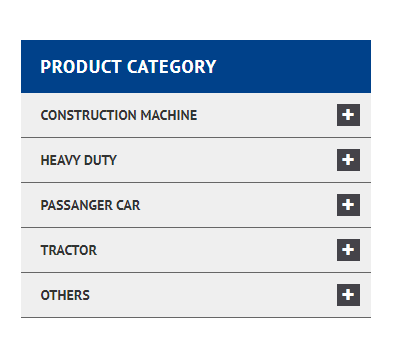
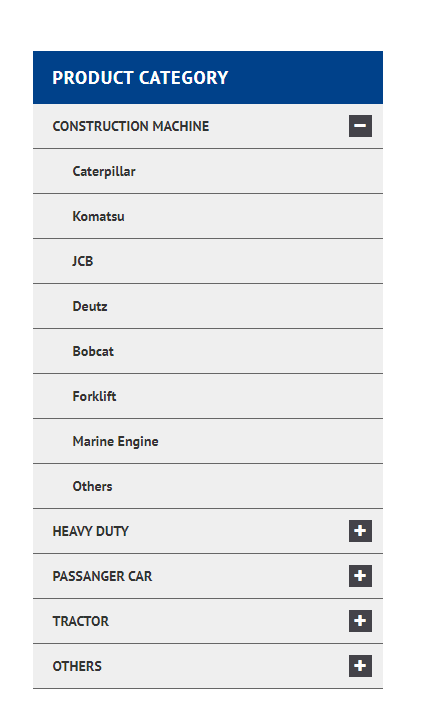
wordpress简易手风琴折叠菜单
html部分
<ul class="side_menu">
<?php wp_nav_menu( array( 'theme_location' => 'side', 'menu_class' => 'nav-menu','container' => false,'items_wrap' => '%3$s' ) ); ?>
</ul>
jquery部分
function appendIcon(){
var iconp = '<i class="fa fa-plus" aria-hidden="true"></i>';
var iconm = '<i class="fa fa-minus" aria-hidden="true"></i>';
$('.side_menu > li').append(iconp,iconm);
}
appendIcon();
$('.side_menu .menu-item-has-children .fa').click(function(){
$(this).parent().find('.sub-menu').toggle();
});
$('.side_menu .current-menu-item').addClass('active_menu');
$('.side_menu > li').click(function(){
$(this).toggleClass('active_menu');
});
css部分
.side_menu li{
font-family: 'PTSansBold';
margin-bottom: 0 !important;
position: relative;
}
.side_menu li a{
padding: 10px 20px;
display: inline-block;
width: 100%;
border-bottom: 1px solid #666;
background-color: #efefef;
color: #242424;
font-family: 'PTSansBold';
font-size: 12px;
text-transform: capitalize;
}
.side_menu li a:hover{
background-color: rgb(204, 204, 204);
}
.side_menu .current-menu-item > a{
background-color: rgb(204, 204, 204);
}
.side_menu i.fa {
position: absolute;
top: 11px;
right: 11px;
font-size: 14px;
background-color: rgb(68, 67, 73);
color: #fff;
padding: 4px 6px;
transition: all ease 0.3s;
}
.side_menu i.fa:hover{
background-color: #00418a;
cursor: pointer;
}
.side_menu .sub-menu{
display: none;
}
.side_menu .current-menu-item .sub-menu{
display: block;
}
.side_menu .fa-plus{
display: block;
}
.side_menu .fa-minus{
display: none;
}
.active_menu .fa-plus{
display: none;
}
.active_menu .fa-minus{
display: block;
}
.side_menu .sub-menu li a{
padding-left: 40px;
}
4 个评论
感谢分享不错的教程。
建议最好能配一个展示效果的网址,会更有直观性。
https://www.oreeqi.com/products/
perfect