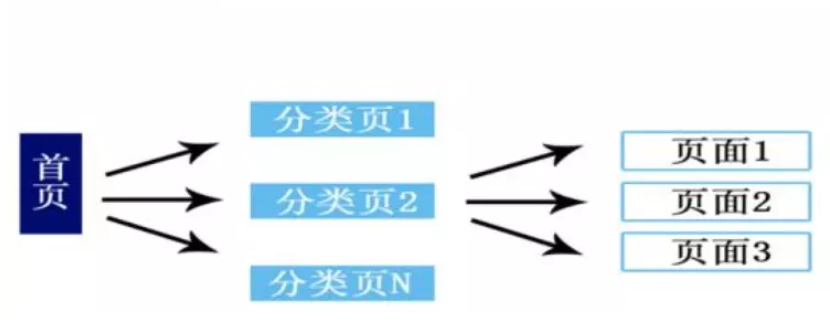
在设计师设计之前,可以利用思维导图进行网站页面规划。按主菜单栏目建立子目录,不仅便于文件查找,而且不会影响网站运行速度,比如企业站点可以按公司简介、产品介绍、在线订单、反馈等建立相应的子目录。网站的目录是网站建设中重要的环节,直接影响着网站后期的SEO优化和用户体验。目录结构越深,搜索引擎越难抓取,排名也会越低。
在英文站看到的一个数据,大多数用户还是会选择利用目录来进行导航。
3. 特殊的条目
如何网站需要设置注册等有隐私信息的条目,需要设计一个简洁明了的方式来让这些用户登录。通常是设置在右上角。
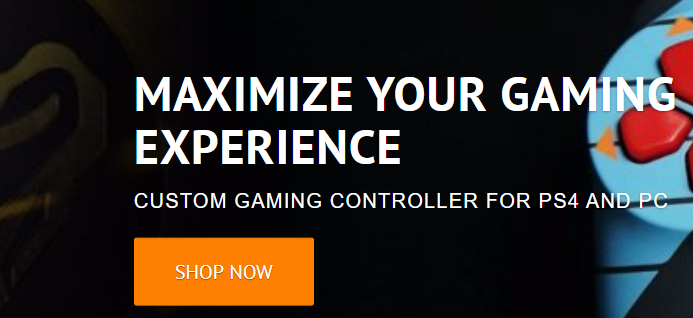
4. 主页图片(Banner图片)
主页图片要明了,让目标用户能够进一步互动,让不是目标用户的退出网站。图片要是高清的,真实的也要简单一些。我常常遇到网站会在主页图片上放一些工厂图片、公司大门类型的图片并且图片上带着中文。但是做外贸的角度,你放了一张很高大上很大厂房图片很好,但是我需要的是你的产品,我希望能够有更多的细节产品而不是厂房图片哦!! 厂房图片建议放在About Us 充分的展现企业有雄厚的背景。
5. 标题(slogan)
在最重要的页面写一个标题,这个标题需要超级清楚、集中产品(企业)优势。
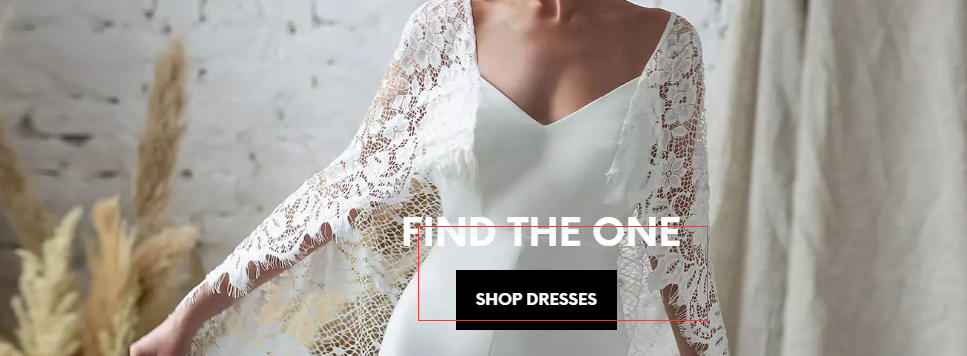
6.CALL TO ACTION 按钮
使用高亮、和积极的短语来号召用户点击进入你希望的目标页面。要记住,用户是需要引导的,给用户一个启示,我需要点击这里来查看更好的内容。
7. 简介
与用户开始对话,采取友好的 、有益的介绍文案。不要夸大其词,在实事求是的基础上美化文案。在写这部分内容时强调要考虑SEO情况,这部分需要添加SEO关键词、图片需要进行图片SEO优化,当然,引导的内链链接也是需要添加的。
文案的内容提到很多次,不要太复杂采取过多的从句。很多制造业在进行文案撰写时会有这样的情况,我们的产品包括XXXX、XXXX、我们拥有XXX、XXX技术,所以我们能做更好的产品XXX。在中文来看,这句话并没有不对的地方,但是放在英文站上,这句话第一会造成句式过长,其次在简介中会让文案显得十分冗杂,无趣。
无话可说的时候可以参考这段话,句式简介、不过多罗列。
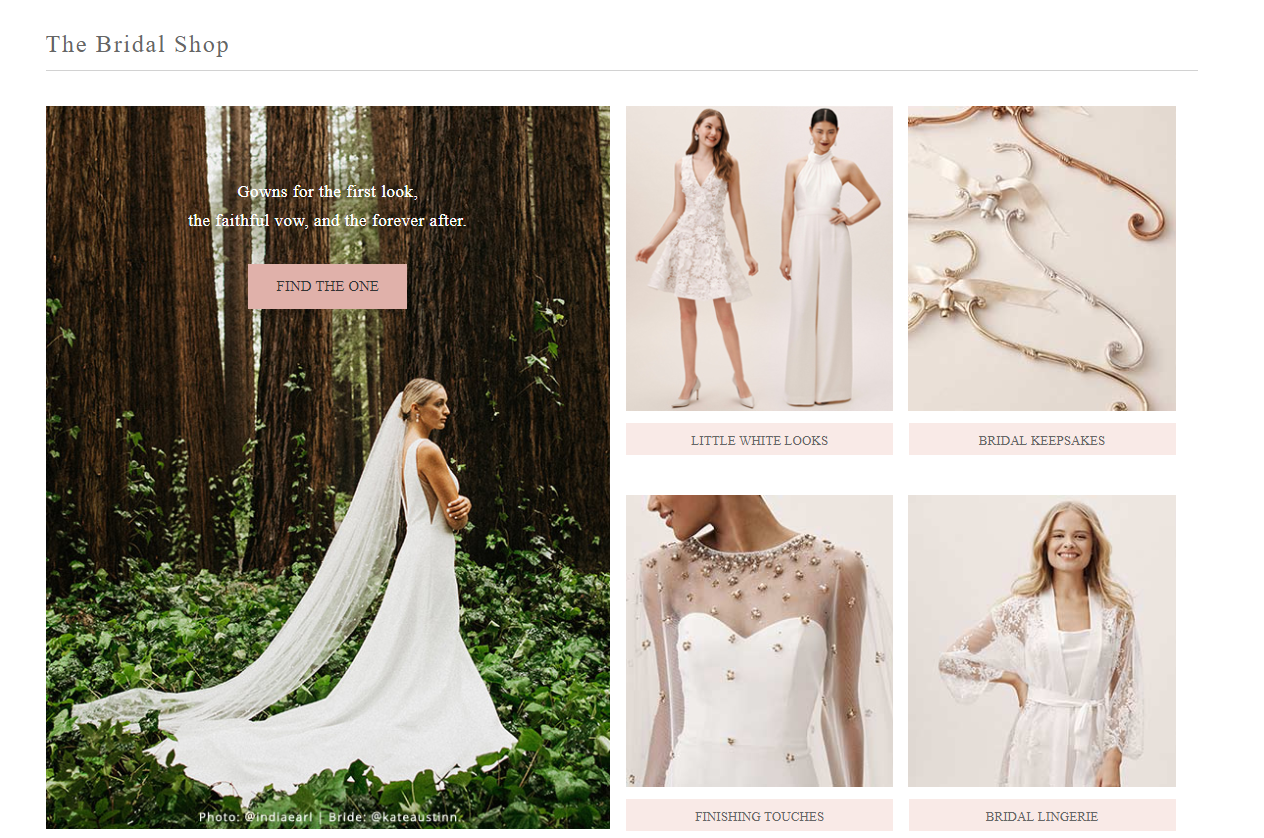
8、投资组合
如果网站是为了给用户提供产品或者服务,那么可以利用图像+描述进行展示。用户还是喜欢在主页上看到产品组合gallery。这时候也是需要考虑到SEO情况的,添加企业主推系列,描述内考虑SEO优化添加关键词等。
9. BLOG(NEWS)
通过展示热门Blog/最新Blog来引导用户到Blog页面,可以通过一些网络格或者排列组合、略缩图或者列表来展示。
10. 运营范围
目前的支持范围或涵盖内容,包括任何访客会发现的有价值的东西:产品、书籍、证书、客户、有经验的员工信息、获奖情况等。这部分可以选择2-3个进行组合,也可单独进行展示。其余部分可以放在ABOUT US中。 技术方面的信息可以单独列个技术分类进行添加。
查看全部
每个人都想知道一个正确的公式来规划自己的Homepage,但是没有这样的公式存在。许多人在准备内容过程中常常会难以下手,经常会有客户问道“我应该把什么放在我的主页上?”,通常会回答说:
(a)最适合您公司的内容,作为特定问题的解决方案
(b)潜在买家正在寻找的内容
(c)以上两者
当然C肯定是最佳答案,不过整体上这样回答还是比较广泛的。要认识到如果您网站的主页能够有效地开展工作,它会引导访问者进一步深入您的网站。同时,homepage能够引导正确的访问者访问下一页或他们寻求的内容。
一个网站的主页内容清单应该是有所帮助的
填充网站的Homepage内容的选项有很多。本篇文章决定整理一个包含20个创意的清单 - 一个规划工具。
清单主要是对一筹莫展网页所有者进行启发。如果选择在您的主页上包含所有20个想法,那么就过了,会出现捡了芝麻丢了西瓜的情况出现哦。
在进行主页规划时需要思考和探索各种可能性,掌握减法艺术,同时详细的对设计师说出你的想法,让设计师能够更快的把我各个内容部分如何更好的整合在一起,让网站更加美观。很多时候顾客提供基本的文案后全权由设计师进行规划掌握,但是要记住,你的产品只有你自己最了解。更加完善的告诉设计师你希望展现哪些内容,你希望如何展现自己的产品,网站Homepage才能发挥它的最大潜力。
首先先思考,你的首页需要包含哪些内容,如果用户愿意进行下一步查看,你想引导用户到哪个内页?你的公司规模(大还是小还是中等)?文案如何下功夫以更吸引读者阅读?
