通知设置 新通知
关于slide revolution 怎么做到移动端更好的效果
East_Digi_Marketing 回复了问题 • 2 人关注 • 2 个回复 • 6463 次浏览 • 2018-10-22 16:45
在我们billing.usidc.net注册的域名解析
Leo 发表了文章 • 0 个评论 • 3592 次浏览 • 2018-10-22 10:42
然后看到domain那一栏,点击进去,点一个工具图标的按钮,可以看到左侧有一个DNS Management,
点击进去就可以解析了
然后看到domain那一栏,点击进去,点一个工具图标的按钮,可以看到左侧有一个DNS Management,
点击进去就可以解析了
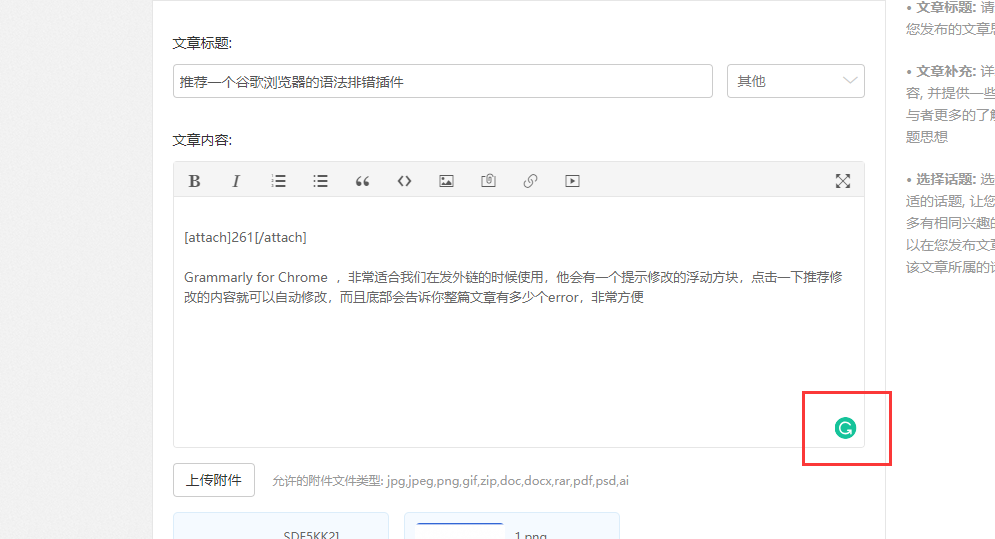
推荐一个谷歌浏览器语法查错的插件---Grammarly for Chrome
Leo 发表了文章 • 5 个评论 • 3940 次浏览 • 2018-10-18 11:13
查看全部
Download Email Before Download使用方法
Leo 发表了文章 • 1 个评论 • 3682 次浏览 • 2018-10-18 09:23
这个插件需要和contact form 7 以及 Download Monitor 俩个插件配合使用
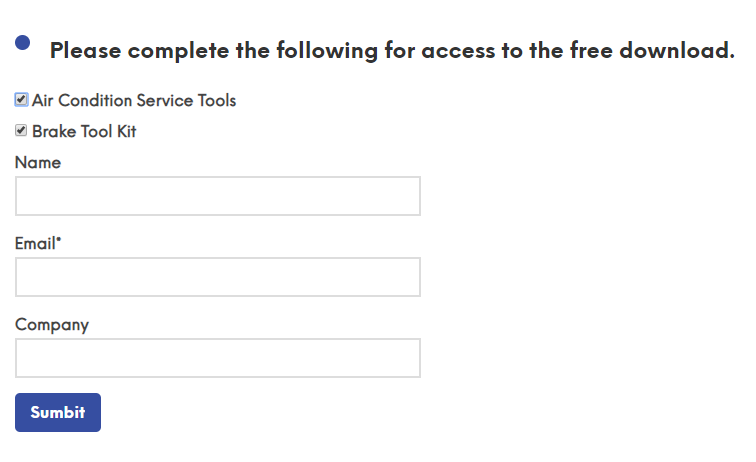
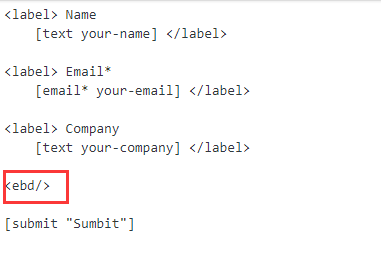
contact form 7需要加一个特殊的element <ebd/> 如下图所示:
Download Monitor 需要进去新建download,每一个文件对应一个download,都有各自的id
然后将cf7和download monitor 的id配合使用
单个download:
[email-download download_id="263" contact-form-7 id="6"]
多个download可以这样"id,id":
[email-download download_id="263,269" contact-form-7 id="6"]
以下为插件官方配置说明:
This is the list of all short code attributes that can be used. Some of them override the global admin settings.