下列文案tips为你撰写主页内容提供一个方向,希望能够更好的让主页服务目标用户,并达到企业目标。
1. LOGO
用户进入网站所注意到的第一个点将是你的网站LOGO,通常LOGO都是放在左上角,这个位置是最通常用的地方。按照用户习惯,读者大多数进行阅读也是从左边开始。但是记住,一定要给Logo充足的空间让他能够脱颖而出。
2. 目录
创建一个只包含最重要页面的目录,这个目录能够快速的导航读者到他们感兴趣的页面。我有遇到过有些网站,希望能够把所有的网站内容都展现给客户,这个意图虽然大家都能理解,但是要认识到,链接越多,页面越复杂,用户选择会更多,这更容易造成用户流失。同时,主页目录清晰也能够更方便建站时整理内容哦以及SEO优化。
在设计师设计之前,可以利用思维导图进行网站页面规划。按主菜单栏目建立子目录,不仅便于文件查找,而且不会影响网站运行速度,比如企业站点可以按公司简介、产品介绍、在线订单、反馈等建立相应的子目录。网站的目录是网站建设中重要的环节,直接影响着网站后期的SEO优化和用户体验。目录结构越深,搜索引擎越难抓取,排名也会越低。
在英文站看到的一个数据,大多数用户还是会选择利用目录来进行导航。
3. 特殊的条目
如何网站需要设置注册等有隐私信息的条目,需要设计一个简洁明了的方式来让这些用户登录。通常是设置在右上角。
4. 主页图片(Banner图片)
主页图片要明了,让目标用户能够进一步互动,让不是目标用户的退出网站。图片要是高清的,真实的也要简单一些。我常常遇到网站会在主页图片上放一些工厂图片、公司大门类型的图片并且图片上带着中文。但是做外贸的角度,你放了一张很高大上很大厂房图片很好,但是我需要的是你的产品,我希望能够有更多的细节产品而不是厂房图片哦!! 厂房图片建议放在About Us 充分的展现企业有雄厚的背景。
5. 标题(slogan)
在最重要的页面写一个标题,这个标题需要超级清楚、集中产品(企业)优势。
6.CALL TO ACTION 按钮
使用高亮、和积极的短语来号召用户点击进入你希望的目标页面。要记住,用户是需要引导的,给用户一个启示,我需要点击这里来查看更好的内容。
7. 简介
与用户开始对话,采取友好的 、有益的介绍文案。不要夸大其词,在实事求是的基础上美化文案。在写这部分内容时强调要考虑SEO情况,这部分需要添加SEO关键词、图片需要进行图片SEO优化,当然,引导的内链链接也是需要添加的。
文案的内容提到很多次,不要太复杂采取过多的从句。很多制造业在进行文案撰写时会有这样的情况,我们的产品包括XXXX、XXXX、我们拥有XXX、XXX技术,所以我们能做更好的产品XXX。在中文来看,这句话并没有不对的地方,但是放在英文站上,这句话第一会造成句式过长,其次在简介中会让文案显得十分冗杂,无趣。
无话可说的时候可以参考这段话,句式简介、不过多罗列。
8、投资组合
如果网站是为了给用户提供产品或者服务,那么可以利用图像+描述进行展示。用户还是喜欢在主页上看到产品组合gallery。这时候也是需要考虑到SEO情况的,添加企业主推系列,描述内考虑SEO优化添加关键词等。
9. BLOG(NEWS)
通过展示热门Blog/最新Blog来引导用户到Blog页面,可以通过一些网络格或者排列组合、略缩图或者列表来展示。
10. 运营范围
目前的支持范围或涵盖内容,包括任何访客会发现的有价值的东西:产品、书籍、证书、客户、有经验的员工信息、获奖情况等。这部分可以选择2-3个进行组合,也可单独进行展示。其余部分可以放在ABOUT US中。 技术方面的信息可以单独列个技术分类进行添加。
About Us 页面有无限潜力(如何撰写About Us页面附模板)
carol 发表了文章 • 1 个评论 • 5854 次浏览 • 2019-06-14 10:54
About Us可以使用不同的标签来命名比如“About”,“Story”,“Mission”等等, 这个页面通常用于相同的主要目的:让品牌能够表达自己的页面“This is who we are.”。
当访问者想要了解更多有关企业或者企业业务的信息时,他们会想要在About Us 页面寻找到更多的内容。
很多时候,About us页面经常被视为一个不重要却不得不写的页面,而不是用来促进流量的转化页面。要明白,About us页面是能够将企业的愿景,使命以及企业的成就结合起来与客户建立联系的宝贵机会。
关于我们页面的真正含义
大多数网站About Us页面的问题是它们用来做样子的页面。大部分网站About us页面只是埋藏在网站页脚(导航栏)中的链接,包含一些关于公司的文字信息。
需要换个思维,认识到。About Us页面应该是一个以目标为导向的销售(引导)页面,专注于突出你的故事和品牌的最大卖点,给好奇的客户留下深刻的印象。
“About Us”页面是适应多个目标的理想场所:
传达企业的业务故事以及你开启这个事业的原因。
描述你服务的客户或您的业务。
解释企业的商业模式或产品制作方式。
为企业添加一个更令人信服的团队成员信息,包括创始人或团队成员。
将有说服力的内容合并在一起(如视频、数据、blog适当的整合),要避免和HOME page造成重复
简而言之,你的“ABOUT US”页面是创建故事的主页,一个展示您的业务优势的地方,以及一个销售(引导)页面。同时,这个页面可以解答新客户对网站的业务的最好奇的事情,以及让他们应该购买产品的原因:
他们为什么要向你买?
如何撰写ABOUT US-- 模板
最好的ABOUT US页面是通过讲述一个品牌的故事来实现目标。
每个故事都需要一个主角,About Us页面也是如此。一些情况下,主角可以是创始人或创始团队。在其他情况下,也可以将企业的业务视为具有独特故事的自己的角色。
可以使用以下公式为“ABOUT US”页面制作叙述:
设置场景:介绍角色或设置,并为您,目标客户或您的行业确定现状或“事物的方式”。
介绍问题:描述一个叫你(主角)行动的问题。
迎接挑战:解释您如何着手寻找解决方案(即开展业务)以及您在此过程中遇到的障碍。
获得解决方案:分享您的业务如何追求其目标以及您所达到的里程碑的详细信息。
设想下一步:为您的公司描绘未来的图景或说明其使命和目标。
以下是将所有内容整合在一起时的样子:About Us page 故事模板
[FOUNDERS] started [COMPANY] because [行业中存在问题].
That's why [描述如何解决这个问题的过程].
Along the way, [分享里程碑和胜利].
We want to be [以企业的使命先什么方向前进].
记住,以第一人称(例如我,我们)撰写文案有助于与用户建立更加个性化的联系。
除此之外,可以在“About US”页面设计中包含的元素
商业模式
对于一些公司而言,他们的商业模式是他们独特的价值主张,并且可以成为值得包括在他们的“关于我们”页面上的卖点。
一些例子可能包括:
如何切断中间人并将节省的资金转嫁给客户。
在哪里为您的产品采购材料(例如在特定国家/地区制造或向某个社区提供工作)。
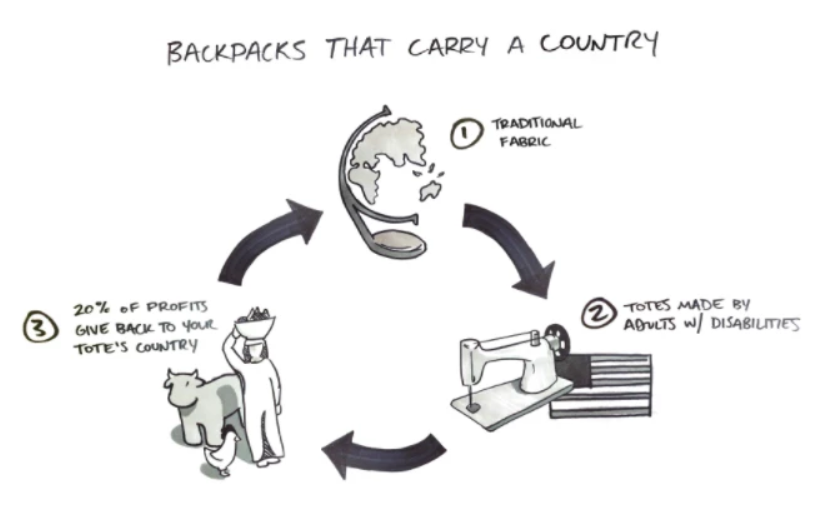
您的收入部分细分给慈善机构。
企业的透明度可能会增强品牌信任度,可以总结你的供应链,您的业务运作方式,并将其与驱动企业的使命联系起来。
这通常会结合图片来实现的。如
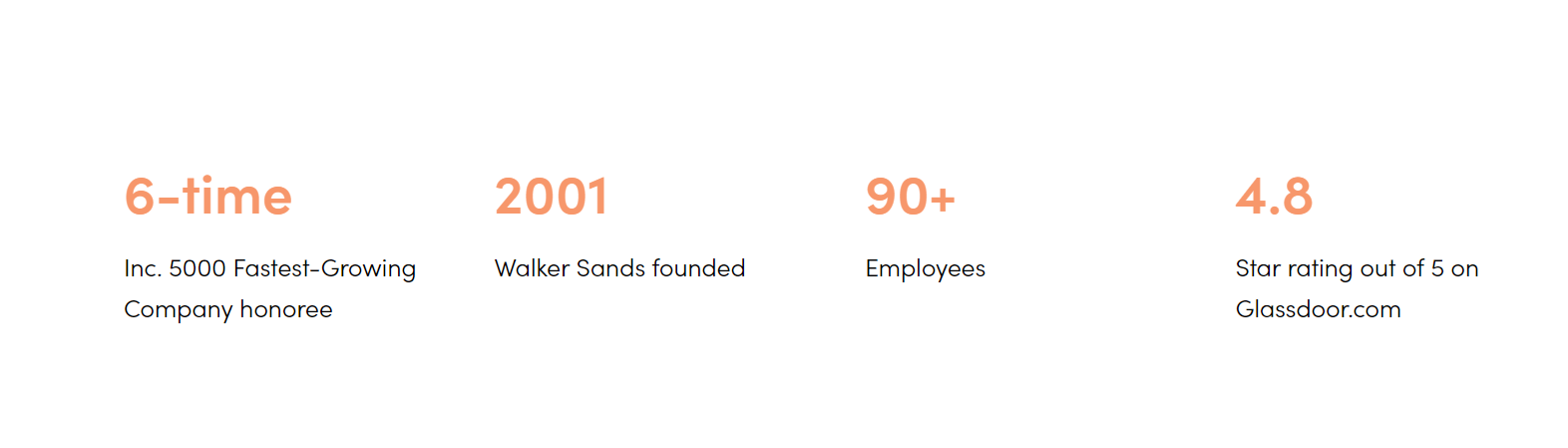
具体数字
数字可以提供可信度,特别是如果您要说您要解决的问题或企业所取得的进展(例如,已售出的商品数量您经营的年数)。
可以使用统计数据来说明公司使命,或量化作为业务的影响,以包括在您的“关于我们”页面上。
无论是在解释故事早期出现的行业问题,还是强调故事高潮中的里程碑,将相关数字与您的叙述联系起来,都可以帮助您更有效地传达您的信息。
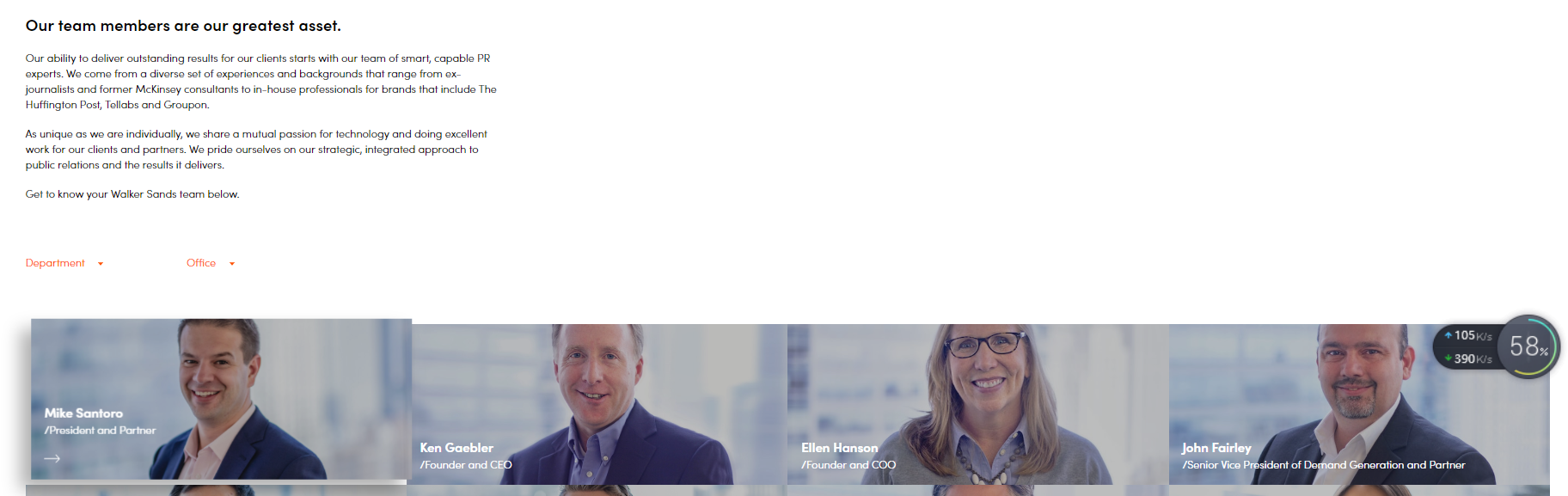
介绍团队
有助于传达公司文化,并为企业成员提供一个亮点。
即使只强调创始人,“关于我们”页面也可以构建个人品牌,并分享故事和经验如何使您和您的公司更好地服务于市场。告诉用户,为他服务的是实实在在的团队,拉近用户与企业之间的距离,增强用户对企业的信任。
链接和号召性用语
通过内链按钮,影响用户行为,特别是链接到“联系我们”页面,进一步引导用户与企业取得联系,大大提升转化率
请务必在文案加入相关链接,并考虑如何通过鼓励他们继续访问者的旅程:
关注您的社交帐户
选择进入您的电子邮件列表
看看你的产品
申请贵公司的工作
阅读您的博客
荣誉与新闻
评论,新闻提及或用户生成的内容可以包含在“关于我们”页面中,以分享您对客户或行业的影响。
案例:
https://www.cotopaxi.com/pages/gear-for-good
查看全部
About Us可以使用不同的标签来命名比如“About”,“Story”,“Mission”等等, 这个页面通常用于相同的主要目的:让品牌能够表达自己的页面“This is who we are.”。
当访问者想要了解更多有关企业或者企业业务的信息时,他们会想要在About Us 页面寻找到更多的内容。
很多时候,About us页面经常被视为一个不重要却不得不写的页面,而不是用来促进流量的转化页面。要明白,About us页面是能够将企业的愿景,使命以及企业的成就结合起来与客户建立联系的宝贵机会。
关于我们页面的真正含义
大多数网站About Us页面的问题是它们用来做样子的页面。大部分网站About us页面只是埋藏在网站页脚(导航栏)中的链接,包含一些关于公司的文字信息。
需要换个思维,认识到。About Us页面应该是一个以目标为导向的销售(引导)页面,专注于突出你的故事和品牌的最大卖点,给好奇的客户留下深刻的印象。
“About Us”页面是适应多个目标的理想场所:
传达企业的业务故事以及你开启这个事业的原因。
描述你服务的客户或您的业务。
解释企业的商业模式或产品制作方式。
为企业添加一个更令人信服的团队成员信息,包括创始人或团队成员。
将有说服力的内容合并在一起(如视频、数据、blog适当的整合),要避免和HOME page造成重复
简而言之,你的“ABOUT US”页面是创建故事的主页,一个展示您的业务优势的地方,以及一个销售(引导)页面。同时,这个页面可以解答新客户对网站的业务的最好奇的事情,以及让他们应该购买产品的原因:
他们为什么要向你买?