download_id – either one single download id from WordPress Download Monitor, or a comma separated list of such ids, eg. ‘1,2,3’
contact_form_id – Contact Form 7 ID. Overrides default contact for id from settings if used.
title – this attribute overrides the title from Download Monitor. if multiple, put them in a comma separated list in the same order as your download_ids.
file – use to point to external url
delivered_as – possible values: “Send Email”, “Both”, “Inline Link”
attachment – “yes”, “no” Attachments only work if files were uploaded with Download Monitor.
force_download – any value that is passed considered as “yes” (we don’t have a global menu item for that) only works with a single download_id.
checked – Loads form with item checked. If you are using checkboxes and have multiple items, the will all be checked, Accepts “no”, any other value is “yes”
hide_form – “yes”, “no”
radio – “yes”, “no”
from_email – valid email address
from_name – any alphanumeric string
查看全部
*要下载文件,需要先发送邮件
这个插件需要和contact form 7 以及 Download Monitor 俩个插件配合使用
contact form 7需要加一个特殊的element <ebd/> 如下图所示:
Download Monitor 需要进去新建download,每一个文件对应一个download,都有各自的id
然后将cf7和download monitor 的id配合使用
单个download:
[email-download download_id="263" contact-form-7 id="6"]
多个download可以这样"id,id":
[email-download download_id="263,269" contact-form-7 id="6"]
以下为插件官方配置说明:
This is the list of all short code attributes that can be used. Some of them override the global admin settings.
download_id – either one single download id from WordPress Download Monitor, or a comma separated list of such ids, eg. ‘1,2,3’
contact_form_id – Contact Form 7 ID. Overrides default contact for id from settings if used.
title – this attribute overrides the title from Download Monitor. if multiple, put them in a comma separated list in the same order as your download_ids.
file – use to point to external url
delivered_as – possible values: “Send Email”, “Both”, “Inline Link”
attachment – “yes”, “no” Attachments only work if files were uploaded with Download Monitor.
force_download – any value that is passed considered as “yes” (we don’t have a global menu item for that) only works with a single download_id.
checked – Loads form with item checked. If you are using checkboxes and have multiple items, the will all be checked, Accepts “no”, any other value is “yes”
hide_form – “yes”, “no”
radio – “yes”, “no”
from_email – valid email address
from_name – any alphanumeric string
百度地图API支持HTTPS
Leo 发表了文章 • 1 个评论 • 3762 次浏览 • 2018-10-17 14:09
’ was loaded over HTTPS, but requested an insecure script ‘http://api.map.baidu.com/api?v=1.4
‘. This request has been blocked; the content must be served over HTTPS.
VM255 addshopview.html:381 Uncaught ReferenceError: BMap is not defined.
搜索一下接口文档才知道——,JavaScript API首家支持Https,已全面开放,无需申请Https服务可直接使用。
如您需要更高配额,请您认证企业信息,成为企业认证用户后,获得更高的服务配额。
注意:仅JavaScript API V2.0 版本支持https,其他JavaScript API版本均不支持。使用https服务,请先检查您的版本。文档链接百度地图api
配置
1. 如果使用JavaScript API ,需要加一个特殊字段 (s=1):
https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1;
2. 对于Web API 无需加特殊字段,直接使用 HTTPS协议访问即可,如Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1 查看全部
’ was loaded over HTTPS, but requested an insecure script ‘http://api.map.baidu.com/api?v=1.4
‘. This request has been blocked; the content must be served over HTTPS.
VM255 addshopview.html:381 Uncaught ReferenceError: BMap is not defined.