如何撰写ABOUT US-- 模板
最好的ABOUT US页面是通过讲述一个品牌的故事来实现目标。
每个故事都需要一个主角,About Us页面也是如此。一些情况下,主角可以是创始人或创始团队。在其他情况下,也可以将企业的业务视为具有独特故事的自己的角色。
可以使用以下公式为“ABOUT US”页面制作叙述:
设置场景:介绍角色或设置,并为您,目标客户或您的行业确定现状或“事物的方式”。
介绍问题:描述一个叫你(主角)行动的问题。
迎接挑战:解释您如何着手寻找解决方案(即开展业务)以及您在此过程中遇到的障碍。
获得解决方案:分享您的业务如何追求其目标以及您所达到的里程碑的详细信息。
设想下一步:为您的公司描绘未来的图景或说明其使命和目标。
以下是将所有内容整合在一起时的样子:About Us page 故事模板
[FOUNDERS] started [COMPANY] because [行业中存在问题].
That's why [描述如何解决这个问题的过程].
Along the way, [分享里程碑和胜利].
We want to be [以企业的使命先什么方向前进].
记住,以第一人称(例如我,我们)撰写文案有助于与用户建立更加个性化的联系。
除此之外,可以在“About US”页面设计中包含的元素
商业模式
对于一些公司而言,他们的商业模式是他们独特的价值主张,并且可以成为值得包括在他们的“关于我们”页面上的卖点。
一些例子可能包括:
如何切断中间人并将节省的资金转嫁给客户。
在哪里为您的产品采购材料(例如在特定国家/地区制造或向某个社区提供工作)。
您的收入部分细分给慈善机构。
企业的透明度可能会增强品牌信任度,可以总结你的供应链,您的业务运作方式,并将其与驱动企业的使命联系起来。
这通常会结合图片来实现的。如
具体数字
数字可以提供可信度,特别是如果您要说您要解决的问题或企业所取得的进展(例如,已售出的商品数量您经营的年数)。
可以使用统计数据来说明公司使命,或量化作为业务的影响,以包括在您的“关于我们”页面上。
无论是在解释故事早期出现的行业问题,还是强调故事高潮中的里程碑,将相关数字与您的叙述联系起来,都可以帮助您更有效地传达您的信息。
介绍团队
有助于传达公司文化,并为企业成员提供一个亮点。
即使只强调创始人,“关于我们”页面也可以构建个人品牌,并分享故事和经验如何使您和您的公司更好地服务于市场。告诉用户,为他服务的是实实在在的团队,拉近用户与企业之间的距离,增强用户对企业的信任。
链接和号召性用语
通过内链按钮,影响用户行为,特别是链接到“联系我们”页面,进一步引导用户与企业取得联系,大大提升转化率
请务必在文案加入相关链接,并考虑如何通过鼓励他们继续访问者的旅程:
关注您的社交帐户
选择进入您的电子邮件列表
看看你的产品
申请贵公司的工作
阅读您的博客
荣誉与新闻
评论,新闻提及或用户生成的内容可以包含在“关于我们”页面中,以分享您对客户或行业的影响。
案例:
https://www.cotopaxi.com/pages/gear-for-good
如何编写产品描述以增加销售[示例]
carol 发表了文章 • 1 个评论 • 4064 次浏览 • 2019-06-13 10:09
一个产品的描述是用来描述一个产品的价值主张,并且吸引潜在客户。一个引人注目的产品描述为客户提供详细的产品特点,解决了用户疑问并能提供其他福利的详细信息,以帮助产生销售。
产品描述的质量可以决定销售。如果产品描述不包括购物者做出购买决定所需的信息,往往难以令消费者做出消费决定。如果您希望购物者点击“添加到购物车”“Contact us”并将你的电子网站与竞争对手区分开来,提供关键产品详细信息至关重要。
无论您的产品具有特定功能,如相机,还是个人用途,如时尚,所有产品都以某种方式增强或改善购买者的生活质量。当购物者浏览时,他们会本能地想象每个产品都在手中,使用它并享受它。
客户拥有产品的幻想越强大,他们购买产品的可能性就越大。因此,我喜欢将产品描述视为讲故事和心理学,并结合散文写作和新闻的元素。
下面的示例突出显示了改进产品描述如何提高转换率。
编写产品描述以增加销售额
产品描述在产生销售方面发挥着重要作用。但他们应该怎么进行描述?文案应该多长?什么格式最好?如何让它们在搜索引擎中排名靠前?我们建议您使用以下模板,以确保您制作出最佳的产品说明。
1.在写作之前考虑谁使用,什么时候,什么地方,为什么使用以及如何使用。
写新闻时常利用Who,What,Where,When,When,Why和How的方法来描述一个故事。遵循这个过程是制作引人注目的产品描述的第一步:
这个产品是谁的?目标受众可以是性别(女性或男性),年龄组(大学生,退休人员),生活方式人群(新妈妈,汽车爱好者)或其他一些特定人群。
产品的基本细节是什么?这包括尺寸,材料,产品特征和功能等属性。
会在哪里使用这个产品?它适用于室内或室外使用,适用于您的汽车还是家中?
什么时候应该有人使用该产品?它是指在一天中的某个时段,季节性还是特定类型的场合使用?同样重要的是指出产品是否可以或应该每天或全年使用,因为这将说明其长期价值。
为什么这款产品比竞争对手更有用或更好?这可以是从质量到价值再到功能的任何东西 - 真正想想会给客户带来的好处。
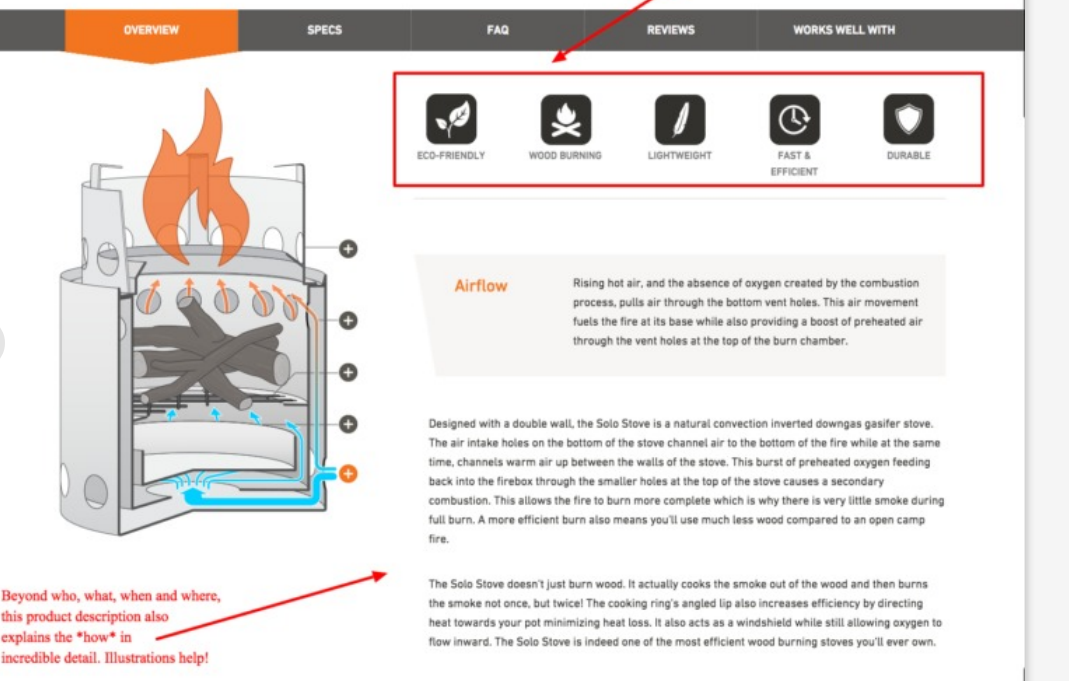
还要考虑图像如何补充您的产品描述。产品如何运作?对于每种产品而言,这可能不是必需的,但如果你的目标任何带有ICON或电子产品,那么这是必须的。
当您想准确描述最佳商品时,这些问题非常适合用作产品说明模板。
确定描述产品的最佳格式。
以下是一些帮助你入门的想法和示例。
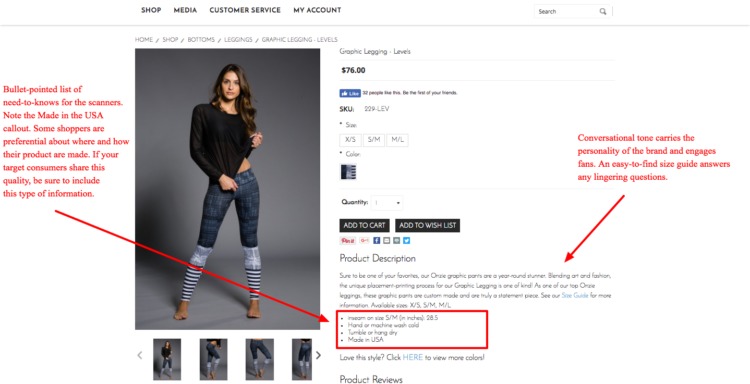
由于一些购物者只扫描网站上的文字,因此最好有一个包含最重要产品细节的项目符号列表。子弹点通常应用于规格(如尺寸)或短语(如功能),以便快速,方便地阅读。
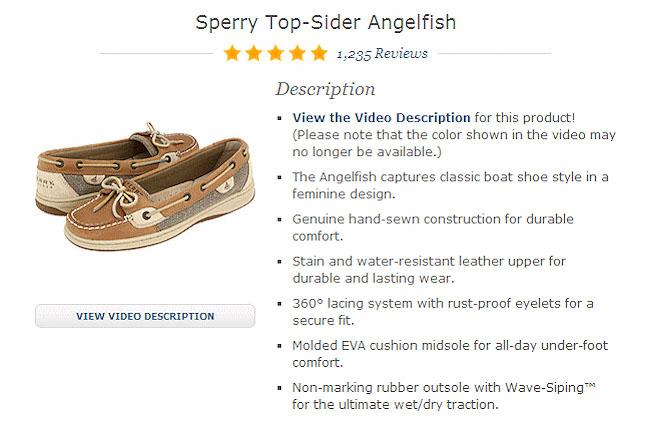
以鞋为例,在进行要点列举时,不要直接强调一双鞋的质量,而是描述鞋子每个工艺细节以及为买家带来的收益。
不要使用像“excellent product quality”这样平淡无奇的描述,用户看到这样描述后的感受是“好吧,我还没听说过哪个卖家会说自己的产品质量一般般、或者不好勒。”。以上图为例,以下是上图各点的情况
(产品特色)>>(买家收益)
女性化船鞋风格设计 >> 留驻经典。
防污和防水皮革鞋面 >> 持久耐用。
带防锈孔眼的360°系带系统 >> 确保安全。
模压EVA缓冲中底 >> 全天足底舒适。
无痕橡胶外底,配备Wave-Siping™ >> 保证最佳干/湿状态摩擦力。
上面的要点都没有直接提到产品质量,但每个要点都给买家一种质量优质的印象。产品描述中的每一点都遵循一个简单的模式,那就是强调特点 + 买家收益。
不过要点并不能很好的表达产品故事,并说服购物者寻找更多的东西。要点在页面上显得比较单薄,不能引发购物者的情感或想象力。因此,需要进行一些散文性质的描述。通过写一个关于产品的段落(三个或更多句子)或两个句子,您可以设置场景并帮助购物者意识到为什么他们的生活到目前为止没有它完整。可能看起来比较难,但经过一些练习, 相信你也能很好的掌握它。
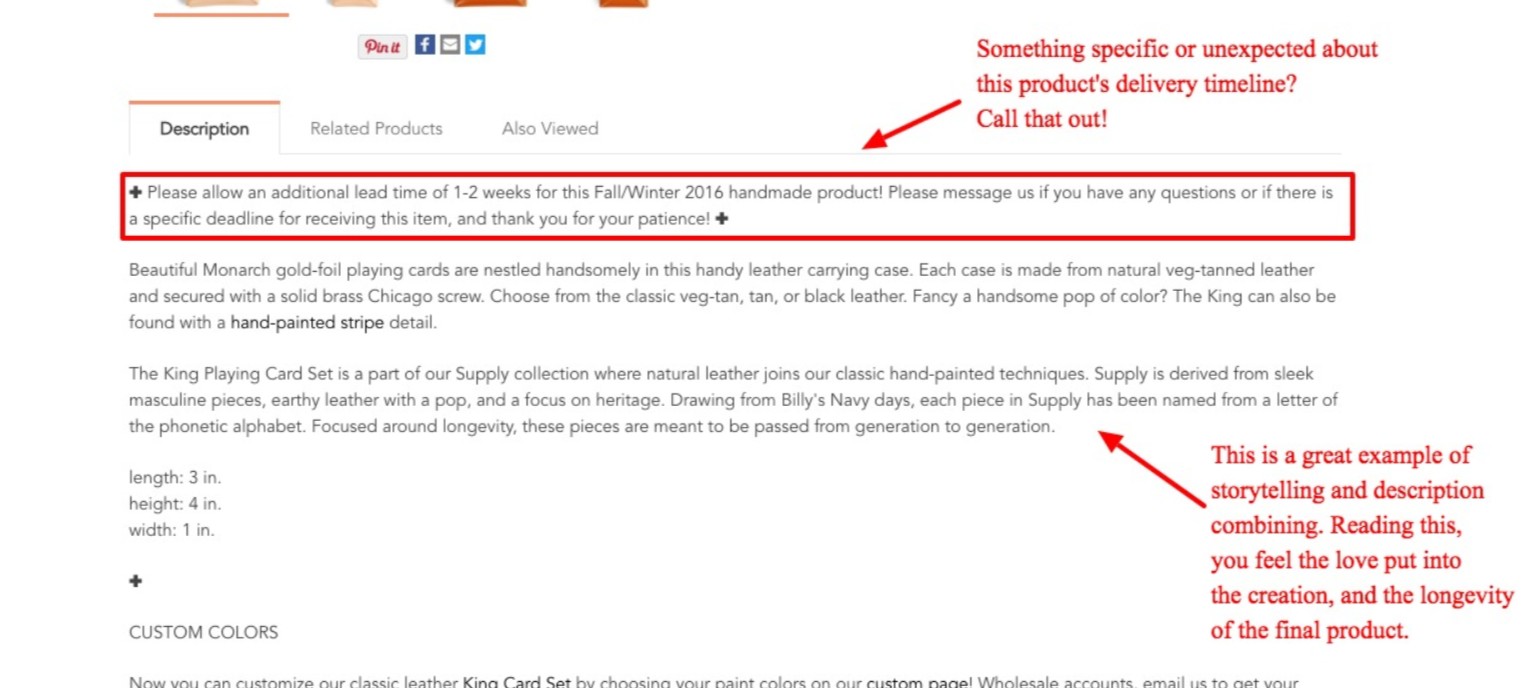
我们的产品是在线购买,因此买家们无法现场试用。目前网站上通过清晰的图片或视频向买家展示使用效果,但现在有一个更好展示效果方法,那就是通过文案技巧使买家犹如身临其境,想象拥有你的产品会是什么样子。同时,在产品描述中加入小故事可以降低理性选择的障碍。换句话说,让你的买家忘记他正在购物,从而进入到你的产品故事中。以下葡萄酒为例
DaDauré 家族拥有Roussillon的顶级酒庄——Châteaude Jau。故事要从某个圣诞晚餐说起,那天他们一致决定是时候扩大酒庄,寻找新的葡萄酒。一位女性家族成员(Las Niñas)幻想智利葡萄酒,最后她的幻想实现礼。他们在风景优美、阳光普照的科尔查瓜阿帕尔塔山谷建立一个房产,实现新的酿酒梦想。这片区域紧邻智利明星蒙特斯酒庄,是种植葡萄酿酒的完美地点。
The Dauré family own one of the Roussillon’s top properties, the Château de Jau. Around the dinner table one Christmas they agreed it was time to spread their wings and look to new wine horizons. The womenfolk (Las Niñas) fancied Chile and won out in the end, achieving their dream when they established an estate in the Apalta Valley of Colchagua. The terroir is excellent and close neighbours of the Chilean star Montes winery.
又或者
在写故事时添加以下元素丰富文案
谁在制作产品?
什么启发了企业创造产品?
开发产品需要克服哪些障碍?
产品如何测试?通过了哪些测试?达到了哪些成就?