搜索一下接口文档才知道——,JavaScript API首家支持Https,已全面开放,无需申请Https服务可直接使用。
如您需要更高配额,请您认证企业信息,成为企业认证用户后,获得更高的服务配额。
注意:仅JavaScript API V2.0 版本支持https,其他JavaScript API版本均不支持。使用https服务,请先检查您的版本。文档链接百度地图api
配置
1. 如果使用JavaScript API ,需要加一个特殊字段 (s=1):
https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1;
2. 对于Web API 无需加特殊字段,直接使用 HTTPS协议访问即可,如Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1
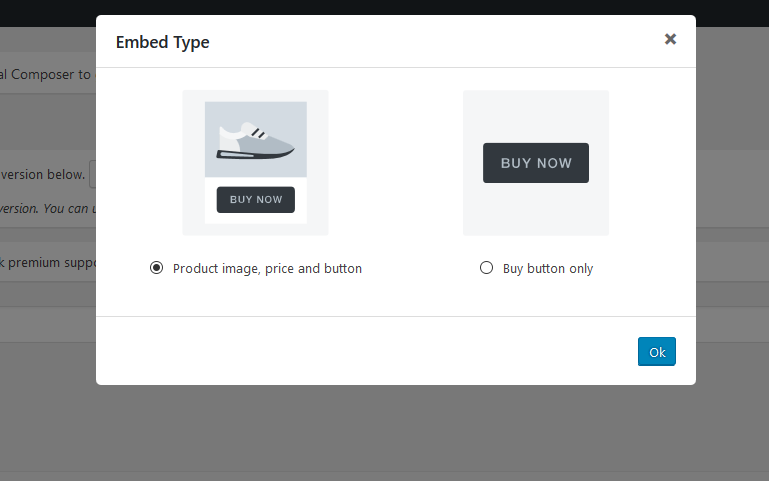
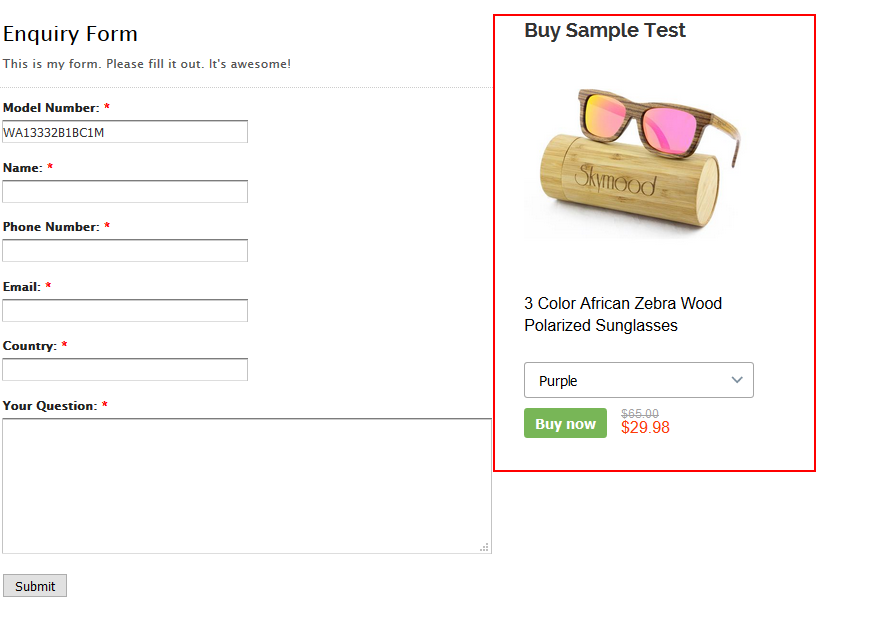
在WordPress网站上面添加一个最有效的销售产品展示方式
Bob 发表了文章 • 0 个评论 • 3812 次浏览 • 2018-10-17 11:33
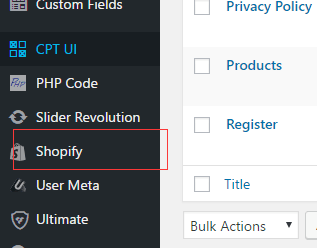
1、搜索并安装Shopify eCommerce Plugin – Shopping Cart插件,然后启用,在WordPress后台侧边栏中后出现这个菜单:
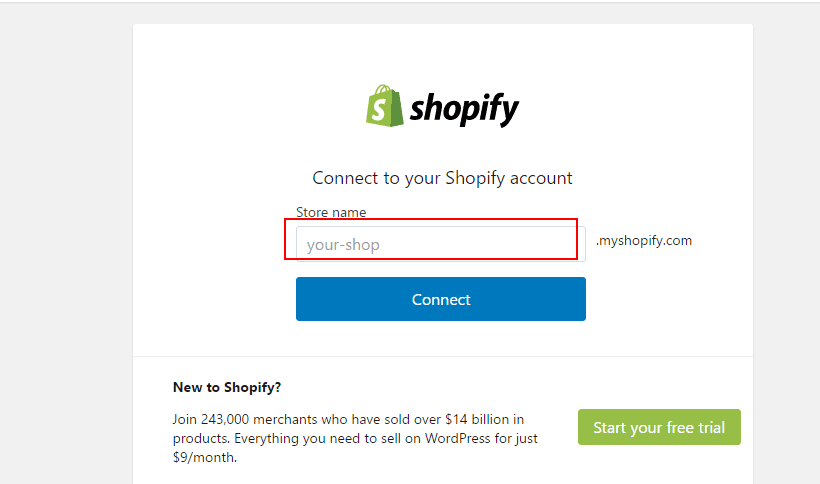
2、点击shopify,进入shopify后台登录页面,如下图:
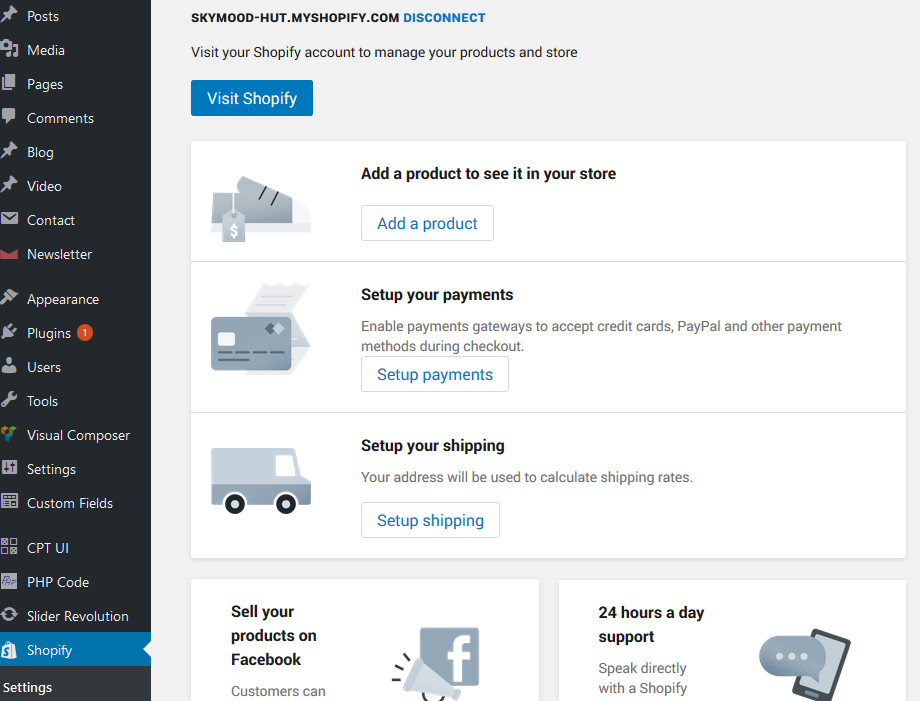
3、数据对接完成:
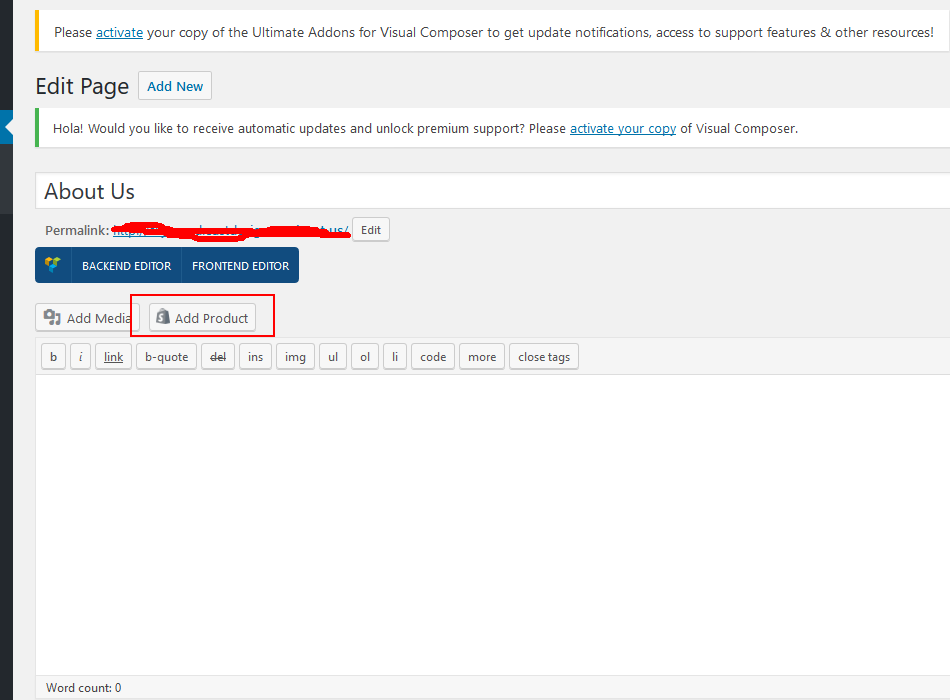
在WordPress后台登录shopify账号以后我们可以在WordPress后台的pages,posts以及widgets里面添加shopify的销售产品
前台显示效果如下
查看全部
在页面中插入可以同步至MailChimp列表的表单
East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 5054 次浏览 • 2018-10-16 15:04
goddady ssl证书验证
Leo 发表了文章 • 1 个评论 • 3456 次浏览 • 2018-10-08 12:03
你的唯一的ID,并复制只有你的唯一的ID,到文件中。例如,如果您的唯一ID为12345,则新.html文件的内容将为:12345
在网站的根目录下“/.well-known/pki-validation/”这个目录中,创建 例如,名为coolexample.com的目录。注意:如果您运行的是Windows服务器,则必须将文件夹命名为/.well-known./而不是/.well-known/,否则您的服务器将不允许您创建该文件夹。
将新的.html文件放在pki-validation目录中。例如,将文件放在该位置后,文件的URL将为http:// coolexample.com /.well-known/pki-validation/godaddy.html。
验证您是否可以godaddy.html在Web浏览器中访问,然后使用本文“ 验证您的域名所有权”部分中的说明。