利用技术来赢得信任
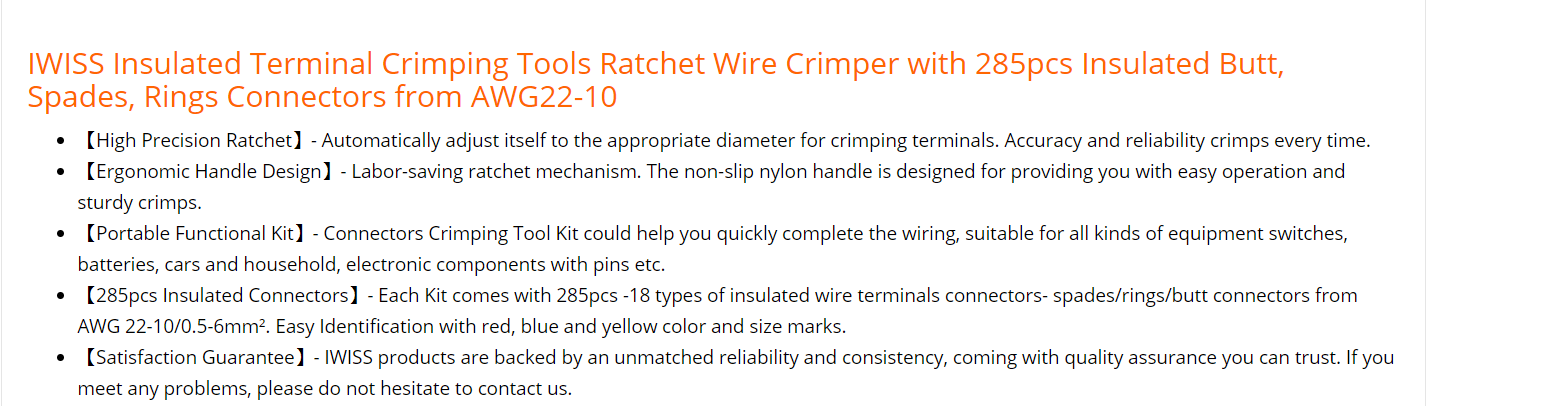
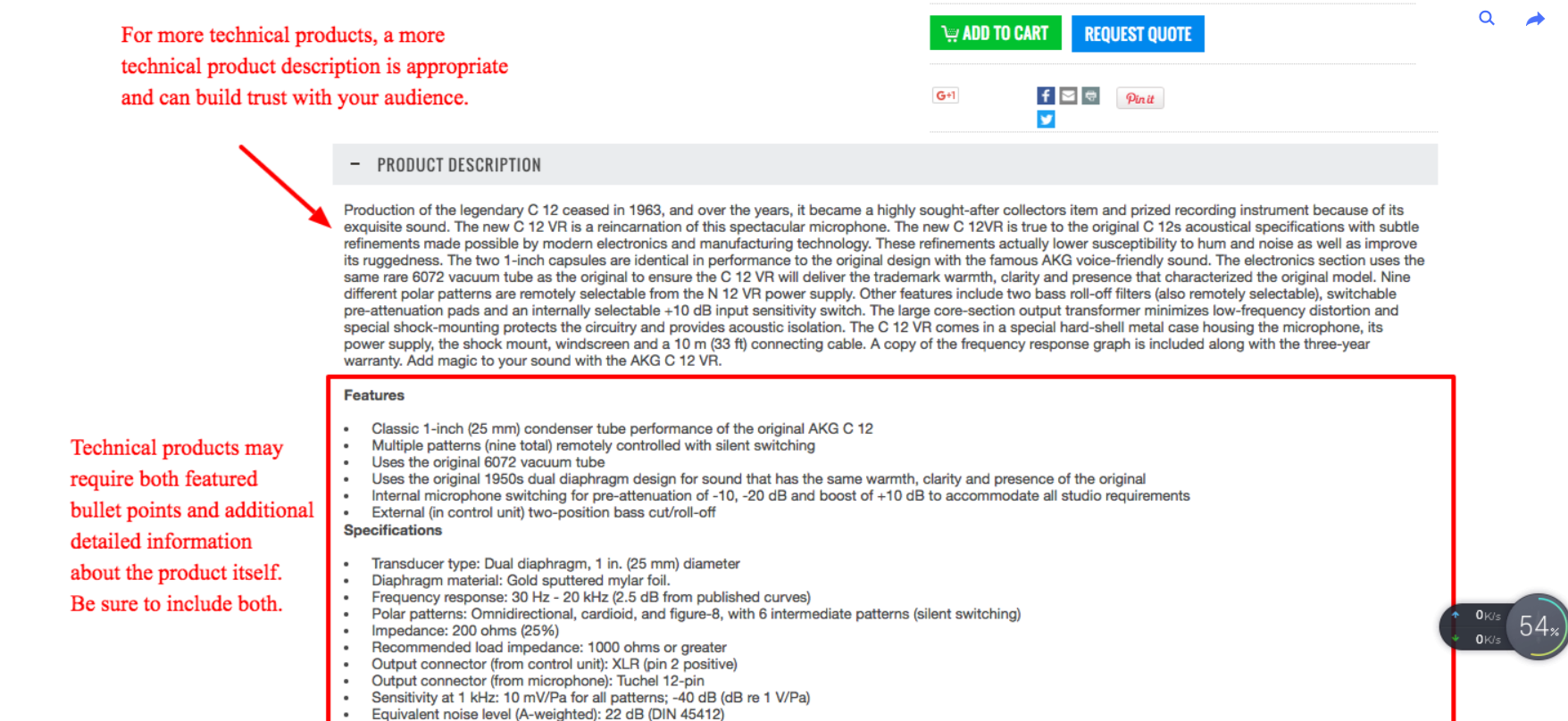
如果是经营一个需咬技术的产品,不要吝啬不在产品描述中体现。向客户证明你的品牌在行业中的专地位,在他们需要询问之前提供他们需要知道的所有可能的细节。富含技术的产品,要添加featured bullet point以及关于产品自身额外的产品详情参数.
知道什么时候展示而不是告诉别人。
文字并不总是描述产品的最佳方式。如果文字变得过于冗长时,图像能够承载重量,更容易被客户记住。如果可能的话,用一种直观的方式展示你的产品,说明它的作用。
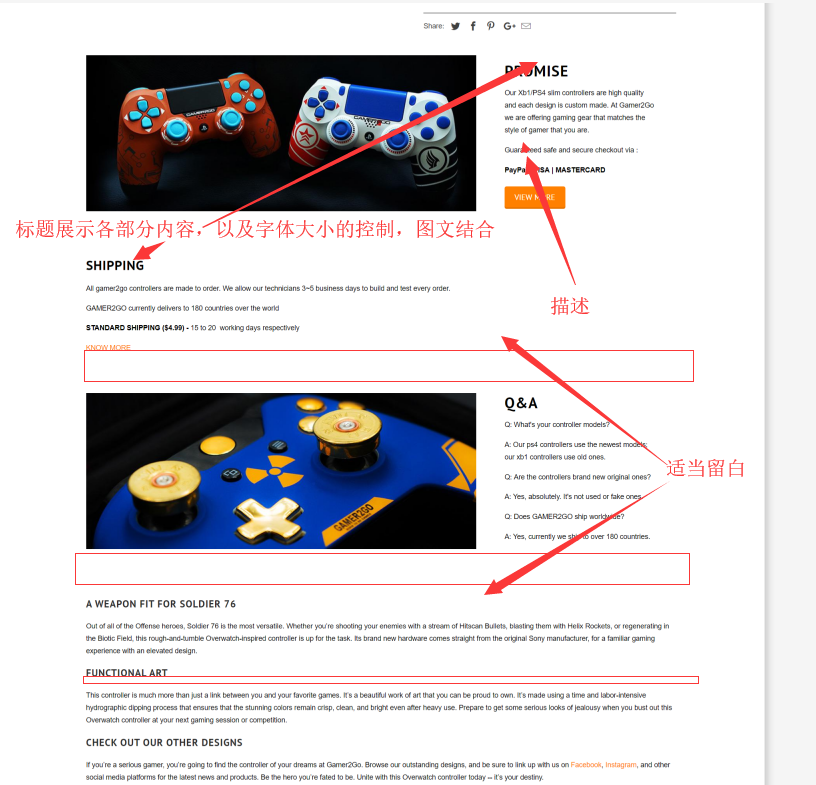
优化用户体验——增强网页文案的排版
产品描述不仅能够使用不同颜色区分要点,要点简练,还适当的留白,使买家更容易阅读,更吸引潜在客户。
在设计你的产品描述时,请注意以下几点:
标题吸引潜在买家;
使用易于区分的项目符号点;
页面包含空白地方;
增加字体大小以提高可读性;
聚焦目标买家需求,通过描述产品的好处,增强描述的感官体验和说服力,激发买家想象,但也要注意合理使用“最xx”,以及确保网页的排版以使得整体产品描述易于快速浏览。
讲述产品小故事并融入产品的正面评价,让买家感受到这是充满诱惑的产品。最重要的是不要一开始写就觉得这件事情很难,而是要去推动这件事情。掌握这些tip 整体的产品详情轮廓已经比较完善了,开始填充内容就可以了。 查看全部
一个产品的描述是用来描述一个产品的价值主张,并且吸引潜在客户。一个引人注目的产品描述为客户提供详细的产品特点,解决了用户疑问并能提供其他福利的详细信息,以帮助产生销售。
产品描述的质量可以决定销售。如果产品描述不包括购物者做出购买决定所需的信息,往往难以令消费者做出消费决定。如果您希望购物者点击“添加到购物车”“Contact us”并将你的电子网站与竞争对手区分开来,提供关键产品详细信息至关重要。
无论您的产品具有特定功能,如相机,还是个人用途,如时尚,所有产品都以某种方式增强或改善购买者的生活质量。当购物者浏览时,他们会本能地想象每个产品都在手中,使用它并享受它。
客户拥有产品的幻想越强大,他们购买产品的可能性就越大。因此,我喜欢将产品描述视为讲故事和心理学,并结合散文写作和新闻的元素。
下面的示例突出显示了改进产品描述如何提高转换率。
- 编写产品描述以增加销售额
产品描述在产生销售方面发挥着重要作用。但他们应该怎么进行描述?文案应该多长?什么格式最好?如何让它们在搜索引擎中排名靠前?我们建议您使用以下模板,以确保您制作出最佳的产品说明。
1.在写作之前考虑谁使用,什么时候,什么地方,为什么使用以及如何使用。
写新闻时常利用Who,What,Where,When,When,Why和How的方法来描述一个故事。遵循这个过程是制作引人注目的产品描述的第一步:
这个产品是谁的?目标受众可以是性别(女性或男性),年龄组(大学生,退休人员),生活方式人群(新妈妈,汽车爱好者)或其他一些特定人群。
产品的基本细节是什么?这包括尺寸,材料,产品特征和功能等属性。
会在哪里使用这个产品?它适用于室内或室外使用,适用于您的汽车还是家中?