通过这种方法就不需要发送验证邮件这个步骤了,更加方便。 查看全部
你的唯一的ID,并复制只有你的唯一的ID,到文件中。例如,如果您的唯一ID为12345,则新.html文件的内容将为:12345
在网站的根目录下“/.well-known/pki-validation/”这个目录中,创建 例如,名为coolexample.com的目录。注意:如果您运行的是Windows服务器,则必须将文件夹命名为/.well-known./而不是/.well-known/,否则您的服务器将不允许您创建该文件夹。
将新的.html文件放在pki-validation目录中。例如,将文件放在该位置后,文件的URL将为http:// coolexample.com /.well-known/pki-validation/godaddy.html。
验证您是否可以godaddy.html在Web浏览器中访问,然后使用本文“ 验证您的域名所有权”部分中的说明。
通过这种方法就不需要发送验证邮件这个步骤了,更加方便。
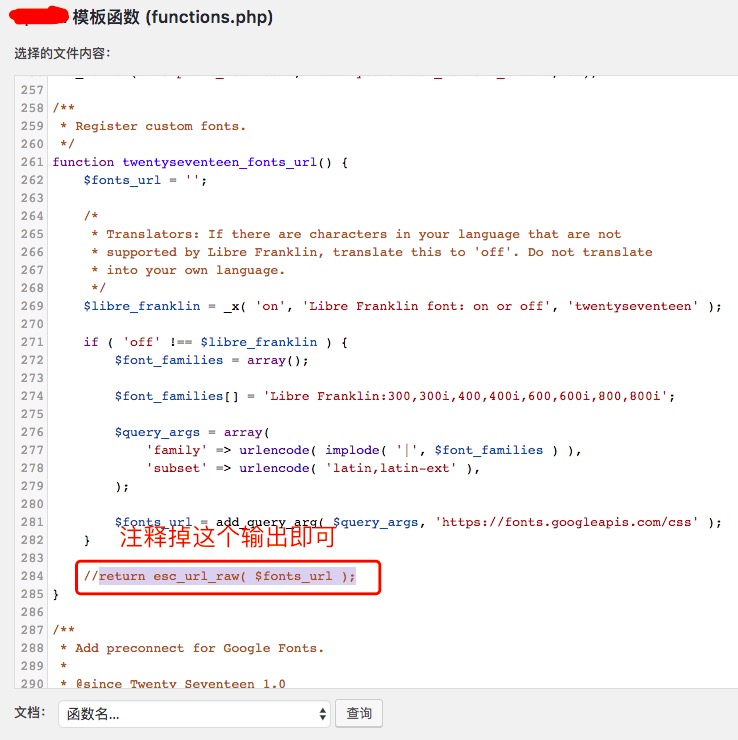
去除WordPress默认Twenty系列模板里边的Google Fonts教程
East_Digi_Marketing 发表了文章 • 0 个评论 • 3275 次浏览 • 2018-09-30 17:15
也就是注释掉这行:
//return esc_url_raw( $fonts_url ); 查看全部
关于国内的视频网站
East_Digi_Marketing 回复了问题 • 2 人关注 • 2 个回复 • 5960 次浏览 • 2018-09-28 15:03