什么时候应该有人使用该产品?它是指在一天中的某个时段,季节性还是特定类型的场合使用?同样重要的是指出产品是否可以或应该每天或全年使用,因为这将说明其长期价值。
为什么这款产品比竞争对手更有用或更好?这可以是从质量到价值再到功能的任何东西 - 真正想想会给客户带来的好处。
还要考虑图像如何补充您的产品描述。产品如何运作?对于每种产品而言,这可能不是必需的,但如果你的目标任何带有ICON或电子产品,那么这是必须的。
当您想准确描述最佳商品时,这些问题非常适合用作产品说明模板。
- 确定描述产品的最佳格式。
以下是一些帮助你入门的想法和示例。
由于一些购物者只扫描网站上的文字,因此最好有一个包含最重要产品细节的项目符号列表。子弹点通常应用于规格(如尺寸)或短语(如功能),以便快速,方便地阅读。
以鞋为例,在进行要点列举时,不要直接强调一双鞋的质量,而是描述鞋子每个工艺细节以及为买家带来的收益。
不要使用像“excellent product quality”这样平淡无奇的描述,用户看到这样描述后的感受是“好吧,我还没听说过哪个卖家会说自己的产品质量一般般、或者不好勒。”。以上图为例,以下是上图各点的情况
(产品特色)>>(买家收益)
女性化船鞋风格设计 >> 留驻经典。
防污和防水皮革鞋面 >> 持久耐用。
带防锈孔眼的360°系带系统 >> 确保安全。
模压EVA缓冲中底 >> 全天足底舒适。
无痕橡胶外底,配备Wave-Siping™ >> 保证最佳干/湿状态摩擦力。
上面的要点都没有直接提到产品质量,但每个要点都给买家一种质量优质的印象。产品描述中的每一点都遵循一个简单的模式,那就是强调特点 + 买家收益。
不过要点并不能很好的表达产品故事,并说服购物者寻找更多的东西。要点在页面上显得比较单薄,不能引发购物者的情感或想象力。因此,需要进行一些散文性质的描述。通过写一个关于产品的段落(三个或更多句子)或两个句子,您可以设置场景并帮助购物者意识到为什么他们的生活到目前为止没有它完整。可能看起来比较难,但经过一些练习, 相信你也能很好的掌握它。
我们的产品是在线购买,因此买家们无法现场试用。目前网站上通过清晰的图片或视频向买家展示使用效果,但现在有一个更好展示效果方法,那就是通过文案技巧使买家犹如身临其境,想象拥有你的产品会是什么样子。同时,在产品描述中加入小故事可以降低理性选择的障碍。换句话说,让你的买家忘记他正在购物,从而进入到你的产品故事中。以下葡萄酒为例
DaDauré 家族拥有Roussillon的顶级酒庄——Châteaude Jau。故事要从某个圣诞晚餐说起,那天他们一致决定是时候扩大酒庄,寻找新的葡萄酒。一位女性家族成员(Las Niñas)幻想智利葡萄酒,最后她的幻想实现礼。他们在风景优美、阳光普照的科尔查瓜阿帕尔塔山谷建立一个房产,实现新的酿酒梦想。这片区域紧邻智利明星蒙特斯酒庄,是种植葡萄酿酒的完美地点。
The Dauré family own one of the Roussillon’s top properties, the Château de Jau. Around the dinner table one Christmas they agreed it was time to spread their wings and look to new wine horizons. The womenfolk (Las Niñas) fancied Chile and won out in the end, achieving their dream when they established an estate in the Apalta Valley of Colchagua. The terroir is excellent and close neighbours of the Chilean star Montes winery.
又或者
在写故事时添加以下元素丰富文案
谁在制作产品?
什么启发了企业创造产品?
开发产品需要克服哪些障碍?
产品如何测试?通过了哪些测试?达到了哪些成就?
- 利用技术来赢得信任
如果是经营一个需咬技术的产品,不要吝啬不在产品描述中体现。向客户证明你的品牌在行业中的专地位,在他们需要询问之前提供他们需要知道的所有可能的细节。富含技术的产品,要添加featured bullet point以及关于产品自身额外的产品详情参数.
- 知道什么时候展示而不是告诉别人。
文字并不总是描述产品的最佳方式。如果文字变得过于冗长时,图像能够承载重量,更容易被客户记住。如果可能的话,用一种直观的方式展示你的产品,说明它的作用。
- 优化用户体验——增强网页文案的排版
产品描述不仅能够使用不同颜色区分要点,要点简练,还适当的留白,使买家更容易阅读,更吸引潜在客户。
在设计你的产品描述时,请注意以下几点:
标题吸引潜在买家;
使用易于区分的项目符号点;
页面包含空白地方;
增加字体大小以提高可读性;
聚焦目标买家需求,通过描述产品的好处,增强描述的感官体验和说服力,激发买家想象,但也要注意合理使用“最xx”,以及确保网页的排版以使得整体产品描述易于快速浏览。
讲述产品小故事并融入产品的正面评价,让买家感受到这是充满诱惑的产品。最重要的是不要一开始写就觉得这件事情很难,而是要去推动这件事情。掌握这些tip 整体的产品详情轮廓已经比较完善了,开始填充内容就可以了。
如何创建和提交站点地图
Owen 发表了文章 • 1 个评论 • 3796 次浏览 • 2019-05-08 15:50
站点地图在线生成网址:http://www.xml-sitemaps.com/
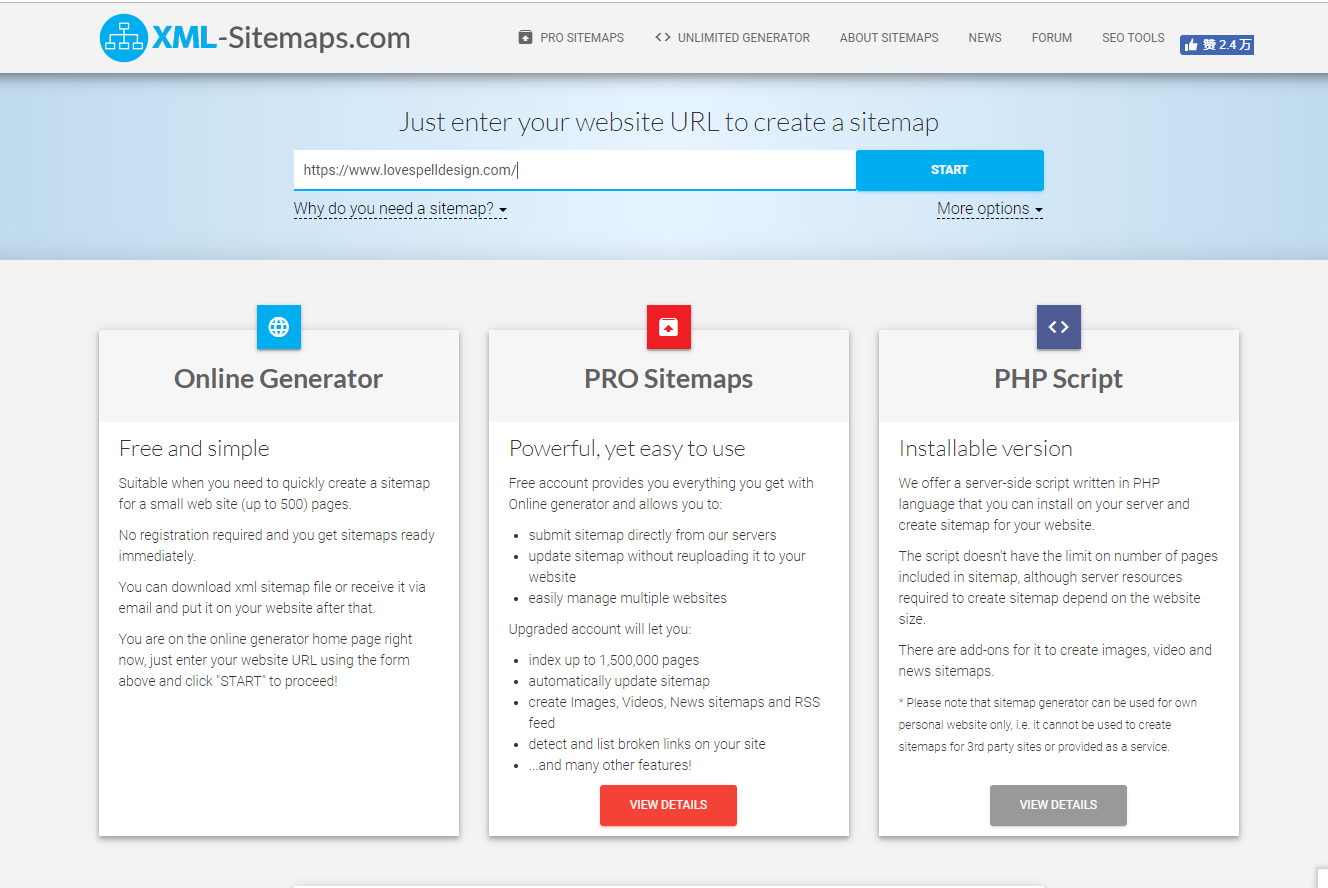
1.输入网址生成站点地图
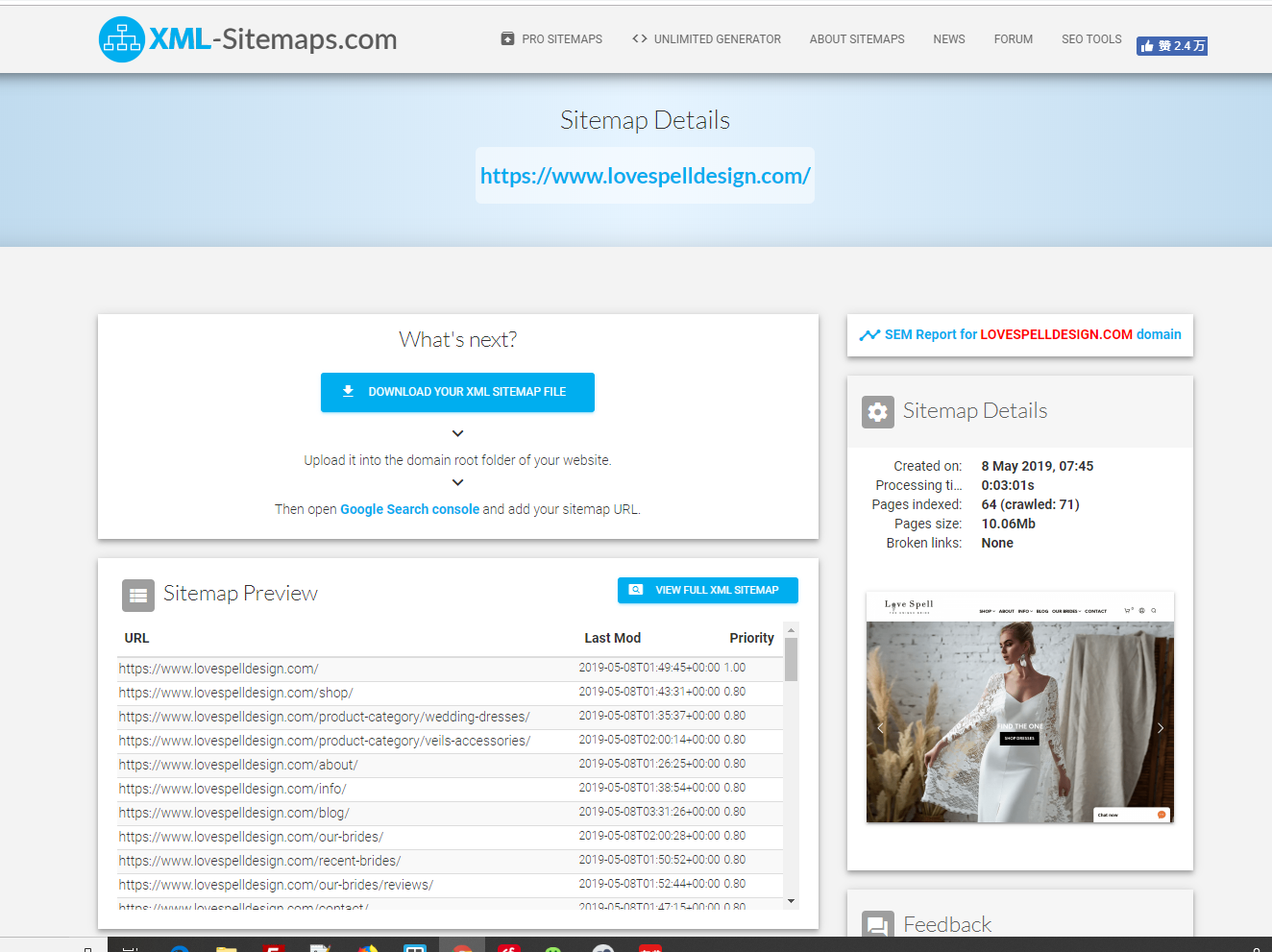
2.下载已经生成的站点地图sitemap.xml到本地
3.上传文件sitemap.xml到网站根目录下
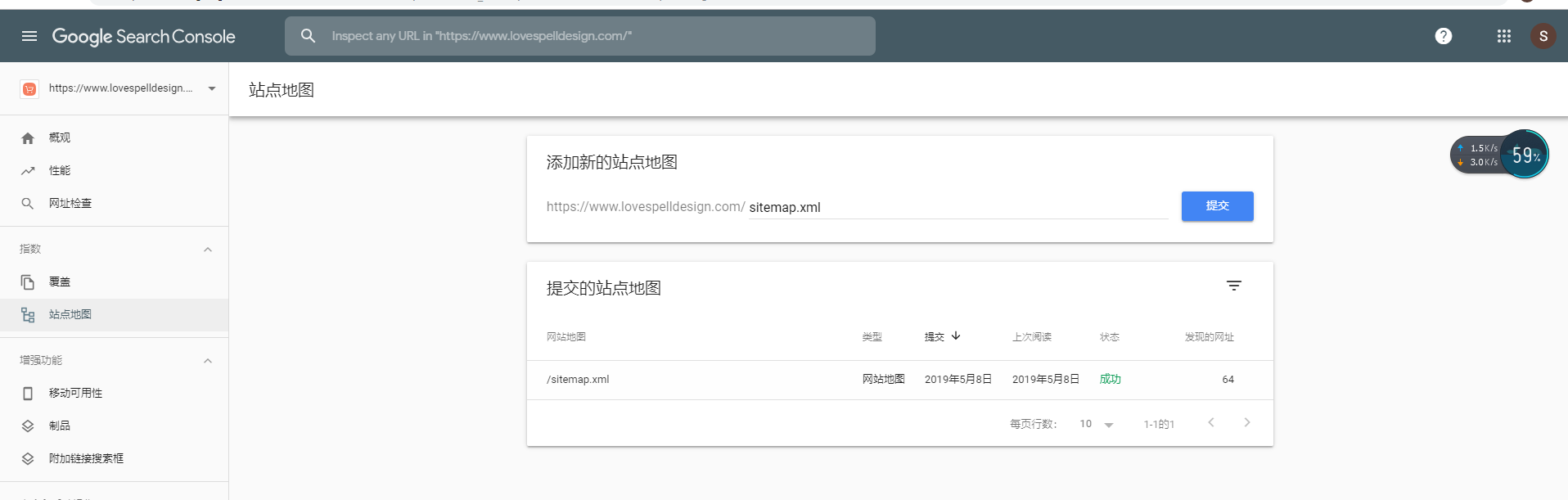
4.然后输入文件路径提交即可 查看全部
站点地图在线生成网址:http://www.xml-sitemaps.com/
1.输入网址生成站点地图
2.下载已经生成的站点地图sitemap.xml到本地
3.上传文件sitemap.xml到网站根目录下
4.然后输入文件路径提交即可